以用户为中心的设计 |
|||
|
个人主页 1、导航 找人的输入框容易被误解为“找好友”,其实是全站搜索,刚开始有点错愕,适应后也满好。新通知和通知拉层的设计极赞,必引为己用。 白社会导航
开心网导航
2、Banner 视觉上和导航并不统一,但基本忽略了这一点。看见有人说那个大太阳是白社会的天气预报,大笑。Boss圈圈和“生活在别处”都是小众趣味的文艺腔,无视之。音乐播放器的UI极赞,神来之笔,比开心体贴许多,协调又趁手。但经常忍不住去点那个“随便听点什么”,猛点,点它不动。
3、内容版头 任务模块是神来之笔,把UCH的创造给发扬光大,极赞。但遇到我不喜欢的任务,还关不掉,成天在那里死皮赖脸地挂着。这点开心做得好很多,绝不会在主要界面上设置强奸性的元素。包括等级,积分,也有人“偏生不喜欢”的。白社会的风格化终归不够大气。
4、左侧导航 在左导航和动态区之间有一个折页效果,是很漂亮,但我不喜欢。过多的立体感会增加整个页面的复杂印象。好的产品设计,应该丰富而不复杂。炫技无益而有害。
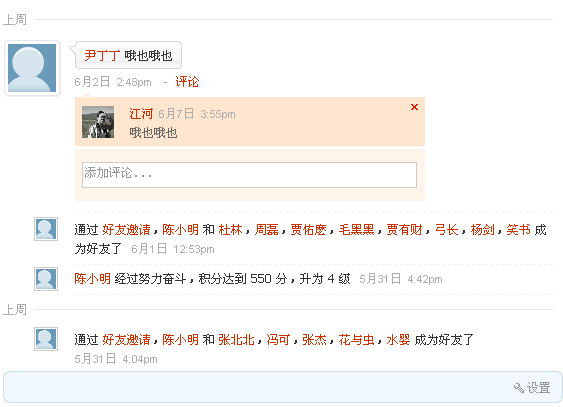
5、中央动态区域 我经常大发议论说,用户印象是永远没有错的。用户感受都是对的。只是看我们最终能取悦多少用户,他们是大众还是小众,是否能取悦到我们想要的用户。从这个角度来看,白社会的动态区域UI恐怕放弃面太大,因为我这一类的用户并非少数。这也是我持整体贬低态度的原因,不仅仅出于个人好恶。 具体到细节,将动态类别过滤用下拉菜单的方式放在区域右上角,想法很不错,却又犯了拘泥于图标的老毛病。我觉得那玩意儿挺好用的,就是想不起来去用它。或者说,我看不见它,就算看见了也意识不到这哥们是干什么的。原则上,如果用户没有强烈的主动使用需求,但确实又能有效改善其体验,我们尽可能使用文字链接而不是图标,以引导用户建立这个习惯。白社会的设计师虽然强悍,却有不少美学上的固执。 而把动态过滤的设置链接放在全局右下(这回你终于用文字链接了吧),应用过分高端。既然整个区域是跳跃性浏览,到末尾的时候很容易“跳过去”,此处所受的重视就比顺序浏览更少。此外,30多条动态对吧,也只能跳着看,页面太长了,很难拉到底。拉到底的第一反应不是短暂的停顿,而是快速回弹,怎么看得见右下键浅浅的“设置”两个字。 关于白社会的动态过载,泥沙俱下,我在之前的文章里详细讲过,这就特别需要用户手动来过滤一些不爱的内容,免得被其赶跑,动态过滤设置也就特别重要。结果功能入口被丢在如此冷清的角落里,非常不明智,如韩信在项王帐下,仅一执戟郎中耳。 全局右下的“设置-查看更多新鲜事”,我们部门去年给这种交互效果取了个名字叫“滚筒式”翻页,很好用——就是不好点。TW整条通栏可点击,用起来多舒服。虽然白社会在学FB,可人家略微居中的点击位置顺手不少。不过我喜欢白社会点击更多链接后的loading提示,轻巧顺畅,比FB的更好。 最后说两个花絮,在可回复的动态中,只要有第一个人回复,内容动态下面的窄评论框就会缺省展开,估计是认为这条信息有可能具备讨论价值。取材自FB的引导交流的思路极赞。在白社会中,可赞的交互设计确实多不胜数,看得我又爱又恨。必引为己用。 而用户发布内容后,在自己首页的动态区域内亦可见,也很棒。用户直观地意识到自己的动作被融入了整个社交动态环境之中,确信发布成功,将为人所知;也就更容易树立对整个动态环境的认知度和认同度。同时也便于查看好友对自己发布内容的回复。
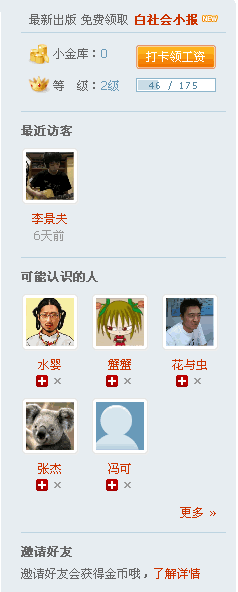
