以用户为中心的设计 |
|||
|
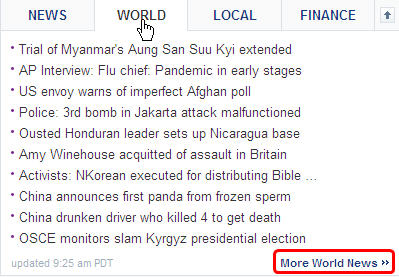
要想在不宽裕的页面展现丰富的内容,现在通用的做法使用tab,在一块区域通过tab切换来更换该区域的内容。这篇文章分析了tab设计很在理,今天我也谈谈我抓了几个案例,谈谈对tab设计的看法。 我的意见是合理的tab设计应该是这两种类型: 第1种 鼠标单击切换。此种情形下tab是没有链接的(但是在选中的tab区域内增加 更多或者more链接)。 第2种 鼠标悬浮切换。此种情况下很多tab都加了链接,所以 a:hover 应该生效,也就是鼠标停靠时有下滑下或颜色等提示。其实这也是Norman设计理念里,对于用户恰当Feedback(反馈)的实践。 案例一:yahoo美国首页,属于第1种tab设计,但是注意右下角的框框哦。
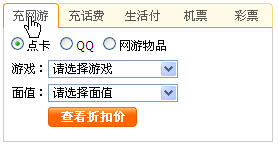
案例二:淘宝首页的tab设计有三处,但是仔细看一下,却发觉各有差异。比较疑惑的是,为什么首页只有3个tab设计,但是却各不一样呢?难道一个页面需要多个前端介入?
案例三:QQ弹窗。 |