你会看到很多种二次确认的形式。
本文或许不会涵盖到所有,只有最常见的(欢迎你随时提供案例哦)。
接下来的内容会按照以下目录组织:
1. 二次确认页有哪些形式(两个划分维度:设计角度与内容和功能维度)
2. 二次确认页的替代方案有哪些?
3. 如何选择不同的形式?
二次确认页的形式:
从设计角度划分:
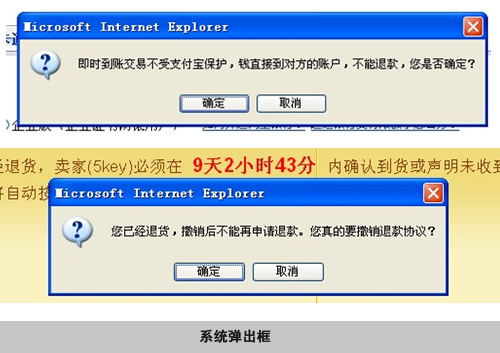
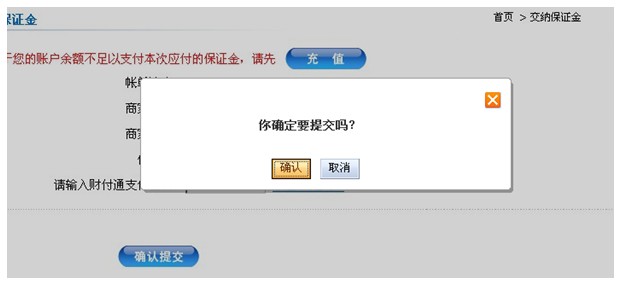
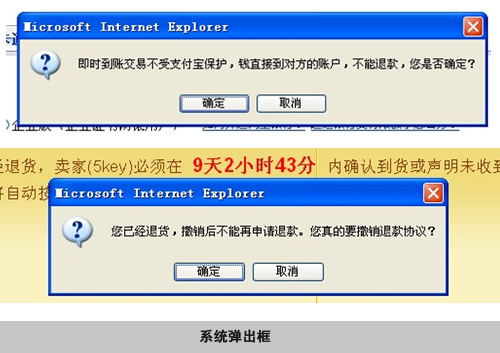
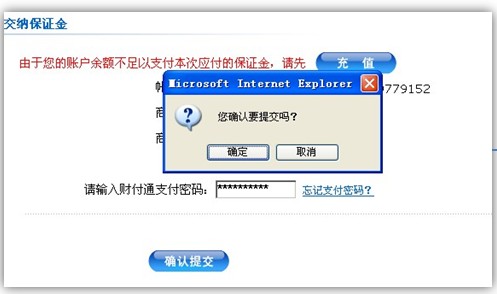
1. 系统弹出框

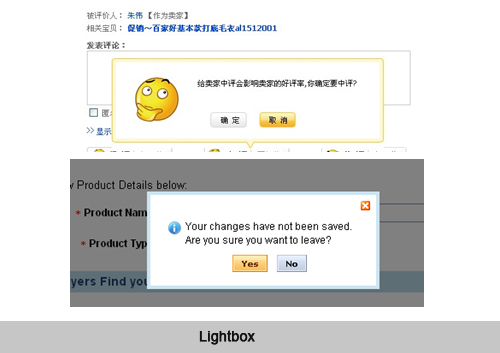
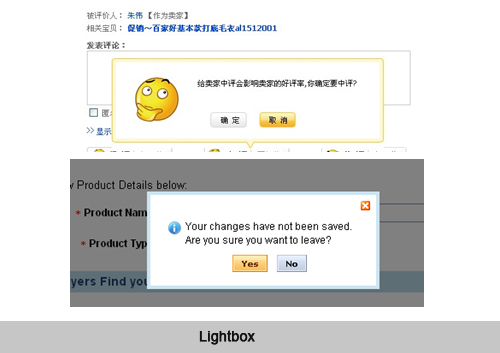
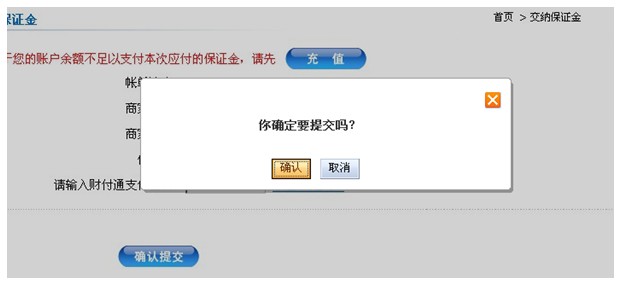
2. lightbox(浮出层)
解释:Lightbox的效果类似于WinXP操作系统的注销/关机对话框,除去屏幕中心位置的对话框,其他的区域都以淡出的效果逐渐变为银灰色以增加对比度,此时除了对话框内的表单控件,没有其他区域可以点击。

