以用户为中心的设计 |
|||
|
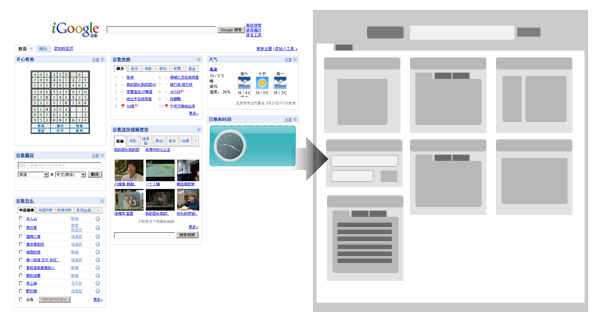
网站的交互设计分2种:流程交互和界面交互(即"单页面交互"或“小交互”),而界面交互又包含2类:“视觉结构”和“动态模块”。 何谓动态模块?简单的说就是“AJAX”,它有几种视觉呈现方式:弹出的浮动层、Tab切换、展开 (侧边展开或下拉展开) 何谓视觉结构? 这个界面结构可以很大,也可以很小。拿Igoogle的三栏式来举例,其视觉结构是这样的:
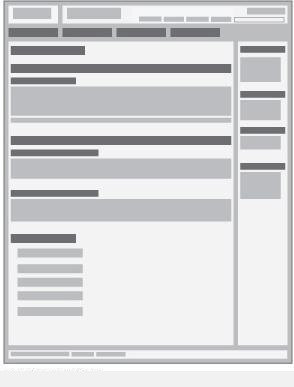
再如Blog的视觉结构
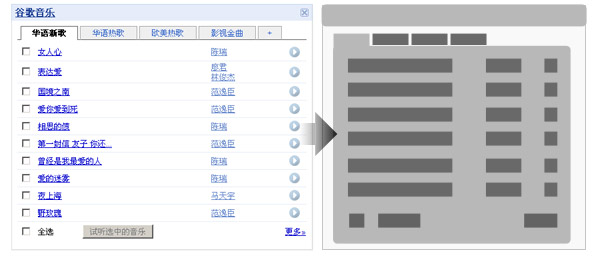
这些大的界面视觉结构都是由一个个小的模块结构组成(如下图):
视觉结构的对比:
以上是2款网页游戏中关于“农田升级”时的不同表现方式,哪一种视觉结构更易让用户接收信息并操作? 导致视觉结构混乱的因素有哪些? 1. 最常见的情况是公司无交互设计师,产品信息未经过梳理就传达给UI设计师了,最后产出了一个可用性比较差的产品。 2.还有一种情况:由于视觉设计本身是一种比较主观的创作性工作,那些已经被制定好的视觉结构常常因设计师的“审美需要”而被剥离、切割。UI设计师也常常为满足个人表现欲,加入许多不必要的线条和修饰……诸如此类,很多产品上线后的可用性可想而知。 视觉结构对于信息架构的作用: 攻守平衡的关隘: 问题和后果: 换句话说,信息架构如果考虑不明白,视觉结构做得再好也白搭,而UI设计最终是充当尸体彩绘和替罪羊的角色。 |