参与过很多次的改版。但这次的尝试是觉得比较成功的一次。
一个大新的网站,在新的内容、功能架构还没有正式出来之前,
界面设计可以提前模拟出未来。
在4个月前,我们做了一套网站可视化系统配色提案(节选):
前言
汽车生活是丰富多彩的,几乎包含了世界中的所有颜色,
红绿灯是汽车生活的典型元素,蓝色也在交通指示牌中被经常使用。

颜色与心理暗示
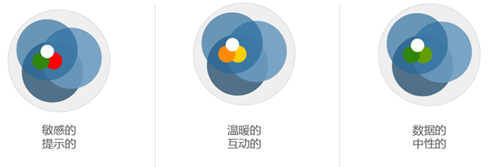
不同的颜色搭配会有不同的心理暗示,
这一些暗示的产生是因为生活中的景物对心理认知的影响:

颜色与产品对应、区分
我们尝试将颜色、以及心理感受和我们不同的产品属性对应起来,
以让网友更容易的理解自己的在网站中的位置。

将颜色应用到不同产品中
红、黄、绿,3中颜色在整个页面中起到点缀作用,更多的背景色、主色调是蓝色,
我们尝试A、B、C,3种不同的蓝色与红黄蓝的搭配。

前期界面模拟原型方案:
1

2

3

让设计先行,很好的控制了后期的界面设计工作的走向。
每个频道根据自己的属性进行设计,很少出现领导,产品经理,部门内部关于设计的多余讨论。
沟通成本降到最低。
严格的控制下,最后的结果还是让人满意的:易车网新版。