以用户为中心的设计 |
|||
|
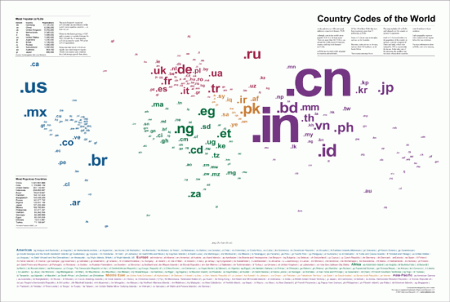
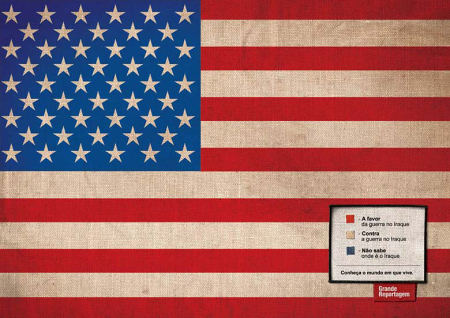
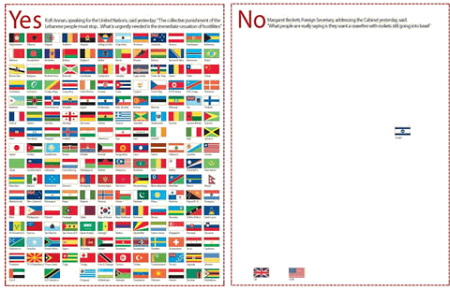
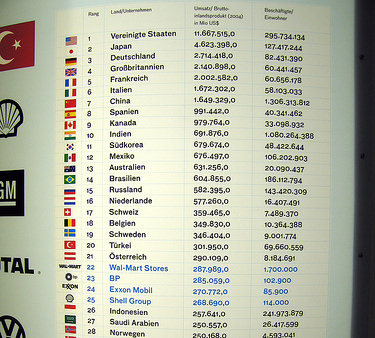
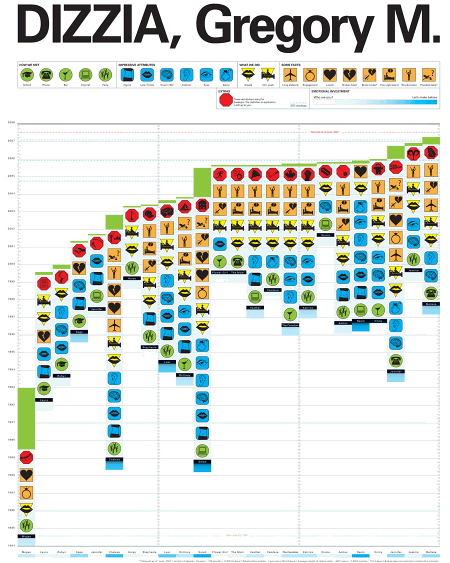
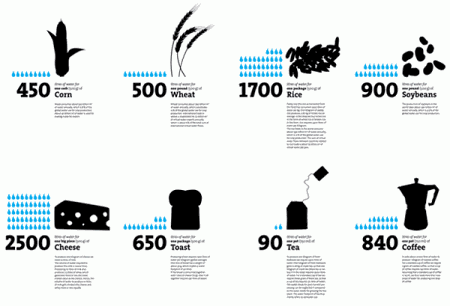
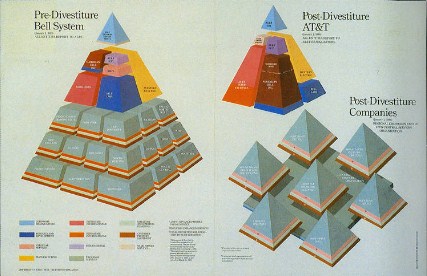
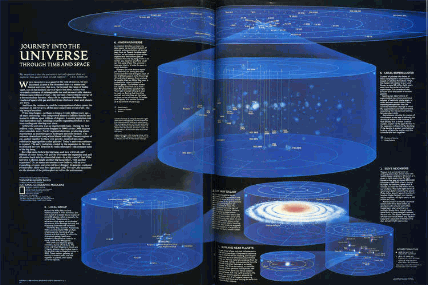
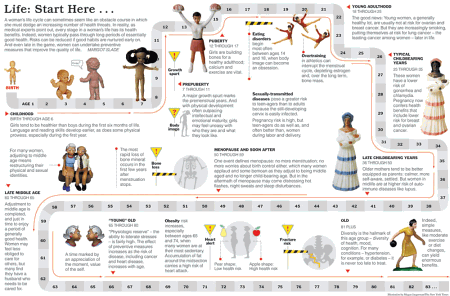
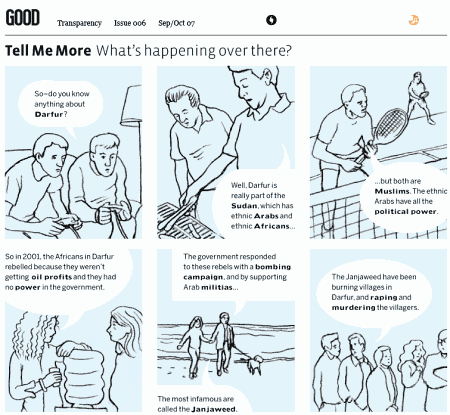
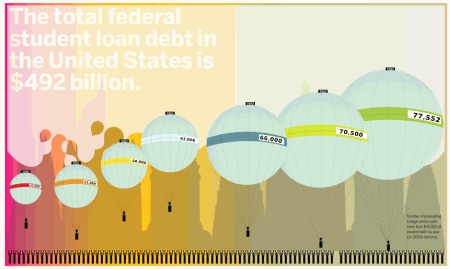
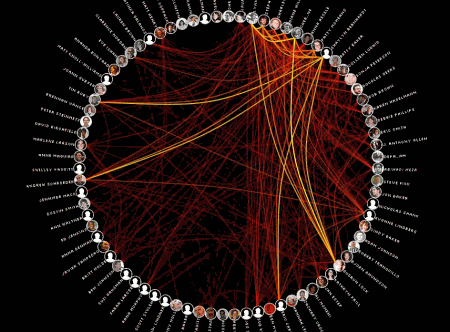
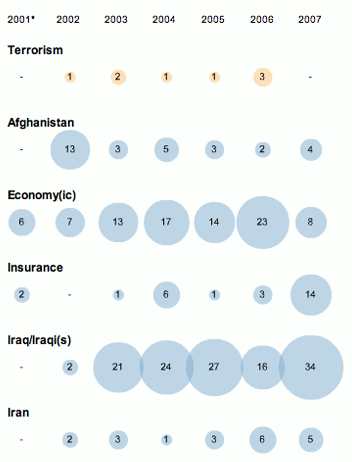
原文Data Visualization and Infographics 作者 Cameron Chapman 译者:西乔 深蓝色字体部分为译注 数据可视化的主要目的是借助图形化手段,更高效和清晰地交流信息。但这并不意味着数据图表会因实用而枯燥,因华美而繁复。使思想能有效地传递,良好的外观和内在功能性都缺一不可。虽然设计师们还是不能很好地把握设计与功能之间的平衡,而创造出华而不实的数据可视化形式,无法实现其传播信息的主要目的。 在印刷品和web上,被可视化的信息、数据或知识——数据图表,经常用于依靠设计师的创造力,在刺激和感性的背景下支持和强化信息, 下列的网站列举了一些令人瞩目的的数据图表, 它们以极富视觉吸引力的方式有效地表现了信息。 Country Codes of the World(国家代码世界)国家代码世界地图映射了245个国家顶级域名代码,包括所有国家、联合国和众多岛屿及地区。