以用户为中心的设计 |
|||
|
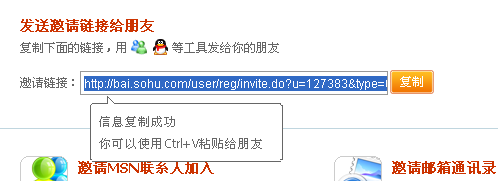
一直听说白社会的交互做得很棒,最近两天工作基本上完成了,于是本着学习的态度 进入登录界面,色彩搭配很舒服,一个很明显的视觉元素:BOSS加上阻止的符号(BOSS免进),很明显的体现了整个网站最基本的用户群,除BOSS之外的白领人群. 整个社区很多地方都体验了为满足特定用户人群而设计的功能,着实让人眼前一亮.随便听点什么的音乐播放功能,单击打开一个小窗口,随后音乐自动播放,自动 播放的音乐为新歌推荐,而不像其他网站,需自己选择音乐单击播放才能播放.播放器同时也支持用户自动设置歌曲.打卡领工资,白社会小报,说秘密,真心话等 很多功能的出现,正符合了被邀请注册的页面那句广告语"吃喝玩乐,慵懒偷闲。这里绝对是你秒杀疲惫,打发无聊的精神家园。" 以下是我对其中一些交互设计的想法. 一:非模态提示代替弹出框的模态提示。 1.1按扭的变化
1.2 输入框的变化 复制成功的消息既能被注意到,又不会打断用户正在进行中的任务。 1.3固定位置的提示信息 老板键—非模态的提示信息,放在浏览器最右边,不会打断用户完成其他的任务,但也会注意到。为特定用户人群(除老板外的普通白领)考虑,设想用户可能的遇 到情境而提供的帮助,想得很体贴。按F9之后,页面隐藏,显示的是搜索的页面,这个搜索界面的出现,肯定也是经过考虑的,搜索功能是每一个上网白领日常工 作的一部分。成功而巧妙地完成了当BOSS在的情况下隐藏的任务;按F9隐藏,而不是像其他软件一样在慌乱中关闭,最后还能返回,整个过程不需要离开社 区,这是社区很聪明的地方,唯一不足的不能按F9返回,而必须点右边的链接返回。 1.4响应中的提示: 1.5成功提示: 二:全站的统一链接颜色
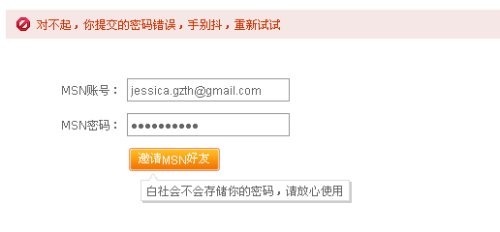
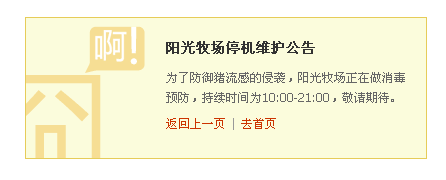
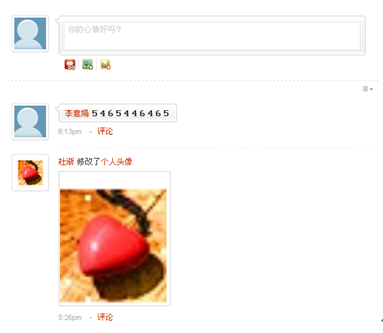
链接颜色统一用红色,跟普通文字有很明显的区分,突出重点。红色也起到引导用户点击的作用 三:人性化的提示文案: 遇到错误的时候,一般是很沮丧的,白社会用诙谐的错误提示文案减少用户的挫折感,同时增加了产品的趣味性。 结合当前用户人群最关心的话题而写的文案,很生活化,让人记忆很深刻。 四:评论及回复 整个站点评论和回复列表一致性的设计,将自己发表的评论与别人发表的评论以不同的色块明确的区分开。 五:视觉与交互的衔接 心情的输入跟输出的通过视觉的表现很自然的衔接在一起。 六:信息收集的方式: 把用户的信息的收集作成任务的形式,引导和激励用户填写信息,比起普通的表单性质的信息收集更有作用。 不同色彩的视觉表现已完成和未完成的任务,很清晰。 七:让用户自己设置最关心的话题,考虑到高级用户的需求。 八:搜索与搜索结果的表现 输入与输出很自然的衔接;搜索结果过多时重新搜索的引导。查看好友列表功能,找到他的朋友中我可能认识的人。 九:输入框通过动态的提示信息引导用户 动态显示的提示信息引导用户填写内容。 输入框支持2种提交方式,1是按扭,2是快捷键:回车,考虑到中间用户和专家用户的需求 十:光标启示 鼠标滑过不可点击的对象为“I”启示为不可点击,但能复制,可点击的对象为手形,可拉伸的输入框为双向的箭头形状,并显示窗口边框可以伸缩的方向(纵向为 可以向上下拉伸,横向为可向左右拉伸),可以拖移的对象为四角的箭头。(其他的网站都有这样做,不过不可点击的形状还是没被大多数人所意识到。) 十一:不同的内容条目通过不同的视觉表现得很清晰 未完,待续... |
 体验了一下白社会.
体验了一下白社会.