以用户为中心的设计 |
|||
|
iPhone App Design Trends 在过去的两年里,你能想象的一些很烂的应用设计也入驻了优雅的iPhone。通过它周边的宣传,使得世界各地的设计者们都利用这个新的移动工具来一展身手。结果虽搞出了成千上万的iPhone应用,但通常不好用也不直观。然而有些设计师则是花费大量时间为创造更好用的界面而努力着(是的,这些都是好用且有创意的界面)。 本文探究了如何让设计师利用图形元素和屏幕交互,制作出易识别又易操控的iPhone应用。目的在于揭示iPhone应用设计的普遍趋势和设计方法——请注意,这些未必是设计和可用性中的最佳观点。
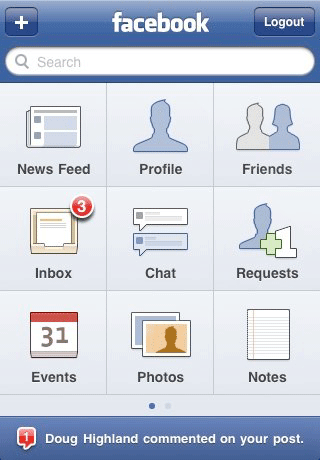
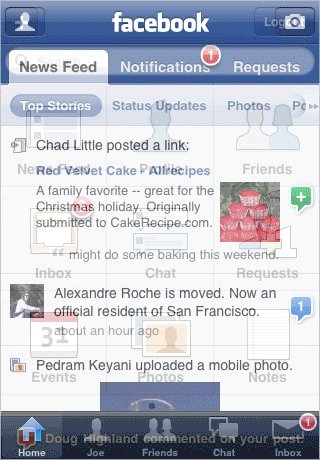
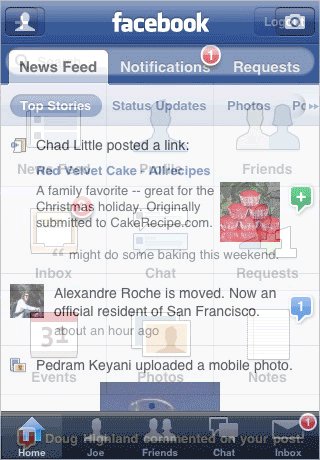
1. 镜像iPhone原生界面元素“告诉他们你要告诉他们的,去告诉他们,然后告诉他们你告诉过他们。”(译者:作者在表达她当时的感受吧) 在你的应用中创建一套新的OS可能很有趣,但在移动设备上处理时,人们只想简明扼要。简明扼要的意思是,设计师得遵循OS的流程,创建一个无说明的应用,给最终用户去操作。镜像出用户熟悉的布局和界面元素可以节省时间和精力。所以这看起来是设计iPhone应用时的一个便利途径啊。 Facebook (iTunes Link)
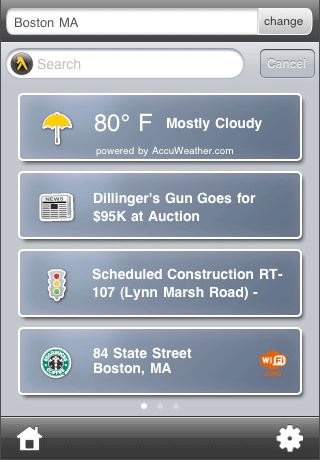
Where (iTunes link)
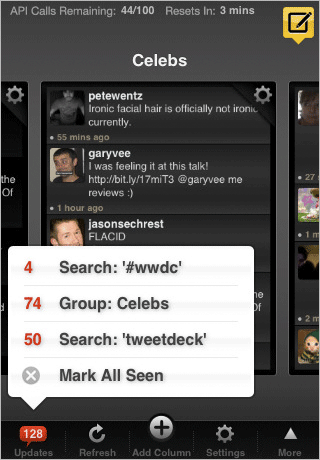
Tweetdeck (iTunes link)