每个两位代码对应到所指国家的地理位置及区域,并使用了便于快速检索的分色图例。 Flags as Infographics(国旗图表)这些招贴是为著名的政治杂志“Reportagem”所设计的,主要设计思想是通过添加图例把每个国家的国旗变成了一张图表。比如:美国。红色部分:支持伊拉克战争。白色部分:反对伊拉克战争。蓝色部分:不知道伊拉克在哪。 Independent: Infographic (独立:信息图形)中东:谁支持立即停火? 下列这张图表在2007七月的中东危机问题时期发表在“独立”杂志头版。 Virtual countries(虚拟国度)这个看台以国家和巨头公司的“国民”生产总值为依据,列出世界上这些“虚拟国度”的排名。 Net Neutrality(网络中立)这张图表期望于强调网络中立的重要性。这并不是一张真正意义上的数据图表,但传递了这些信息:这些就是我们可能遭遇的未来。 (这是07年的图,由此可见,对互联网发表预测是一件多哇哈哈哈哈的事。)Corporate connections:(企业关系)一个非常紧凑和实用的信息来源 3个名人,35个企业,40多家子公司和300多个品牌的之间的千丝万缕。DIZZIA, Gregory M.这张图表里描述了Gregory Dizzia所泡过的所有MM及其关系。时间轴持续23年。 (有兴趣的同学可以下载这张图看一下.pdf。作者真的很猛。垂直的是时间轴,每一列代表一个MM,长度代表交往时间。每个图表表示事件或特性。绿色图标代表认识的途径:聚会、网络等。蓝色图标MM吸引他的地方:身材、头脑等。黄色图表代表关系深入度:kiss或者XXOO。橙色代表重大事件:订婚、心碎、来路不明的孩子……。红色代表分手的导火线。每一列底部的蓝色从浅到深代表了关系亲密程度。)Amadana InfographicsAmadana是一家日本公司,这可以解释为什么他们会分不清scapegoat替罪羊和acuarium水族缸(见第一行的第二个图示)。第一行的电器是土司机,第二和第三行是空气净化器,最后一行的是电磁炉。 The Japanese Wii Safety Manual(日本WII游戏机的安全指南)这份日本WII游戏机的安全指南,基本上能解释日本人普遍的精神错乱。 (作者貌似不太喜欢日本人。。。不过点击下图有更多变态的安全指南图片供君欣赏)Virtual Water虚拟水简洁、优雅、有效。这份双面印刷海报表现了产品和国家中水的足迹。 (点击图片可以查看这项环保海报的更多信息,设计非常专业。海报有两面,一面是重要国家地区中虚拟水的进出口统计,另一面是一些商品和食品在生产链各个步骤中使用的淡水量总和的统计。)Apple’s Tipping Point: Macs For The Masses(苹果的引爆点:大众的苹果)设计很淡定,配色柔和,背景鲜明。设计者是 Paul Nixon AT&T/Bell System Pre- & Post-Divestiture Chart (AT&T/贝尔系统前后分离图)Peter Ross.1985年创作。 Flickr User Model(Flickr的用户模型)一个数据有点复杂的信息图形,但仍然保持了清晰和良好的展示性。 Journey into the Universe (宇宙之旅)信息设计, 创作于1985. Megan Jaegerman(人名)Megan Jaegerman和 Edward Tufte一起工作时的一些回顾。留意这些图表中所体现出的简洁之美和可读性。 (她的网站里有不少非常优秀的插图,值得点击一看Edward Tufte :信息设计的先驱者。耶鲁大学统计学和政治学的退休教授。奠定了视觉化定量信息的基础。出版了包括“视觉解释”,“构想信息”,“定量信息的视觉展示”,和“数据分析”的政治和政策,“美丽的证据”在内的一最新的“美丽的证据”获商业周刊2006年最革新的设计书籍赞誉。wiki上的链接)Good Magazine Infographics(好杂志中的信息图形)在Good magazine的每一个议题里,都会提供杰出的,关系到我们生活方方面面的信息图形。下面有一些优秀的范例。 告诉我更多:那里即将发生什么?(关于达富尔的社会政治现状)
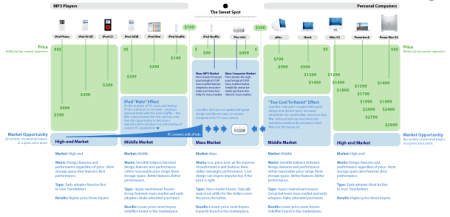
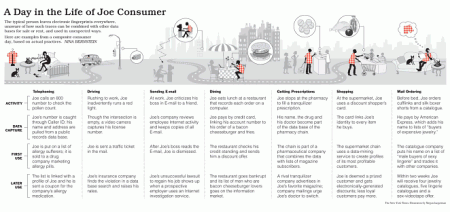
