以用户为中心的设计 |
|||
|
web2.0时代后到SNS社区再到云算法网站的SaaS平台。多交互流程和用户自定义的复杂化,都需要各种各样的提示信息来给用户带来引导。 通用提示是网页的重要组成部分,应用的多元化造成复杂的提示场景:
种种的情况导致每当有提示出现时,需求方都要去找交互设计师进行相应的沟通。当成一项需求去进行开发,从文案到视觉、布局,再将以前做好的提示模板 拿出来改动、从运营PO,产品规划师PD,UED部们的交互、视觉,发布时QA的质量监控。。。等等部门,改丝毫而动全身,成本提升,工作严重下降。 那么对其进行量化和归类的重要性就可见一斑了。下面我总结了一些通用的提示信息:
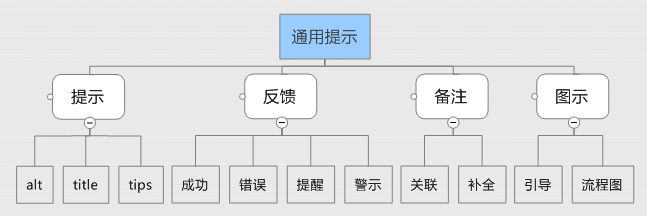
通用提示信息分为四种: 第一类:提示,它诠释当前需要提示内容的信息,依附于所提示的内容显示。 alt:图片的XTHML提示信息,主要是为了SEO优化和低端环境下的提示;
title:文字、操作的解释,在大多数情况下用于段落显示不全的提示信息;
tips:对信息的对话云式的提示,用作在当前区域的提示;
注:在XTHML中,系统题注的alt和title会在几秒中后消失,对于比较重要的提示建议用tips或者用JS行为来控制提示信息。
第二类:反馈,是由一个操作所引导的提示页面,并独立成提示区域,通常在页面的顶部显示。 构成:
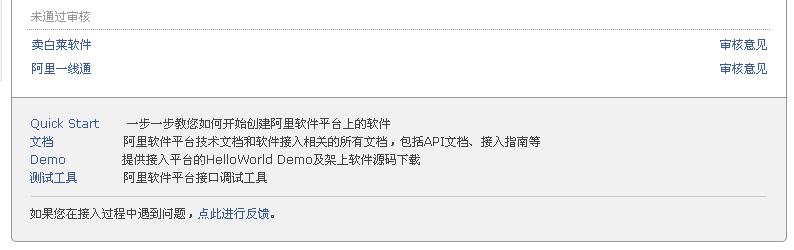
字体:指字体上的强弱变化和色彩区别; 文案不能太长,适当情况请换行; 系统异常的提示:{显示系统错误信息},请与服务人员联系等! 用例: 成功
(此图例提供了包含丰富信息的提示,下面的图就省略了) 错误 场景:系统异常;
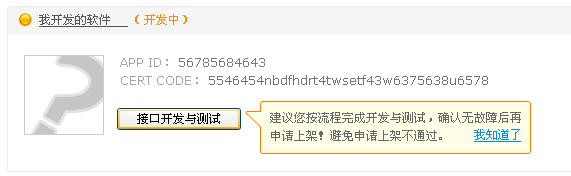
提醒
警示
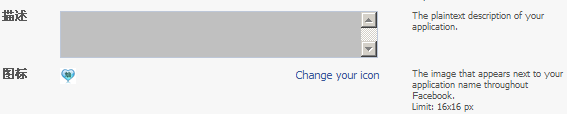
第三类:备注,对现有信息的补全和关联,通常出现在页面的底部和尾部。 关联
备注
第四类:图示,用图例和当前状态的图例来直接引导用户进行相关操作。 流程图
引导
|