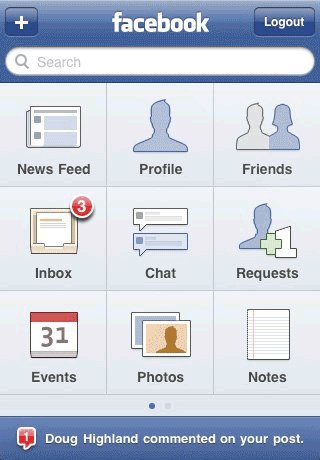
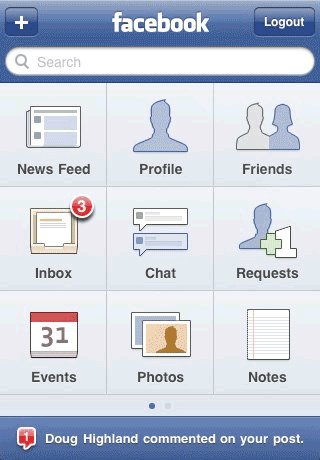
2. 简化界面也许简化用户界面听起来像是个机械任务,但在用户界面设计背后又隐藏着什么呢?答案很简单:就是用户。用户需要什么?什么令他们感到友好和模糊?你如何提供他们所需的东西,以便不用时刻去关注那些重要的信息? 提到在小空间内展示大量核心功能,Facebook的第一版就做的非常到位。当然,这里指的是展示所有信息和拥有直观的界面。3.0与之相比,你会发现它使用“跳板”的方式来简化界面,既保持了直观又维护了功能。
Flickr (iTunes link)
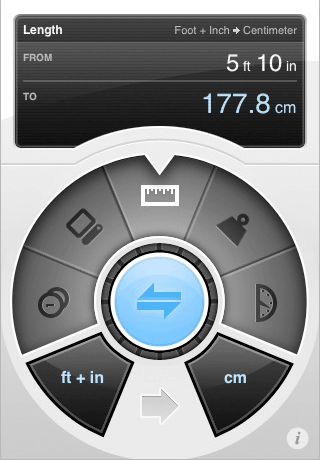
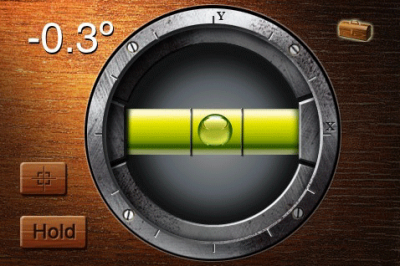
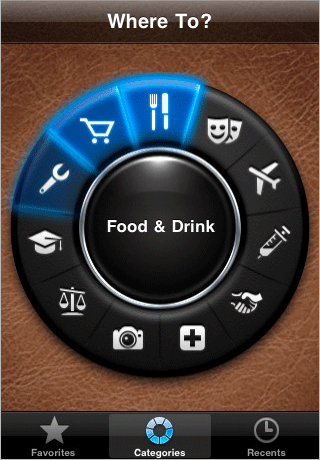
3. 模拟硬件界面不少应用程序打破了传统iPhone界面的操作,利用它独特的手指手势进行控制。它们中一些是用户熟悉的硬件界面,光鲜亮丽的外表不禁让人回味起那种第一次点击的新鲜感。但应用程序不会因为你玩的多而变脏。 Convertbot (iTunes link)
Little Snapper (iTunes Link)
iHandy Level (iTunes Link)
Where To? (iTunes Link)
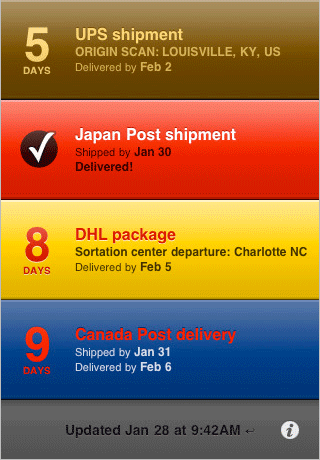
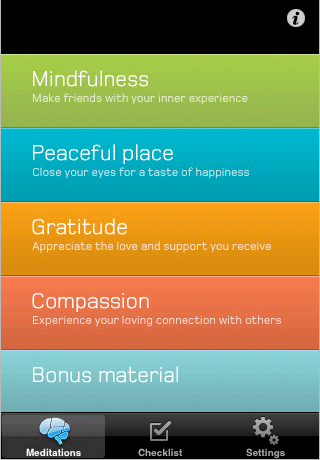
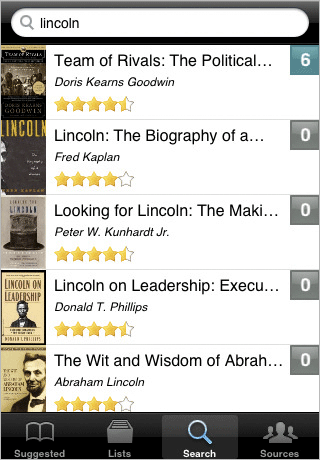
