以用户为中心的设计 |
|||
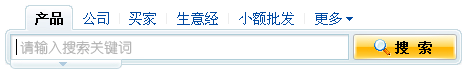
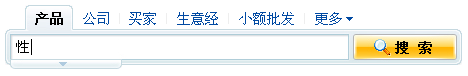
·设计目的:1) 在不影响现有用户使用习惯的前提下,提升搜索输入流程的便利性; 2) 在有限的空间内,增强首页搜索操作的历史回溯能力,减少老用户的搜索操作成本,提高他们的搜索效率; 3) 对新用户的搜索引导更丰富,增加搜索的趣味性; ·设计方案草稿:·主要流程 1) 进入页面,光标默认放置在输入框内,支持用户直接输入操作。同时,光标后跟随当前搜索维度下的输入提示信息;(如图1.1)
图1.1
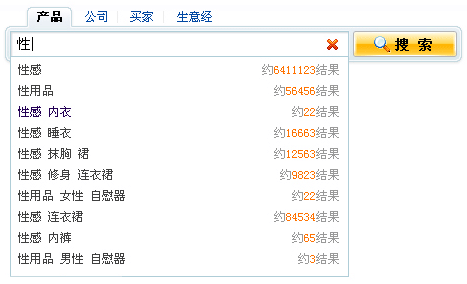
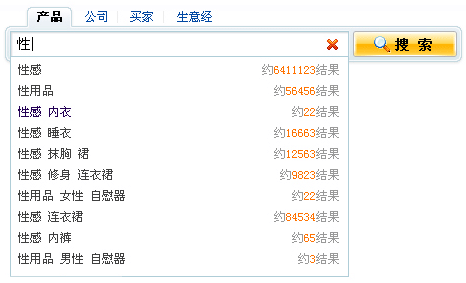
2) 在图1.1页面状态下,当用户输入任意关键词后,在输入框内部,清空系统默认的输入提示信息,显示当前输入内容。同时,自动向下弹出联想词推荐,并给出可能的搜索结果数信息(如图1.2);
图1.2 3) 在图1.2状态下,在输入框的最后方显示“一键清空”图标,当用户点击此图标后,将清空所有输入信息,并收回下拉框,输入框内仅保留光标;(如图1.3)
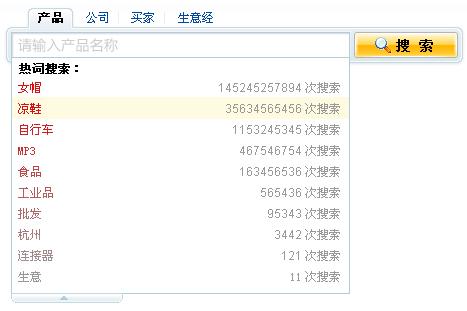
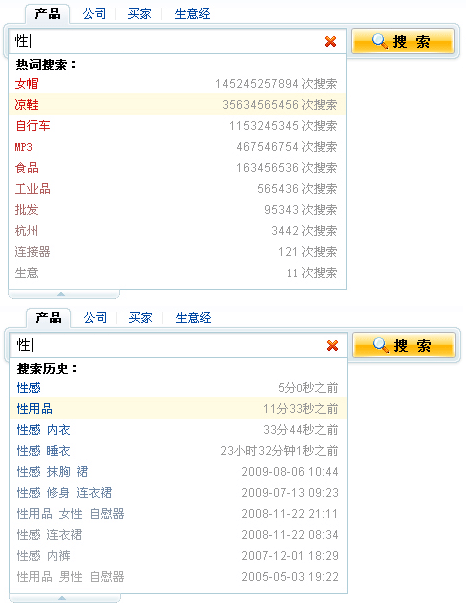
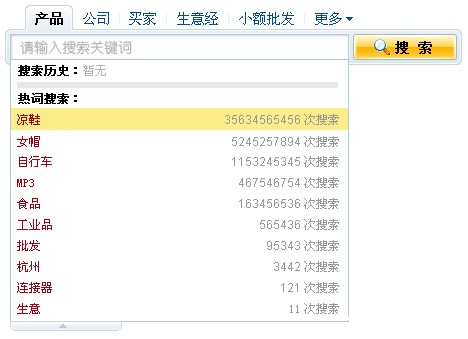
图1.3 4) 在没有任何输入的情况下,点击搜索框下方箭头按钮将有两种可能情况:①如果是全新用户,即没有任何搜索相关的行为记录,我们将弹出下拉框,给出我们的推荐热词列表(10条),并提示每条热词的搜索次数;(如图1.4)
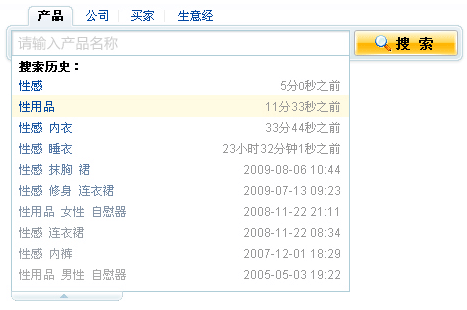
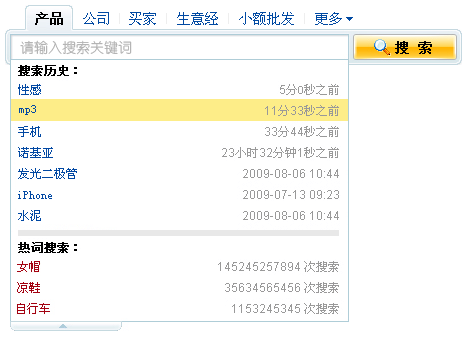
图1.4 ②如果用户有过任何的搜索行为记录,我们将弹出下拉框,给用户最近的10条搜索历史记录,不满10条的话显示全部,超过10条显示最近的10条,根据搜索时间顺序排列,显示最近一次搜索时间;(如图1.5)
图1.5 5) 在弹出任何的下拉列表中,只要鼠标点选了其中的任何一条内容(也可以通过键盘光标移动+回车确认)后,就实现即时的搜索行为,引入搜索结果页面; ·分支流程1 1) 进入页面,光标默认放置在输入框内,支持用户直接输入操作。同时,光标后跟随当前搜索维度下的输入提示信息;(如图2.1)
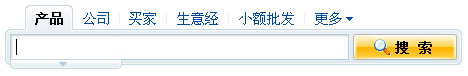