6、右栏色带区域 “可能认识的人”和“邀请好友”从位置到设计都恰到好处,整个右栏色带区域的内容编排简洁明了,逻辑清晰,赞。白社会在这里倒是能收起卖弄的欲望,清宁流畅。
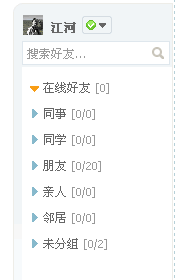
7、Web im 总之这个模块的权重被设得太高,过分突出。而有新的聊天消息时,浏览器标签栏出现跑马灯效果,更是烦球得很。拜托,“Web im聊天”的内容权重并不高,用户接受不了这种程度的打搅——那叫骚扰好不好?别瞎抄人家开心。在开心里,新消息以“好友对自己所发布内容的回复”为主,这种消息的质量足以抵消标签栏闪烁的干扰。换句话说,用户是否认为消息提示是一种干扰,更多取决于在他心目中消息的质量,而不是其形式。基本上用户对“互动反馈”是有很大期待的,他发布内容,往往就是为了看好友怎么来评论,而Web im上的搭讪闲聊则远逊于此。因此又是一个不重要信息占用了重要信息的地盘,鸠占鹊巢。 有时候觉得白社会的炫技心态严重,突出Web im,可能也源出于此。
8、老板键 白社会全局居左,在1280的极右侧基本是视线的盲区,适合放一些不常用,又不算全无价值的东西。这个老板键呢,我猜它的目的倒不是真的让用户去跟老板躲猫猫,而是一个用户群定位的暗示:“这产品适合坐办公室的成年人,用我,比用开心更加安全。”简简单单的一个功能,却比啰啰嗦嗦乱七八糟的交互文案更来得亲切友好,印象深刻。 开心、有道、白社会,虾米,亦歌,是国内我很喜欢的五个产品团队。前三者尤好。 9、个人主页 在白社会的个人主页里,首先放照片,其次日记,再次新鲜事,要球不得。虽然照片和日记的权重较高,但更新频率太低,容易造成对方头屏无更新的印象。印象相当坏。开心就反过来,新鲜事→照片→日记。通过强调“更新”来促进用户之间的互相访问。 此外,开心的照片模块放最新相片,白社会的照片模块放专辑封面——这更要命,直观可见的更新量那就更低了。唉……这些家伙在想什么哟。 当然,将个人主页的权重提高也不是一无是处。最大的好处就是把一些个人性的东西放进来,让首页更整洁。比如左栏的音乐盒和礼物橱窗,比如右栏的好友列表,比如顶部向虾米致敬的自动简介“我是某地某星座男生”(不!我是怪蜀黍!)。但我用了一年的开心,很难适应在两个个人页面(首页和个人主页)间跳来跳去,更认可单页面中心的产品框架。国内用户总体上低端,产品框架不宜复杂化。任何时候都应该把“好用,顺手,简单”这些指标放在第一位,而不是固执于视觉上的完美或者呆板机械的内容逻辑。 10、其他,以及总结 我的站内信是空的,所以没法评价(谁给我发一条试试)。邀请和设置页面都很好,但设置的下拉菜单一看就很复杂,会吓到人,尤其是新用户,第一印象受此拖累,觉得这玩意儿太复杂,怕是折腾不动。找人页面还有个大的缺陷:不应该把过滤项全部折叠起来,至少把过滤选择链接搞得更醒目一些,否则不容易留意到,也就不容易找到人。 白社会全局采用了棕色的超链接,不难看,但有些抢眼,有些花哨,对比度上对灰色的文字有些压制,不及常规的深蓝色超链接效果。说到灰色的文字,只考虑了整体上的视觉协调,却远不及开心黑色文字的清晰舒适,也属于好看不好用的范畴。基本上白社会配色的对比度偏弱,文字内容不够突出,第一印象固然美,却不适合集中注意力大量阅读。那么,第一印象和大量阅读,哪一个对社交平台更重要呢? 比开心好看,却不如开心好用,考虑设计者的感受比使用者更多,就是我对白社会UI设计的整体评价。而它在交互体验和交互性能上的优势有目共睹,不夸也罢。计划中对白社会的评测有3篇,今晚,或者明天再接着写第三篇“组件快评”。虽评价别家的孩子,也是借这机会来讲我对社交产品的设计理念。一吐为快。 |