以用户为中心的设计 |
|||
|
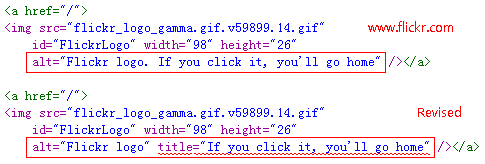
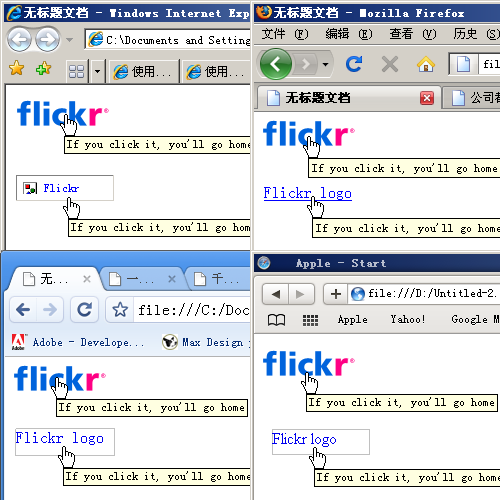
alt的准确含义是,当照片不存在或者load错误时的提示。但同时img也同时支持alt和title,再有某些浏览器的错误解析,因此经常被误导并误用。最简单、准确的理解,在看不到图片的情况下如何用文字传达给用户? 比如下图flickr的订阅图标通过alt告知用户Add to My Yahoo!,个人认为这里使用title进行操作指引更合适,alt属性应该进行描述。并且此时只有在IE6和IE7中才可见tip,其他任何智商稍微正常的浏览器都看不到,更糟糕的是IE8仍旧没有改善。 某些图片带链接,也就是img外层有a的情况下,并没有注意传达需求上的差异,把img标签的alt与a标签的title都应用同样的说明。但实际上它们本质不同,如下图flickr提供给用户的外链代码,可惜与上个例子有同样问题,在IE环境下看不到a标签的tip。 问题也不是没办法解决,如下图Wordpress2.7上传图片插入编辑器自动生成的代码,把img标签的alt和title都写了出来,可以保证在各种浏览器中的兼容性。 再来看看flickr.com顶部logo的代码,直接使用alt写入Flickr logo. If you click it, you’ll go home。如果按照刚才探讨的结论调整还有更优答案,参考下图第二个例子。也就是说,图片在有链接的情况下,alt传达内容是什么?title传达链接到哪里? 分别测试IE7, FF3, Chrome1, Safari4四个浏览器,可证明其良好通用性。依次如图: 结合title来更好的说明alt用法,可见如果结构、表现分离彻底,辅助修饰等图片根本不需要img插入,也就避免了很多alt的错误应用场合。Junchen在05年译的alt属性和title属性中有更多规范和细则,alt相较title而言用途单一,但给img插入使用alt替换文字时,也应该注意:
相关文章 |