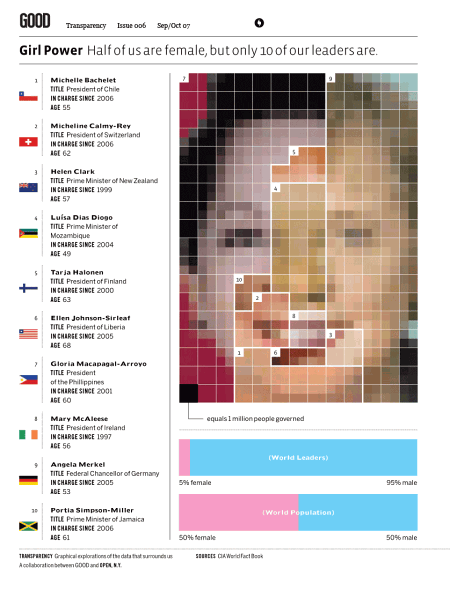
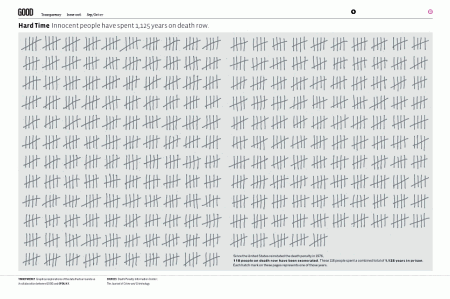
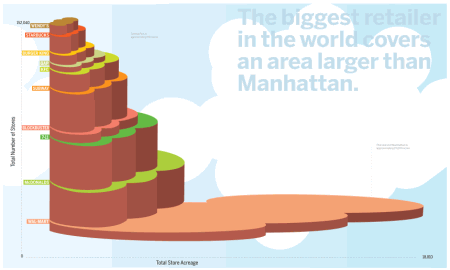
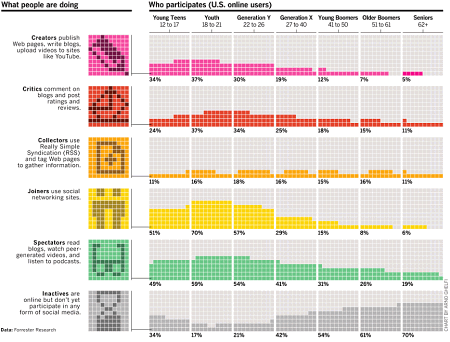
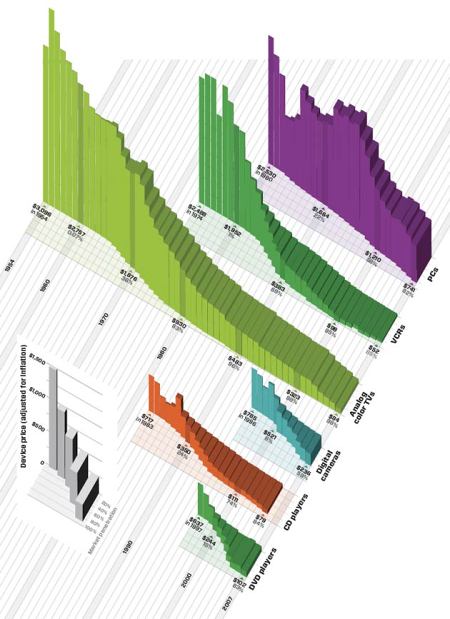
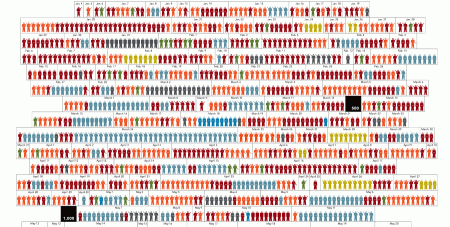
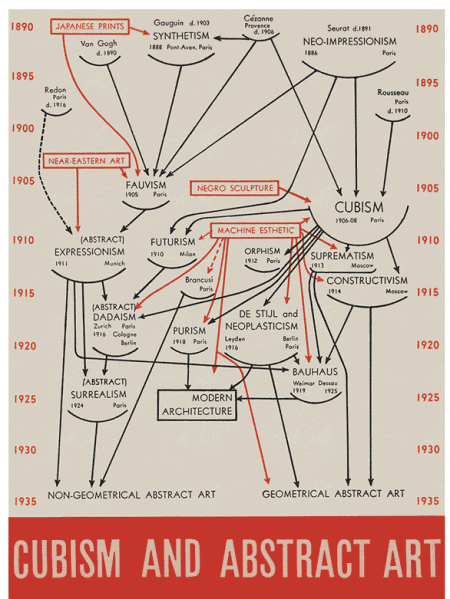
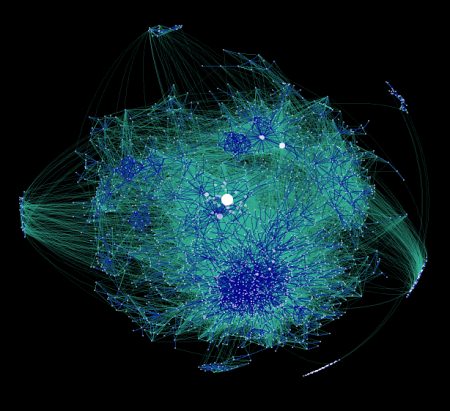
女性的力量。女性在世界人口中的50%,政治领袖中女性却只占5%。冷酷的时间:自从美国在1976年恢复死刑,有118名死囚被证明无罪。 这118人共被监禁1125年。图像的力量啊零售业房地产:世界上最大的零售商的占地总面积比曼哈顿还大。美国膨胀的学生债务。达到4920亿。Who Participates and what people are doing online(人们在互联网上做什么)一个比较别出心裁的表现形式会赋予图表独特性和吸引力。。 各个年龄段和性别的人在不同类型在线应用上花费的时间The Cost of Living on the Bleeding Edge of Gadgetry(电子产品深度患者的开销)价格和便携式电子产品在过去50年的价格和市场占有率。由Arno Ghelfi设计。从一个完全不同的视角表现。 每种颜色代表一种电子产品类型。柱状图的高度代表价格。宽度代表市场占有率。A year in Iraq(在伊拉克的一年)一份不同寻常的数据图表,展现了2592起记录在案的致死原因的类型和分布地点。 Cubism and Abstract Art(立体主义和抽象艺术)简洁、丰富和优雅。Alfred Barr的设计,在Edward Tufte的书里可以找到。 连接线和因果箭头 巴尔艺术图 费曼图 进化树状图 隆巴迪MyMap(我的地图)一个数据可视化的应用程序:基于60000封电子邮件存档数据,用不同颜色深度的线条呈现了地址簿中用户和个体之间的关系,比如回复、发送、抄送。