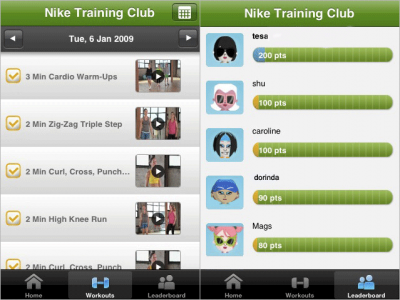
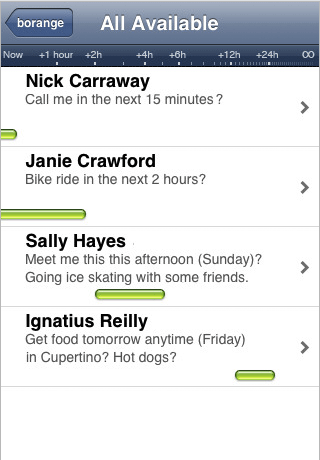
4. 丰富、漂亮的列表视图当你对列表设计的最新趋势感到兴奋时,你已经被确诊为一位“geek designer”了。人们遇到一个列表时会做些什么?当然,只是略读。那怎样把人们决定什么有趣变得更轻松?没错,更多的视觉暗示! 基本上,用户通过寻找下一步的快照,来决定是否需要了解更多。而又大又漂亮的按钮就是途径之一。通过色彩、图标和排版让人感觉这个大按钮背后隐藏着好多信息。 Delivery Status Touch (iTunes Link)
Be Happy Now (iTunes Link)
Next Read (iTunes link)
Nike (iTunes link)
Borange (iTunes link)
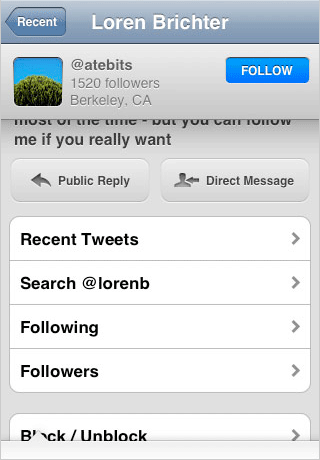
5. 分层的界面一些应用把界面设计成层,利用iPhone本身独有的特性让其固定,或垂直、水平滚动。这种方法有几个好处:
Tweetie (iTunes Link)
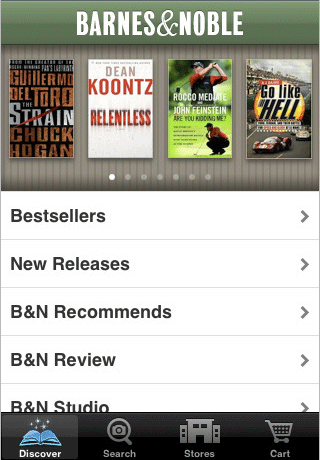
Barnes & Noble (iTunes link)
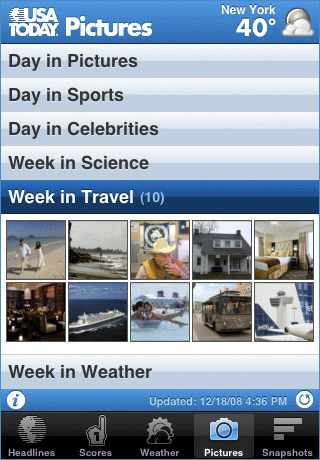
USA Today (iTunes link)
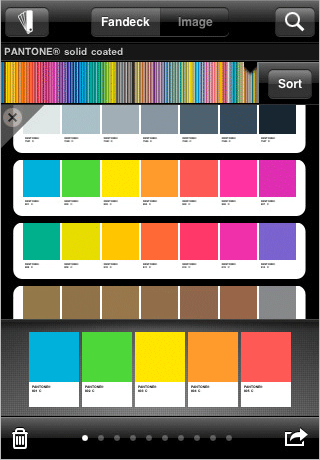
myPantone (iTunes link)
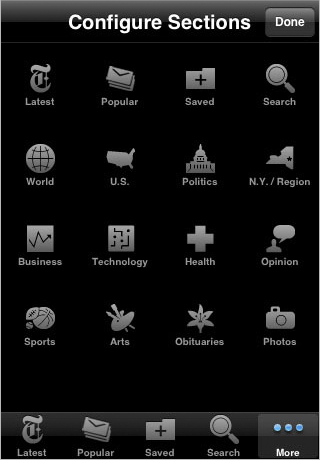
