以用户为中心的设计 |
|||
|
循序渐进 额外输入有时可用来显示一组选项,比显示典型输入框好。例如,如果需要客户从一打或者更多潜在类别选项选择一个,常见解决办法是以下拉菜单或者几栏单选按钮方式显示选项。事实上,视频网站YouTube采用了这两种办法,供人们选择视频类别(图11.9)。
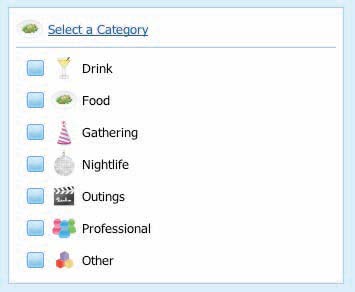
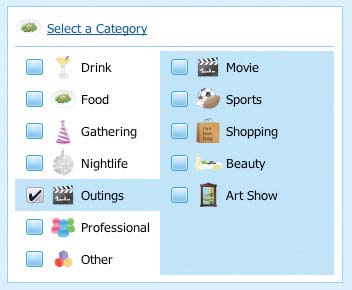
图11.9 将这两种解决办法与Renkoo网站挑选事件类型的过程进行比较,图11.10。输入框初始状态很简单:只有一个标记为“select a category”操作要求。点击链接,显示一组彩色选项。选择其中一个,显示下一级选项。经过几次点击,用户浏览了30多个类别选项,整个过程似乎充满乐趣。
图11.10 但这个办法有缺点,30个选项并不是一次全部显示,不点击类别,用户就无法看到所有选项,这是效率和参与之间的平衡问题。另一个是效率问题,选择目录的点击次数多于从一组单选按钮的单一点击。当然,如果接触风格独特比纯效率重要,Renkoo网站的解决方案是个好办法。 |