以用户为中心的设计 |
|||
|
白话大原则:
注意事项:
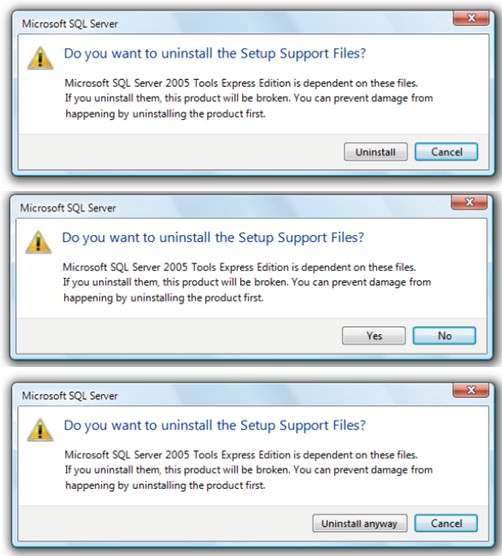
文案太重要了: 1. button的文案——需要让用户思考。 很多时候我们发现一个页面很莫名其妙,很不容易理解,仔细看看,原来是文案没有传达清楚。 如果二次确认页面也出现含糊不清,模棱两可的文案,那是最糟糕的事情。 大家看得明白下面三个二次确认页的区别吗?——资料来自《windows vista UX guide》
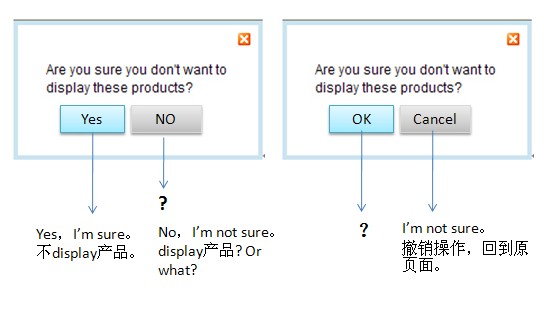
三者的区别在于button引导文案,先使用官方资料: 第一个二次确认页面:windows认为是不合理的二次确认页,因为它起不到该起的 作用,因为用户本身就是通过点击“uninstall”操作看到这个页面,当他看到button上的文案还是“uninstall”的时候,他几乎不会去 阅读二次确认的问题和描述,直接就会点击“uninstall”。而windows认为二次确认页至少是需要用户思考一下再做操作的(不然还真的没必 要)。——Do make me think。 第二个二次确认页面:windows认为是合适的,使用yes和no作为button的文案,用户在点击前,至少会思考一下yes和no分别对应的后果,因此他会去看描述。 第三个二次确认页面:windows认为也是靠谱的。一个简单的anyway作用很大……体会一下。 Yes/No和OK/Cancel的button文案搭配大家似乎在英文站点上司空见惯了。好像是可以相互替代的是吗?
这是一个被我YY出来的案例,但是实际上确实存在着。现实生活中,某个人负责写二次确认页面文案,但是button上显 示的文案有时却得走"规范",统一使用YES或者OK(比如),至于点击了button到什么页面是由设计师和工程师决定的。就会导致以上矛盾的情 况:button和文案牛头不对马嘴,点击后却又是另外的情况…… 2. 页面的文案——足够的信息讲明白后果。
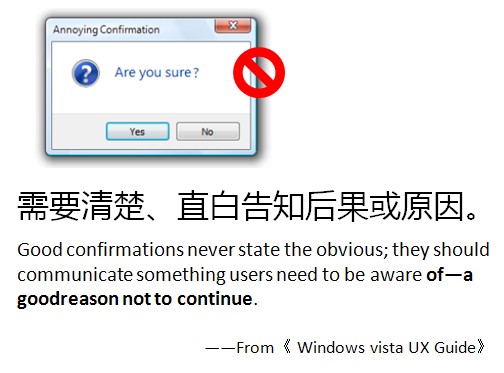
你会经常被这种页面搞得很苦恼,你确定吗?你真的确定吗?你考验我的智力还是判断力还是耐力? ICON可不能乱用呀:
icon很美观,似乎很多设计师总是想用一个icon点缀一下二次确认页。 但是我有时不明白,为何经常会出现一些不合时宜的icon倒了我的胃口。 即使不是二次确认页(向左侧的这个可怜的成功页面,却被用了警示的icon,实在匪夷所思) 所以,翻翻《windows vista UX guide》发现还是有一些有用的总结的: 《待续》 |