以用户为中心的设计 |
|||
新问题来也匆匆,去也“冲冲”。距上次发布垂直栅格与渐进式行距(上)发布,已经不知不觉过去了两个多月了。反过来,看看上次的成果。诶?怎么感觉边注有点奇怪呢?
还是参考我的这篇关于排版的文章:我们知道
看 来,对于边注的12px字体大小的,24px的行高显然过大了。但是,根据上一篇文章的方法,垂直韵律需要边注的行距和正文的行距应当一致。那么为了保持 垂直韵律,我们只能同时减少左右两边的行距——总结:不靠谱。那么,我们该如何调整边注行距,却又能够让我们建立的垂直韵律生效呢?这就需要我们引入渐进式行距。
渐进式行距总得说来,渐进式行距是对死板的垂直韵律的一个补充。垂直韵律是要求边注和正文的每一行都对 齐。相比之下,渐进式行距让边注和正文也对齐——但不是每一行——而是每几行对齐一次。一般是每4行或者每5行对齐一次。我们回顾一下上一篇文章,知道, 本文开始的那张例子,“配置”如下:
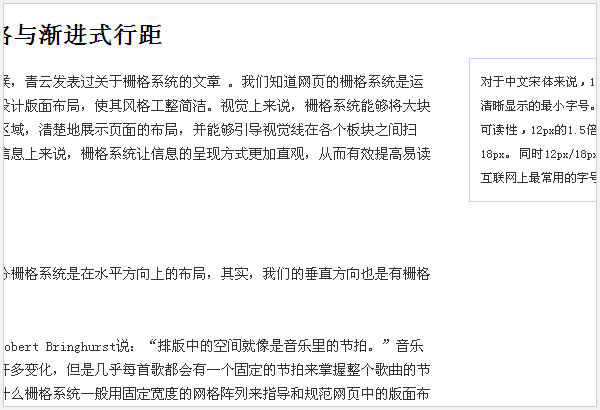
我们修改边注的行距和段后距都为18px。那么情况就会像这样:
不知道各位看官发现了没有,为什么第一行基线没对齐呢?这是因为流布局会将文字块按照行高做顶端对齐。如下图:  所以,在这里,为了使首行基线对齐,我们还要将边注下降一定的像素。可恨的是,需要下降的像素是多少——这个很复杂的问题,至少经过不才好几次的尝试都没有看出个规律来,而只得出以下三个结论:
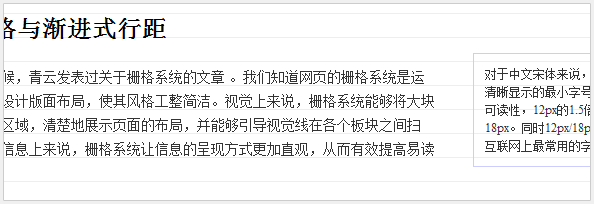
这 个结论并不能有成型的公式来确定需要下降的具体像素值。那么,我们就根据结论①一个一个像素试验吧(3 < d < 6),反正不会太多。在本例中经试验可得,下降4px是能够让首行对齐的。对齐后,各位可以看到正文每隔4行,边注每隔5行,他们的基线会对齐一次。
很有趣,是吧?
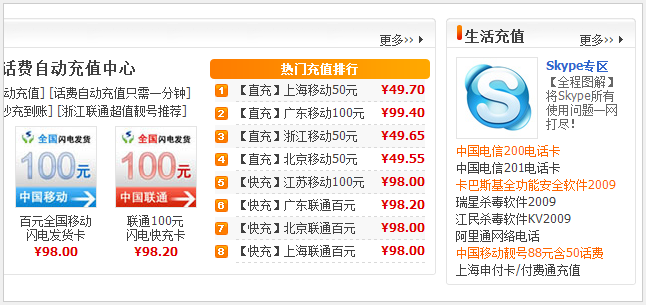
垂直栅格与渐进式行距应用举例这 套理论看起来略显枯燥。所以,我还是得举个应用的例子,不然理论对于现在来说没有任何意义。前几天,我遇到了一个问题是这样的:有一个系统,它能够用像 iGoogle那样的模块迅速搭建一个页面用于淘宝的各个子页面。但是,用模块搭建却常常遇到开天窗的问题,就像下面这样:
 再看看模块本身,文字基线均未对齐,行距七零八落:
 好, 现在,我们开始开刀。首先,我们用6px的红色网格线,画好标尺。为什么用6px呢?我们在前面的例子中,正文行距是24px,边注行距是18px,那么 他们的最大公约数就是6px. 也就是说,如果我们画好以6px为单位的横线族,那么,每3条横线就是一个18px单位,每4条横线就是一个24px单位。
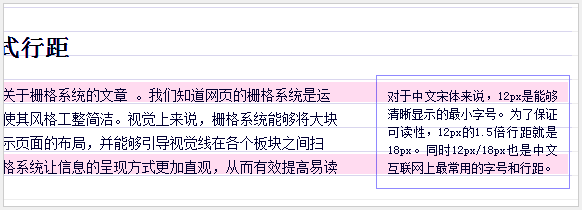
 画上线后,工作简单啦!利用18px和24px这两种行距,将文字的基线都挪到红色网格线上。
 去掉网格看看吧:
 回顾一下优化前的样子:
 全部使用了18px或者24px的行距。其中,将右边模块的资讯条数由8条缩减为5条。甚至,我们可以继续发现,应用了垂直韵律之后,垂直的行数可以做自由得调整,而两个模块的高度可以保持高度一致。例如我们缩减了行数:
 应用了垂直韵律之后,既美观又灵活,何乐不为呢?哇咔咔~
最后当然,垂直韵律和渐进式行距还有很多应用的方法。总之,作为设计师,特别是网页设计师/交互设计师,我们不应当单纯地凭借感觉,应当专注到像素级别,严谨设计。
“严谨”一词,永远受用。送给我和大家。
|