以用户为中心的设计 |
|||
|
Module Tabs(也称选项卡,后文中简称Tab,以便更符合中国设计师的日常叫法) 是一个常见的交互元素——将不同的内容重叠放置在某一布局区块内,重叠的内容区里的每次只有其中一层是可见的。用户通过鼠标点击或移到内容区所对应的标签上,来请求显示该层内容区。 译注:本文中指的是狭义的Tab,指在界面的某一版块区域内所应用的Tab设计。实际上,绝大多数网站导航也是Tab的一种应用。)
web界面的设计趋势是缩短页面屏长,降低信息的显示密度,但同时又不能牺牲可视的信息量。在这种趋势下,Tab 这种交互元素成为了一个越来越普遍的应用。例如在Blog界面的设计中,人们在侧边栏使用Tab模式来显示 ”最新更新|最热更新“ 的文章列表以引导用户快速跳转到文章内容页,这种模式令页面结构紧凑同时在视觉上不那么喧宾夺主。 本文将讨论基于web页面或其它web应用中如何设计Tab,同时分享一些产品设计原则、真实的应用案例、教程以及一些能帮助你直接实现Tab应用的免费脚本。
分析Tab元素的构成
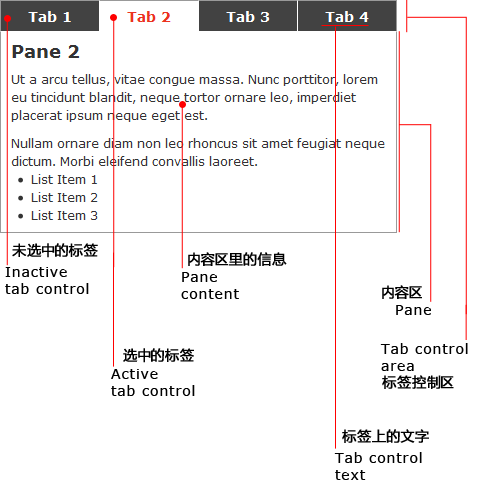
为了统一叫法以便于进行讨论,我们先花时间来认识一下Tab元素的每个构成部分。
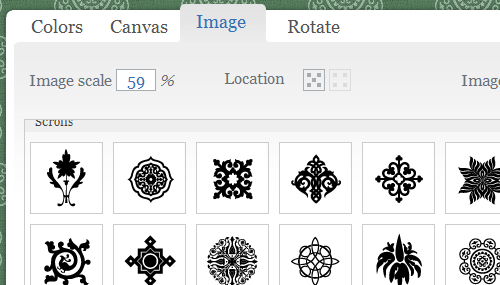
一 。什么情况下应用Tab设计当交互设计师希望节省页面空间;紧凑布局;且需要组合的几种信息之间具有关联性时,可以选择Tab应用。 信息之间具有某种关联特征构成一个整体的每个元素之间都应该具有逻辑上的关联性。所以出现在同一个tab元素中的几种信息自己应该具有关联特征,这样用户才能将整个Tab区域视为一个整体。例如在Blog中很常见的信息组合:“ 最新更新 | 最热文章 | 评论最多 ” 。 下图是网站Webdesigner Depot的侧边栏上的Tab元素:“全部文章 | 最受欢迎 | 最新更新” 信息之间不应该存在对比或并行的关系Tab元素中,同一时刻,只能显示一层内容区。当用户需要对位于不同内容区上的信息进行对比,或者这几种信息同时显示会更便于用户阅读时,就不应该使用Tab。否则会导致用户为了比对所需的信息,而不停在标签之间进行切换。 下面这个案例中,BGPatterns (一个在线制作背景图案的网站)tab就用得不是地方。当用户想设计或修改他所制作的背景图案时,必须反复在几个标签之间进行切换。Tab在这里妨碍了用户的操作。如果在页面上同时显示这4个内容区上的信息,可用性和友好度会更高。 ...
|