图2.1 2) 在图2.1页面状态下,如果鼠标点击输入框内部区域,则清空系统的输入提示信息,仍保留输入光标,处于待输入状态;(如图2.2)
图2.2 3) 如果用户点击搜索框上方的Tab键,将实现切换搜索维度操作,光标维持在输入框内,同时系统显示当前维度下的输入提示信息;(如图2.3)
图2.3 4) 在输入框内已有输入信息的状态下,(如图2.4),点击Tab,实现切换搜索维度操作后,保留输入信息;(如图2.5)
图2.4
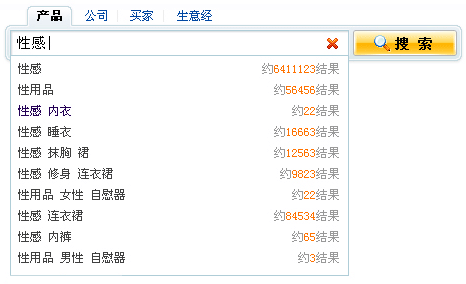
图2.5 ·分支流程2 1) 当用户输入任意关键词后,在输入框内部,清空系统默认的输入提示信息,显示当前输入内容。同时,自动向下弹出联想词推荐,并给出可能的搜索结果数量;(如图3.1)
图3.1 2) 如果用户点击页面其他无操作空白区,取消关键词联想推荐的下拉框,但保留搜索框内的输入信息和一键清空图标;(如图3.2)
图3.2 3) 在图3.2页面状态下,如果用户点击搜索框下方的箭头按钮,将根据用户属性对应弹出热词推荐或搜索历史记录下拉框(如图3.3);此时点击下拉框内的任意条目,被选中词条将取代输入框内的词,引发搜索并进入搜索结果页面;
图3.3 4) 在图3.3状态下,如果点击一键清空键,将清空输入框内信息,收回下拉框,仅光标在输入框内显示;(如图3.4)
图3.4 5) 在图3.1的页面状态下,如果发生任何的输入性操作,包括删除部分现有信息(除输入框内信息为空的情况外)、追加输入等行为,均弹出联想推荐下拉框;(如图3.4)
图3.4 ·启发式评估意见整理——主要争议点:1) 默认焦点:默认光标在输入框内,同时输入框内光标后有说明性文本,从用户习惯上讲没有先例,开发的可行性也需要评估; 设计师评估:光标默认在输入框内的设计,符合目前主流搜索引擎的规范,说明性文本是用来指导新用户输入操作,其本身不存在歧义和误导,唯一需要考虑的是前端实现方面的可能及成本。所以我们暂定,在技术支持的前提下,保留设计。 2) 一键删除:新增此功能的必要性存在争议,图标语义也不是很明晰,容易让用户产生“关闭联想词下拉框”的误解,进而发生误删输入内容的可能; 设计师评估:综合评估了该功能的使用场景,确实觉得在首页上的相关场景不多,同时图标还存在误导用户、引发争议的可能,所以决定先在搜索list等页面的搜索框测试功能,等确认效果后才同步到首页; 3) 下拉推荐:下拉触发区块物理尺寸偏小,用户不容易发现,同时点击式的触发的条件也增加了用户的发现、使用成本; 设计师评估:从视觉上将确实有点小,但我们前期的设计出发点就是在不打扰现有正常流程的前提下,尝试给老用户和高端用户一些新的交互体验,所以我们仍然决定支持现有的图标尺寸和触发条件,等上线测试后再决定下阶段的优化方向。 