以用户为中心的设计 |
|||
|
目前的我,已经成为Chrome的严重依赖用户,甚至U盘内也随身装着Chrome便携版。对我而言,它有着其他浏览器无法代替的杀手级优势:快速,稳定,完美支持Google所有在线服务;简洁到一塌糊涂的界面。 而其他浏览器,他们只在一些特殊需求中才会使用,如Firefox的AutoProxy翻墙,IE插件下的网银支付,Opera的turbo加速等。 用过Chrome的的人都有个习惯:就是都不好意思说Chrome不好用。当然这是玩笑话,Chrome 3.0版本之前功能也一直较为简单,但并不妨碍它的用户对其赞不绝口。究其根本,还是出在其独具一格的UI体验上。 只用一句话来评价:Chrome 才是浏览器,其他的只是软件。 戈达尔曾经为证明斯皮尔伯格是一个平庸的导演而愤怒地说过:“如果你真想知道他为什么(平庸),我会在放映室里一个镜头一个镜头地讲给你听!” 现在我要做一件类似的事情,不过目的是为了证明Chrome是一款多么优秀的浏览器。
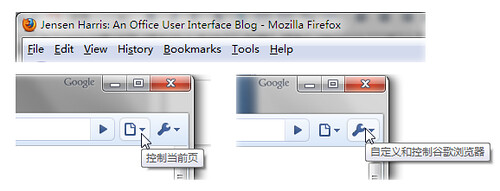
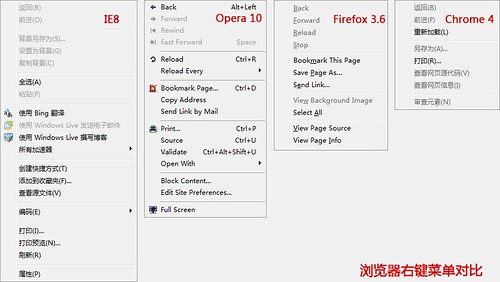
目标导向设计Chrome刚推出的时候,所有人都大吃一惊:界面简单得以至于菜单栏都砍掉了。这么多的菜单栏命令去哪里了呢?被重新组合了。 示例问题:猜猜,“清除历史浏览记录”的功能分别在哪个菜单项里面? 当你还在思考此命令在Firefox中的“History”还是“Tools”时;我想你应该早已确定这个功能位于chrome的“控制谷歌浏览器”的菜单内。 看,这是多大的差别!什么叫做符合用户第一直觉,这就是。 作为一个M粉,我个人的臆想是,Chrome是向Ribbon的致敬与学习: 1.基于用户的目标,对浏览器的命令进行再分类。 这使得Chrome只有两个菜单项:控制当前页,控制谷歌浏览器。这有效的降低用户对命令的记忆要求。(可用性原则之一:依赖识别而不是记忆。) M粉牢骚:这与Ribbon的的分类有异曲同工之妙。 2.先将命令砍掉一半,剩下的再砍掉一半。 Chrome对于命令的精简可谓大刀阔斧,把一些用户目标之外的功能都通通剔除,避免陷入了功能主义,打造一个纯粹的、100%的浏览器。(当然,这其中也有Google的产品战略原因) 看上图你就能看到Chrome是如何砍命令项的,命令虽然精简了,但实际使用上,Chrome的右键菜单并不会让我有功能缺失感。Chrome并不是为了精简而精简,他们的精简是有理有据的,由用户的目标而来。 而对比菜单项命令,以及对话框的命令。Chrome将“历史记录”“下载记录”“扩展记录”这些功能都采用独立标签页呈现。一些常用对话框呈现的命令修改为浮层呈现。如“设为默认浏览器”,“保存密码”,”添加至收藏夹“。 这些做法的好处就是:让Chrome的命令项始终保持在“浅并且窄”的结构内(可参阅《设计心理学》),遵循用户从外到内的认知规则,确保用户有较好的控制感(Sense of Control):
M粉的我再次牢骚:Ribbon的设计的目的之一就是提高用户的控制感。BTW,如果数一下每个浏览器的工具栏命令数,Chrome再次证明它是最“纯”的。 最佳响应性与操控感相对于其他浏览器,Chrome做了以下的变化:
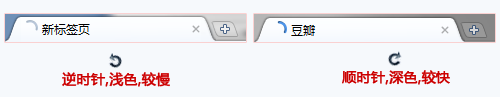
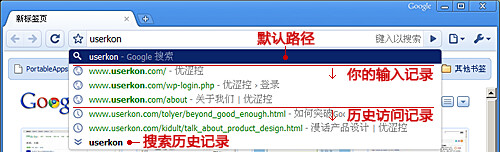
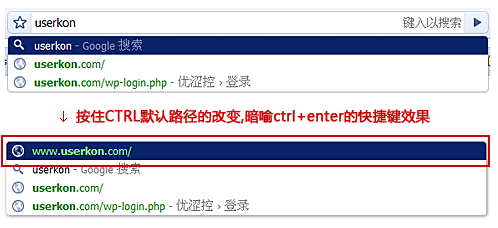