3. 邮箱验证及手机验证码等替代形式
比如,偶要删除开心网帐号时,开心网给我发了一封邮件,让我点击邮箱里的链接来确认一定要删除。这种形式适用于比较重要的不可恢复的场合。
手机验证码确认的形式一般和资金相关,也用于比较重要的操作。
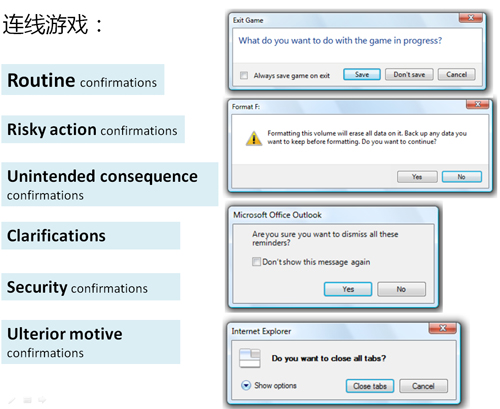
从内容和功能角度划分
这段资料来自于《windows vista UX guide》,为避免偶英文翻译有误,保留原文名称:

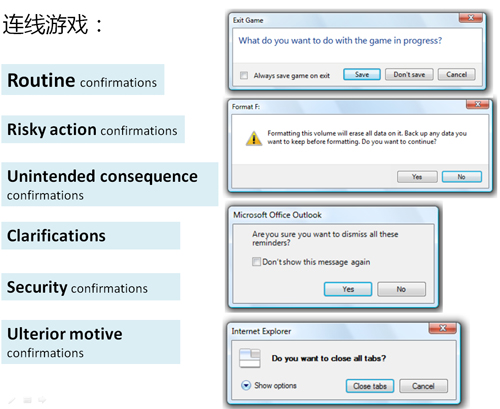
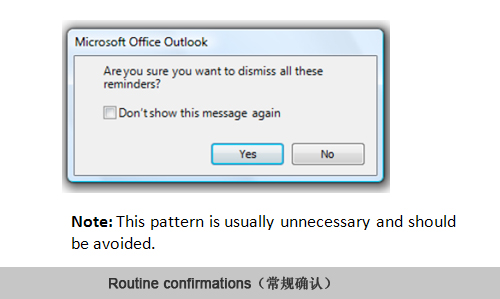
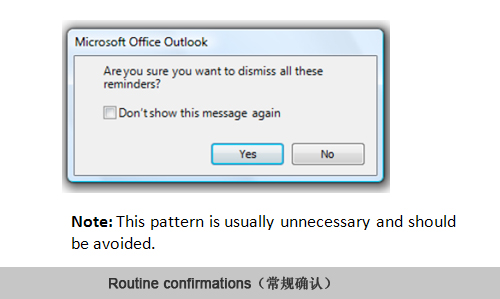
1.Routine confirmations(常规确认)
Confirm that the user wants to proceed with a routine, low risk action.
确认用户想要继续一个常规的,低风险的操作。
如图:

2.Risky action confirmations(风险操作确认)
Confirm that the user wants to proceed with an action that has some risk and can’t be easily undone.
确认用户想要继续一个有风险并且不容易撤销的操作。
图:

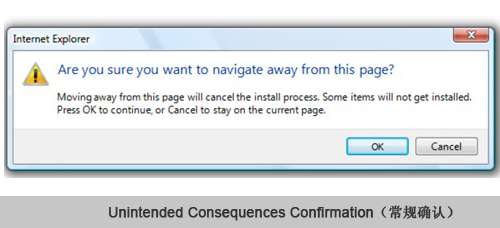
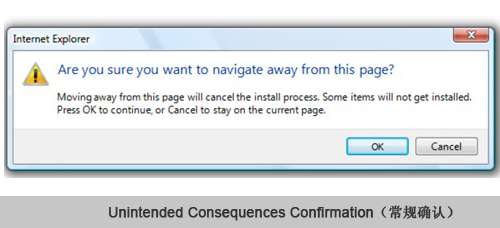
3.Unintended consequence confirmations(未预期的确认)
Confirm that the user wants to proceed with an action that has unexpected or unintended
consequences.
确认用户想要继续一个可能会导致意料外的结果的动作。
很多时候,确认页是建立在用户有明确的操作意向的时候,这种情况下,也许用户对后果是有预期判断的:删除就意味着后果就是删除。而若删除命令同时会导致别的意料之外的结果产生,那就是unintended consequence confirmation。
典型的例子:在多标签浏览器环境中,关闭浏览器,一般就会弹出一个确认框。
图:

