1.符合用户的浏览习惯
版块之间的排序应当符合用户的习惯。用户浏览网页通常是从上到下,从左到右,所以排布各个版块的时候应该根据用户的视线流走向将网站最重要的和最想让用户看到部分放在视觉流的上游,简单的来说就是最重要的最先被看见。
如果网站提供社区服务和搜索服务的话,用户登录和搜索通常也应该在第一屏出现。如果网站并不是以资讯为主,而是以功能性为主,比如提供邮件服务或者B2C性质的网站,那“帮助页面”的入口也应该被安排在靠近页面的顶部。
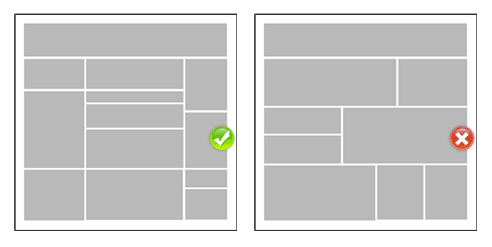
2.版块的排布在视觉上尽量符合纵向分割在板块排布的时候在视觉上尽量在符合纵向分割,能在纵向上对齐。避免在纵向上出现犬牙交错的布局,见下图。当然,横向和纵向都能对齐那就更好了。但对于大部分门户网站来说比较难。

3.以用户的角度出发,将版块划分成几个独立并且连续的区域。
从用户的角度出发,将版块按用户需求划分成几个区域。每类版块都占据一块独立并且连续的区域。不同分类的版块的信息不能混合分布在同一个区域。这样做,可以方便用户了解整个网站的主要内容和结构;减少用户在浏览网站时的干扰信息。
以门户类网站为例,可以将整个页面划分成以下板块:头部,导航,搜索,分类新闻区,工具区,互动与社区,辅助信息区,商业信息区(或者说是广告区),页脚。这几个部分。在这个方面腾讯首页做得还是蛮好的。见下图。
]页 面分为三栏。左栏分两个区域:一个是腾讯的产品区域,另一个分类新闻区域。中栏也分两个区域:一个区域包括了推荐内容、专题内容和博客,另一个是分类娱乐 和休闲资讯区域。右栏可以看做广告和辅助信息区域。这样的做的好处是用户很容易就掌握腾讯网首页的结构,寻找他们自己感兴趣的信息而,将可能干扰他们的信 息噪音减到最少。关心各种新闻的用户,在左栏里就可以找到他们自己感兴趣的信息。关心休闲和娱乐的用户可以在中栏找到他们想要的。这样用户就不用在整个页 面中寻找自己需要的信息,而且也最大程度减少广告或者其它干扰信息对用户的影响。而与之对比的网易在右栏这块区域的版块排布就不那么清晰了,广告和内容交 替出现,给网友的浏览带来一定的障碍
4.在同一区域里内容相关的版块相邻,或者按照用户习惯来排序。
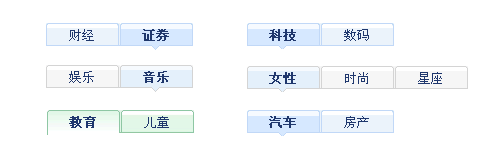
在同一区域(同类版块)中不同内容的版块也需要排序。这里遵循的原则是内容相关的版块相邻。或者符合用户习惯的来安排版块间的先后顺序。还是用QQ首页作为例子。QQ首页中许多内容都是通过标签切换的,但相邻标签的内容大部分都是相关或者符合用户浏览习惯的。如下图。

5.根据用户的需求来组织版块,避免版块划分粒度太粗或者太细。
在组织版块时,应该从用户的需求出发,来分类各个版块。而不是因为分类而分类。这样做通常会将版块划分的太粗或者太细。这里就这两种情况各举一个例子。
版块的粒度划分得太粗
视 觉中国可以按照“资讯”“竞赛”“展览”对它的信息进行划分。这样的划分对于用户来说粒度就太粗了。访问视觉中国的网站有平面设计师,网页设计师,工业设 计师等等。仅仅将信息分类成“资讯”“竞赛”“展览”显然让用户承担了更多的信息压力。这时用户可能会抱怨:“我想看动画设计方面的信息,为什么有这么多 平面设计的信息?”所以按照不同的设计门类来划分信息类别,比如:”平面设计”,“动画设计”等等,更加方便用户查找信息。
版块的粒度划分得太细
在 做太平洋汽车网的一个频道“国际新车”的页面改版时。我发现原来的页面就出现了因为分类而分类的的问题。在对发布新车的消息的划分中,有三类:第一类“新 车巨献”内容是官方已经正式推出新车的消息;第二类是“新车谍报”内容是官方未正式推出该新车,但民间已经有这些车的一些信息(这些信息通常是被证实); 第三类是“新车预测”内容为一些车型的预测和传闻(这些信息未被证实)。首先这样的分类太过细致和复杂,用户对于理解这三块发布新车资讯内容的区别会有困 难(当然,这里三个板块的标题都不太好理解,也是重要的原因)。其次这样的信息组织结构并不符合用户对这类信息的需求。其实用户只想知道自己感兴趣的车的 信息。而信息本身的可信度完全可以由用户自己来判断。所以这里只需要将新车发布信息分为“已经正式发布车型的消息”和“未发布车型的消息”就可以了。这个 频道的另一个问题是对信息属性的划分太细。页面第二屏的“国外新车”版块是用图片与文字链的形式介绍最新的国外新车的资讯。而在页面最底端“新车图辑”版 块是以图片的形式来展示新车。我觉得这里有些重复了。可以将两个板块和并在一起,让用户自己去判断是选址文字信息还是图片信息。