“My Map”允许在不同的关系组和时间段里挖掘信息,体现不同关系中短暂衰退和流向。“My Map”从而成为名副其实的自画像、个人关系及社交的可视化反应 外围的每个圈代表一个人,他们之间的线条代表联系,越高亮的颜色代表交流的频率越高。When Bots Attack(机器人来袭)使用租来的僵尸网络,你可以针对某个目标启动几十万甚至上百位次轰炸。在这种假设的情况下,由中国发起的针对美国的单个攻击可能只持续几个小时,但持续数天或数周的全面攻击会导致整个现代信息经济的瘫痪。下图用于说明这件事。 绿色:攻击。蓝色:黑客。白色:肉鸡。红色:目标。美国拟提高中国进口商品关税的条款引发了危机。北京下令对美国国会的计算机系统和支持该法案的公司进行限制性攻击。中国的安全部门官员雇用非法的 黑客联盟发动ddos攻击。通过像PayPal这样的匿名服务(通常使用在拉美地区的帐户)支付报酬。目标IP地址和邮件帐户(在更早就完成了搜集工作) 通过非法黑客的私人聊天室进行分发。一旦攻击进行,中国的媒体和外交部门将此次攻击描述为是黑客们的自发行为。Mapping the Blogosphere (博客世界的映射)这就是博客世界看起来的样子。。。 Globalization(全球化)怎样的全球化? (每种颜色的扇形区域代表一个洲的国家。中间的连线描述了这些国家之间的贸易经济往来)George W. Bush Speech Infographics (乔治.布什的演讲)一种交互式的信息图形,比较了不同演讲中某些词汇出现的频率。这种设计方式既能提供读者更多方式去评估和理解特定的词汇或数据元。很简单,但直观明了。 黑体字是特定词汇。蓝色圆圈的体积和里面的数字代表该词的出现频率。BookScape和 Query Bursts是Yahoo!创新团队yHaus的实验性项目。 query bursts 描绘了由独立IP地址产生的一次很常见的搜索请求的爆发状况。每个微粒代表一次从世界不同角落里发出的请求。Bookscape 表现的开发图书馆工程中的少儿图书里采集到出的25万张插图。实验性的精美实用动态图片数据采样技术在可缩放的空间里放置所有图片。
|