4.Clarifications(澄清式确认、探询式确认)
Clarify how the user wants to proceed with an action that has potentially ambiguous or unexpected
consequences.
搞清楚用户想如何继续一个行为,而这个行为可能会导致预期外结果。
就好像在岔路口,导游说:好,我们继续走吧。你可能想反问一下:怎么走呢?向左还是向右?因为你担心右边可能会有打劫的埋伏。
UX guide建议除非确实认为这个行为可能会出现的多种结果中,不然就不需要这种澄清式的确认。
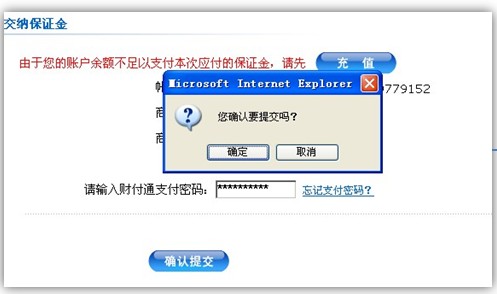
5. Security confirmations(安全确认)
Confirm that the user wants to proceed with an action with security consequences.
确认用户想继续执行一个会出现安全问题的动作。
这个大家很常见了吧:

6. Ulterior motive confirmations(别有用心的确认——汗,翻译成这样好像不太好吧)

我们需要记住如此多的形式吗?对我们的实际设计有什么指导意义?
其实这些形式也说明了一些使用场合,接下来会有一些注意事项,也是和这些形式紧密关联的。
二次确认页的替代方案:
我不喜欢二次确认页?有别的方法可以取代吗?
1. 防止出错——设置任务,用户在进行破坏性的操作前有前置任务需要完成。
比如,在我们最近的一个项目中,用户在点击某个button时,那个命令是需要被确认的,否则一旦误点击会造成不可恢复的后果。但是在点击下这个
button后,用户是需要填写一个表单的。在提交表单时,我们就发现没有必要再用一个二次确认。因为用户在填写表单的过程中是可以思考和反悔的,他既然
愿意花时间和精力去填写表单,证明他确实想明白了。
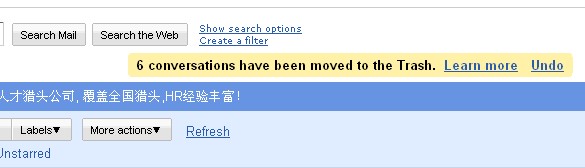
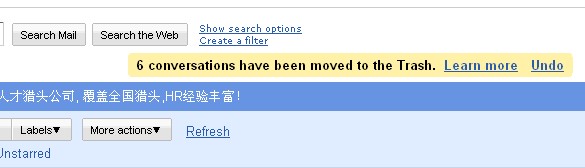
2. 提供撤销操作(Undo)——gmail的undo
图:

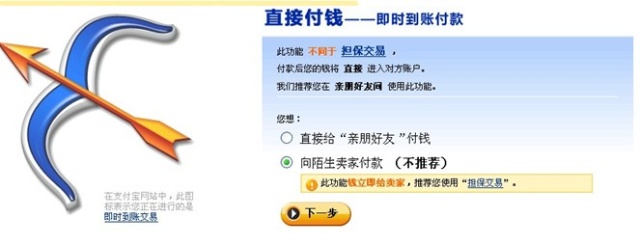
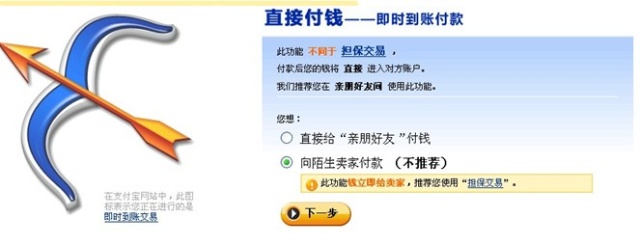
3. 提供反馈,让不期望的结果显著化。
图:在支付宝的直接付款页面,点击radio button后已经使用提示告知了后果,因此点击下一步就不需要再次确认了。

4. 消除选择——往往需要被确认的是因为有两个或多个response(后续动作),可以认真想一下,是否一定有多个选择,如果仅仅剩下唯一一个了,那么就不需要询问了。
如果需要被confirm的选项不是很重要,干脆拿掉它。我特讨厌有些网站给你一个长长的表单,下面有两个button,一个提交一个清空。往往会
不小心点击了清空,结果刚才忙活了半天的东西都没有了。要避免这种情况,当然你可以在我点击清空时给我一个确认,不过我更加期望把这个button拿掉。
设计形式的选择:
写这种文章真累。所以我想赶快结束掉这种苦差事,这里仅仅谈一下如何选择使用系统弹出框还是浮出层吧。
我发现自从有了浮出层,越来越多的web 2.0的网站抛弃了系统弹出框。开始使用lightbox(浮出层),当然,他们各有优劣,不能一概而论。
比如以下这种情况:

系统弹出层可以允许我挪开确认窗口以阅读“需要被确认的内容”。
而如果使用浮出层,会出现这样的效果:

挪都挪不开,怎么确认嘛?当然你可以把需要被确认的内容放到浮出层上,前提是有足够的信息承受量。
做了一张两者的优劣点表,供参考(直接截ppt的图了……):