以用户为中心的设计 |
|||
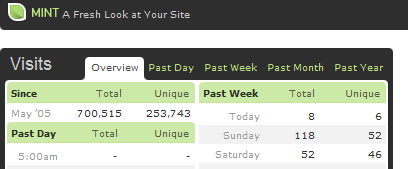
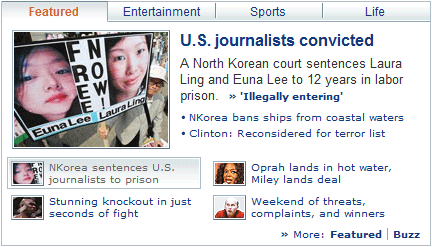
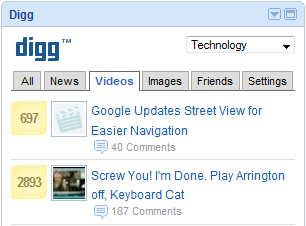
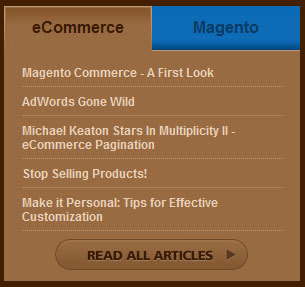
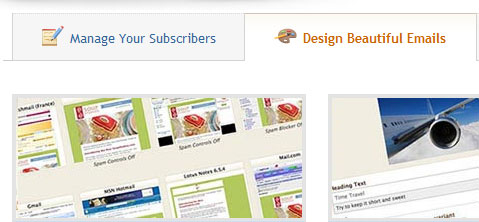
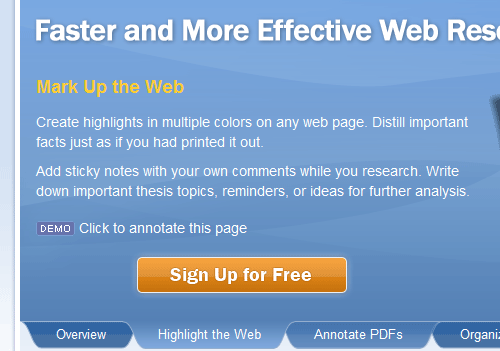
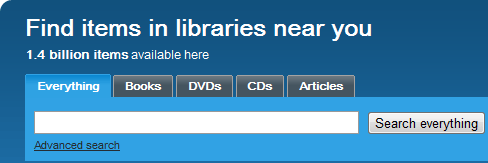
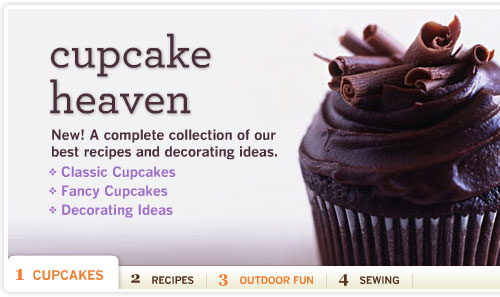
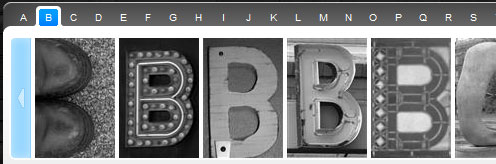
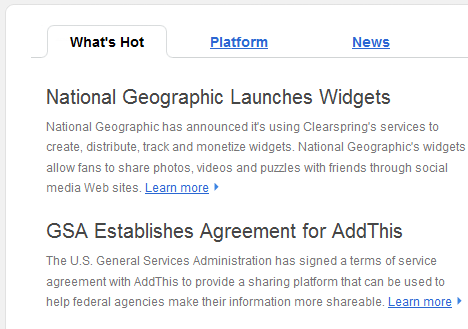
(续接上文)五。Tab的真实应用现在为止,我们从细节上探讨了Tab这种交互元素,是时候来看看真实案例了,在这一章节,我们分析一些Tab元素的应用,希望可以带给大家灵感。 这个网站在首屏位置使用大量Tab元素 以展现数量庞大的信息。 雅虎在头版位置使用Tab设计,对信息内容的显示进行了压缩和模块化。 Igoogle在模块中大量使用了Tab,不占用大量的屏幕空间,又令信息饱满。 蓝橡果网站 利用Tab来显示网站的热门文章: 电子商务和Magento(一个电商软件平台),内容区上还放置着引导用户浏览更多文章列表的按钮。 在这个案例中,你可以看到利用图标强化标签文字描述的应用。 WebNotes 网站的Tab元素,标签位于内容区下方,令人耳目一新。内容区切换时有淡入淡出的动画。 WordCat.org 在搜索框中使用了Tab标签,让用户可以针对特定搜索需求缩小搜索范围。(比如书籍、DVD、或者文章) Martha Stewart 在网站的“推荐内容”上应用用了Tab设计,可以自动播放和带有过渡动画。 Krista’s Creations 利用字母表作为标签来控制图片的分类显示。 Clearspring 拥有响应速度极快的Tab,这是一个非常好的古典样式的Tab设计案例。 在网站Homewood中,它们也利用icon来辅助了标签上文字的表述。 ...
|