4) 共用区块:针对不同属性的用户,提供不同的推荐内容。同时从视觉上看,联想词下拉框也共用了此区块,只是在形式上略有差别。正是由于在公共区块存在不同反馈结果的可能,所以预计会对用户造成较高的理解、学习、使用成本; 设计师评估:根据共用区块提供的三类参考信息的目的(匹配并提供最符合用户想法的输入词,帮助用户高效完成输入操作)来看,我们认为应该不会对用户的理解、使用造成太大的困惑,更不会造成用户的操作失败。但考虑到评估期间内的争议比较突出,我们决定先期采用历史记录和热词推荐合并显示的方案,上线测试后再决定下阶段的优化方向。 ·优化设计方案:·主要流程 1) 进入页面,光标默认放置在输入框内,支持用户直接输入操作。同时,光标后跟随当前搜索维度下的输入提示信息;(如图1-1)
图1-1 2) 在图1-1页面状态下,当用户输入任意关键词后,在输入框内部,清空系统默认的输入提示信息,显示当前输入内容。同时,自动向下弹出联想词推荐,并给出可能的搜索结果数信息(如图1-2);
图1-2 3) 在图1-1页面状态下,在没有任何输入的情况下,点击搜索框下方箭头按钮将有两种可能情况: ①如果是全新用户,即没有任何搜索相关的行为记录,我们将弹出下拉框,给出推荐热词搜索(10条),提示每条热词的搜索次数,并说明搜索历史为“暂无”;(如图1-3)
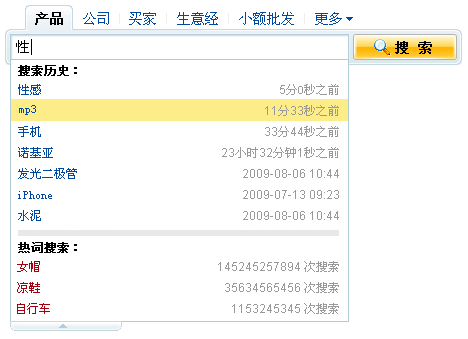
图1-3 ②如果用户有过搜索行为,我们将弹出下拉框,给出用户最近的搜索历史记录,不满7条的话显示全部,超过7条显示最近的7条,根据搜索时间顺序排列,同时根据实际显示搜索历史的条数,对应显示热词搜索的条数(历史+热词=10条)(如图1-4)
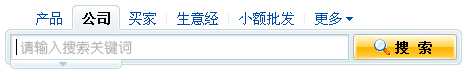
图1-4 4) 在图1-3、1-4页面状态下,在弹出的下拉框中,用户点选了其中的任何一条内容(可以是通过鼠标或者键盘光标移动+回车进行选择)后,就实现即时的关键词搜索操作,引入搜索结果页面; ·分支流程1 1) 进入页面,光标默认放置在输入框内,支持用户直接输入操作。同时,光标后跟随当前搜索维度下的输入提示信息;(如图2-1)
图2-1 2) 在图2-1页面状态下,如果鼠标点击输入框内部区域,则清空系统的输入提示信息,仍保留输入光标,处于待输入状态;(如图2-2)
图2-2 3) 如果用户点击搜索框上方的Tab键,将实现切换搜索维度操作,光标维持在输入框内,同时系统显示当前维度下的输入提示信息;(如图2-3)
