在设计中保持一致性(uniformity)是网页设计中一个重要的组成部分,它能使你的设计有效地传达信息而不会导致用户迷惑或焦虑。保证一致性的一个有效方法是撰写正式的“设计风格标准”文档,也就是俗称的视觉规范。这一文档规定了一个产品或系列产品的图形用户界面设计中都必须遵守的设计准则。遵守这些准则将视觉元素保持大小一致的尺寸,有助于你的需要的时候更容易地将这些元素组合成一个新的设计。
由于网站有时候是被临时或各自独立建立起来的,它们的视觉设计的一致性已经被折腾得千疮百孔了,一般有以下两个问题:
(1)内部一致性的问题。也就是说,在网站的两个不同的地方反映了不同的设计方法。
(2)外部一致性的问题。这是说,在同一个公司的不同产品中反映出不同的设计方法。
在这里我们主要探讨这个主题的一个方面,即购物类网站中同一个产品或主题页面的内部一致性的问题。解决“内部一致性”的问题是建立在对网站框架的深刻理解上的。首先确定有可能在网站的各个界面、导航、信息设计等不同环境中可能反复出现的设计元素,然后试着独立的设计这些元素,然后将整个设计方案应用到整个网站中去,在需要的时候再进行适当的调整。
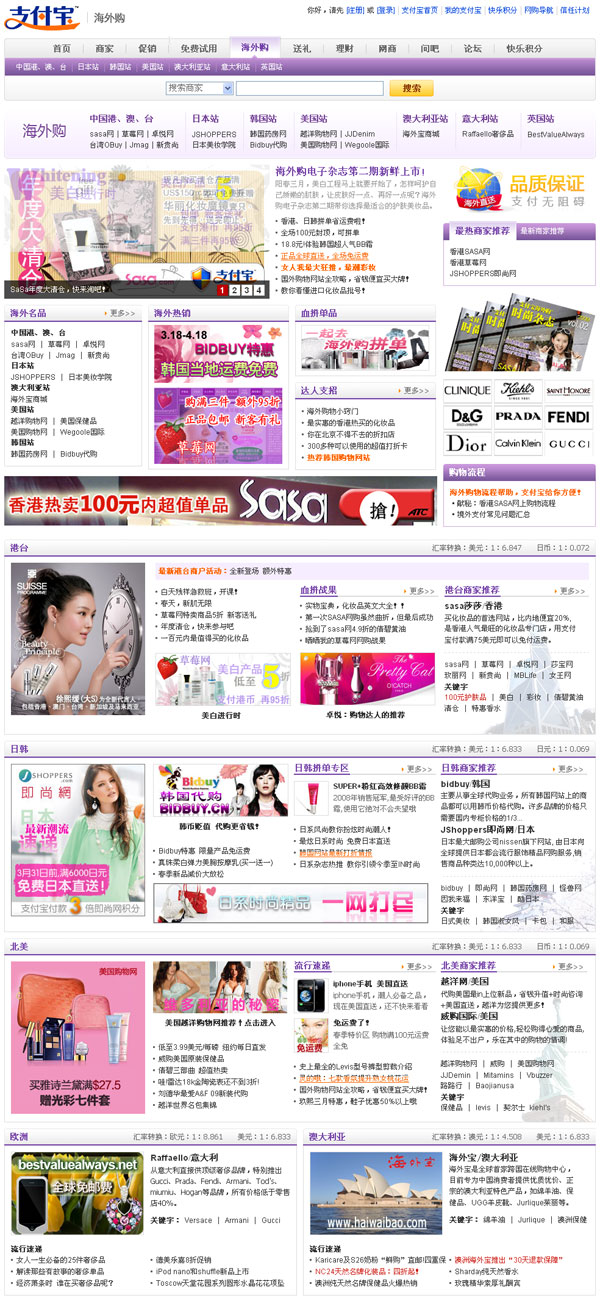
但这仅仅是第一步,你会发现即使做到了这一点,这个页面仍旧可能凌乱无比,我们可以先看看这个例子:
wow.alipay.com/overseas

这是哇!支付宝海外购频道最新上线的首页,导航、按钮及其他设计元素都已经过统一规范,我的任务是再将它休整的整齐一些。
鉴于韩国购物网站及设计业一发不可收拾的发展史,我搜寻了各大韩国购物网站,我们来看看他们是怎么做到的:
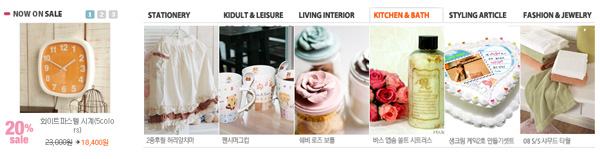
整齐划一的广告位
Mall.epost.go.kr



Kosney.co.kr

storyshop.kr

同一主题的视觉统一
Mall.epost.go.kr



storyshop.kr



制作精良的商品图片
dcx

于是我将海外购这一页面的所有图片广告全部替换,从一开始找类似尺寸的广告到最后自己做,便产生了这一结果:

收集意见,有没有觉得整齐一些?