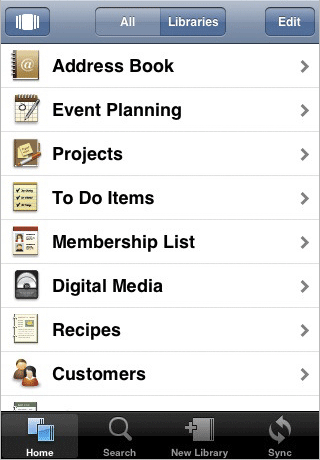
6. 在列表中使用图标在小屏幕上,图标可给应用的可用性和导航性带来巨大提升。让我们通过几个应用的例子看看它的优势。 iStudiez (iTunes Link)
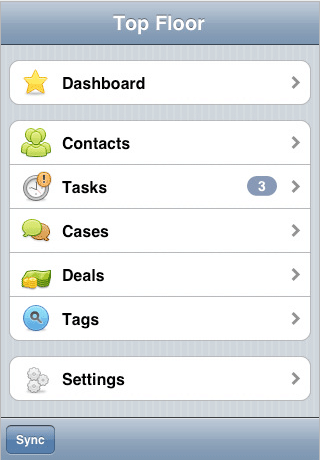
Top Floor (iTunes Link)
New York Times
Filemaker(iTunes link)
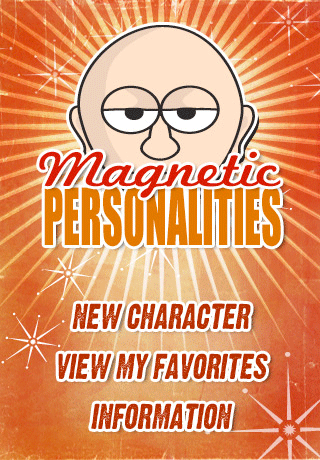
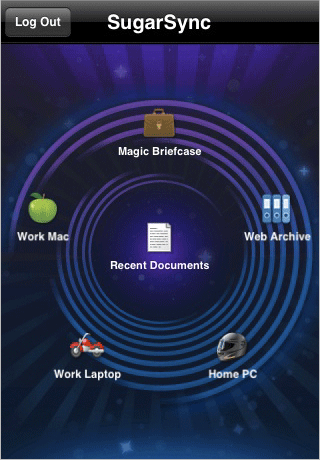
7. 插图的使用依赖图形的应用程序越来越受欢迎,因为开发者试图让她们的应用与众不同。偶尔奏效,但不经常。越是传统的设计就越可能存在可用性问题。在推出一个“有创意”界面的产品前一定要进行可用性测试。 Magnetic Personalities (iTunes link)
SugarSync (iTunes link)
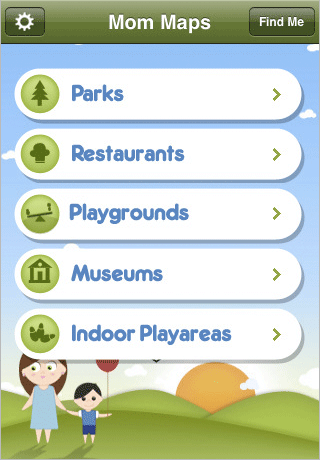
Mom Maps (iTunes link)
8. 使用手势经典的线性导航看上去很枯燥:一个按钮连一个按钮,来表现一堆东西的列表,或表现这样那样的交互。事实并非如此壮观,只是比喻一下。在公共事业的应用上使用有创意的交互可能性很大。 Mover (iTunes link)
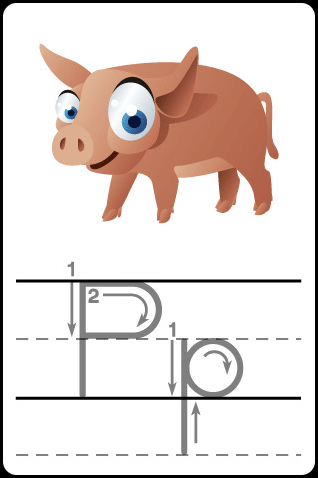
ABC Animals (iTunes link)
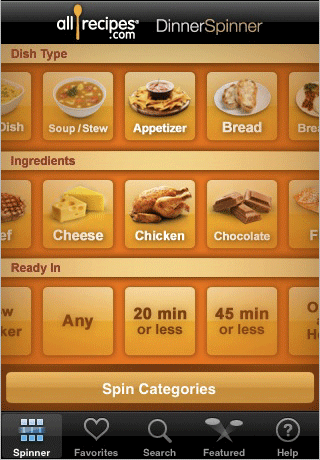
All Recipes (iTunes link)
|