以用户为中心的设计 |
|||
|
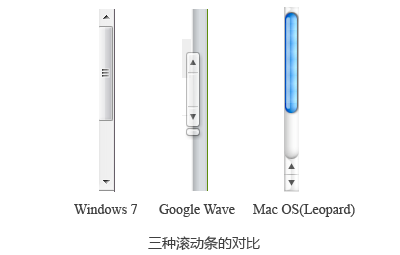
在看到一些文章对wave的滚动条嗤之以鼻之后,我觉得有些必要为google的设计人员的良苦用心写两句。wave的滚动条是一个试图改良当前滚动条弊端的积极尝试,虽然这尝试并不成功。 滚动条简单明了,是非常常见的界面控件,但从一开始,传统滚动条的设计就存在着一些问题。在我看来,Google的设计师试图通过wave解决其中的两个问题:1. 传统滚动条强迫用户经常切换手掌的肌肉群;2.传统滚动条根据文档长短而变化滑块高度的机制不够妥当。 首先说第一个问题。在进行点击等控件操作活动时和移动鼠标这样的动作时,人类所用的肌肉群并不一样。为以示区别,前一类操作被称为精细运动模式,而后一类被称为粗略运动模式。对用户来讲,切换这两种运动模式总是很困难。例如,在windows的滚动条里,你正在点击滚动条的“向下按钮”慢慢滚屏浏览,如果想通过点击“向上按钮”浏览一下前面的内容,就需要从单击向下按钮(精细运动)转变到移动鼠标(粗略运动)再转变到单击向上按钮(精细运动)。一个简单的操作却需要两次切换肌肉群,会让用户觉得繁琐、劳累并因此而不耐烦。为了解决这个问题,苹果在macOS中的滚动条设计为两个按钮并列在一起,使得情况有所好转。 接着说第二个问题,在传统滚动条中,一般通过改变滑块的高度来提示用户当前显示内容占文档整体内容的比例。但是这样有两个问题:1.改变滑块的高度并不符合实际——明明滑块代表的是当前显示区域的大小,”滑轨“的长度显示的才是文档的长度,为什么文档变长了,滑轨不变,反而是滑块大小变化呢?2.当文档太长时,过窄(矮)的滑块很难被选中。因此,Google反其道而行之,他们固定滑块的大小,通过“滑轨”的高度来显示当前wave的长度。这样,当看到滑轨的高度时,用户会对整个wave的长度有个预期;同时固定长度的滑块也更容易被选中。 虽说上述两个问题都被google以巧妙的方式解决了,为什么最后仍然遭到了骂声呢?我觉得是因为:
虽然最终不是很成功,但我们能够从wave的这个尝试中看出google对于交互细节的重视与强烈的创新精神。产品对细节的重视程度,直接反应出了公司对于用户的重视程度和责任感。在一些我们司空见惯的地方,往往存在着大量可以改良的细节待我们去发现、改进、创新。比如说,(再拿滚动条举例),你注意过Chrome的滚动条有什么特殊的地方吗?(提示:尝试在当前页面搜索一下出现频繁的词语) |