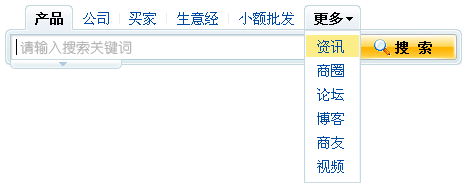
图2-3 4) 如果用户点击Tab项“更多”,将弹出下拉式选择框;(如图2-4)
图2-4 5) 在页面2-4状态下,如果用户点击非触发的空白区域,即未选择下拉框中任意一个选项,将回复到最近的搜索维度;(如图2-5)
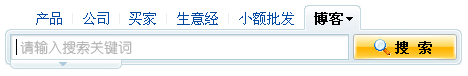
图2-5 6) 在页面2-4状态下,如果用户选择下拉框中任意一个选项,将切换Tab到该搜索维度,光标维持在输入框内,同时系统显示当前维度下的输入提示信息;(如图2-6)
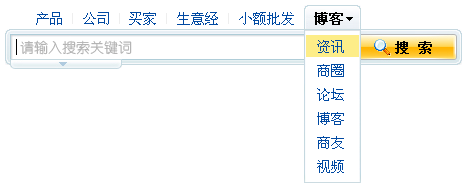
图2-6 7) 在页面2-6状态下,点击最后那个Tab项“博客”,将弹出下拉框,后续交互逻辑同页面2-4;(如图2-7)
图 2-7 ·分支流程2 1) 当用户输入任意关键词后,在输入框内部,清空系统默认的输入提示信息,显示当前输入内容。同时,自动向下弹出联想词推荐,并给出可能的搜索结果数量;(如图3-1)
图3-1 2) 如果用户点击页面其他无操作空白区,取消关键词联想推荐的下拉框,但保留搜索框内的输入信息;(如图3-2)
图3-2 3) 在图3-2页面状态下,如果用户点击搜索框下方的箭头按钮,将弹出下拉框,显示搜索历史和热词搜索(如图3-3);此时点选下拉框内的任意条目,被选中词条将取代输入框内的词,直接引发搜索行为并进入搜索结果页面;
图3-3 4) 在图3-3页面状态下,如果点击弹出框下方箭头按钮,将收回下拉框,输入框内保留现有的输入信息;(如图3-4)
图3-4 5) 在图3-4页面状态下,如果发生任何的输入性操作,包括删除部分现有信息(除输入框内信息为空的情况外)、追加输入等行为,均弹出联想推荐下拉框;(如图3-5)
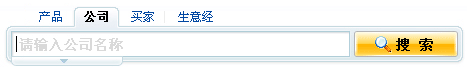
图3-5 ·分支流程3 1) 当输入框中没有任何输入信息时候,点击Tab,仅切换到对应的搜索维度;(如图4-1)
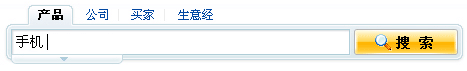
图4-1 2) 当输入框中有任何信息时(如图4-2),点击非当前维度的Tab(比如点击“公司”项),直接引发对应维度下的搜索行为并进入搜索结果页面;
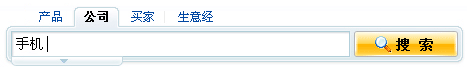
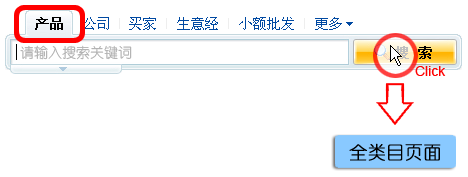
图4-2 3) 在图4-1的各状态下,点击“搜索”按钮,将进入各模块对应的引导页面;(如图4-3、图4-4)
图4-3
图4-4 |