界面简单了,命令也少了。给Chrome的带来的第一优势就是:同等屏幕尺寸下,Chrome拥有最佳的最大的的显示区域。但在响应性上,Chrome却反而领先其他浏览器。Chrome的优秀反馈,让用户只需较少的注意力就能了解系统的状态,从而专注于自己的本身的任务与信息。 让我们从标签栏说起。这是Chrome最具魅力的地方。 1.向左转,向右转注意到加载网页时,标签栏左侧的进度图标反馈吗? Chrome精细的用三种相对的信息(方向,颜色,速度)来向用户传达浏览器的状态:正在连接服务器;已连接服务器,正在加载网站。 大部分情况他们只是一闪而过,但出现问题时,他有助与你了解情况:假如您访问一个不存在的网站,如twitter.com,那么你就只能看到逆时针的进度图标了。 2.向左走,向右走Chrome的标签栏操作上始终保持着缓冲式的过渡动画,对于反馈而言,他提供了隐喻,符合用户的操作期望。 于是乎,当一个新标签打开时,看起来就像一个新的标签从左侧向右滑出(这里顺带说一下,Mac下是从下自上滑出,有点意思吧。)。当关闭一个标签时,看起来就像标签向左边缩进去一样。Chrome始终用一种与现实生活相符合的预期动画,去呈现用户的操作,而这种动画,是最高效最生动而又最小化的反馈。 3.最小的操作需求无论什么样的用户,大都想不劳而获,都不喜欢软件向他索取过多的东西。用户不仅仅是讨厌输入,讨厌按键盘,用户甚至讨厌去过多的移动他的鼠标。尤其是面对多次的重复操作时,想想当你需求遍历多页网页时,网页那糟糕的,到处跳动的翻页导航是多么的让你愤怒,你就大概能了解为什么了。 Chrome的最小操作需求,是关闭标签栏,当你存在多个标签时,你可以不移动鼠标就能关闭多个,这种设计操控感非常的强烈。谷奥上已经有详细的分析了。在此就不多说。 4.一个顶俩我说的一个顶俩指的是Chrome的地址栏。网上有云:真正好的用户界面都只有一个按钮,比如iPhone,比如抽水马桶。说起来还真有那么一点道理。 地址栏的作用就是带我们去到想去的地方。这么说,一定需要把地址栏与搜索栏区分吗? 难道的士司机会和你说:hey,你说的这个地方我无法识别,你问问我旁边的这个家伙,他能搜索? Chrome的一条地址栏减少了用户的思考。但地址栏的自动完成反馈反而让用户更直白了解浏览器接下来将带领去去到何处。可以看到,Chrome在这里进行了有效分类,不至于让用户迷失和困惑。 另外其的可学性也不差,你无需帮助即可了解Ctrl+Enter的快捷操作。 Chrome的地址栏设计方法,我个人的看法而言,有点像我之前所讨论过的低度认知设计:将任务的开始点压迫得极度精简(只保留一条地址栏),提高任务的深度(输入后的可选路径浮层),反而能帮助用户做更多的工作。渐进式的操作结构,在满足低级用户的默认需求时,能够给高级用户带来更高的满意度。 但是,一条地址栏的缺陷在于:如果用户的第一目的是搜索,怎么解决? 在Windows的体验规范中,就有这么一条:在任何界面内ctrl+E,将使焦点定位在搜索框内。看看Chrome是怎么解决的?你可自行尝试。尝试之后记得说“Chrome牛X”。 这里还有一个视频,15秒Chrome能完成四次搜索。这才叫一个顶俩。 4.最“有用”Windows用户体验规范中谈及状态栏时是这么说的:
那我们来仔细对比一下,状态栏中的进度条到底对用户有用吗?没用,因为大部分网站在完全载入之前都无法正常使用。而且一个网页的载入如果还需要进度条来反馈,那么这个网页本来就存在问题。用户也不会对载入超过10秒并且还需浏览器来提供进度反馈的网站有任何的耐心。 OK,进度条是没用的,应该去掉,那么类似IE右侧的状态信息有用吗?对于一个没有过多附属功能的Chrome来说,他确实没用。(但我个人认为,Chrome扩展开放之后,应该在此开拓扩展栏,与状态栏整合。) 什么是有用的且有实际意义的信息?看图: 在一个较为古老的上传交互模型上,系统本身没有提供任何有效的反馈,Chrome通过状态栏秒杀了其他一切浏览器:他提供了进度的反馈。同时,他的标签栏采用逆时针方向,表示正在和服务器进行数据交换。 让我们回到标题的最开始,叫做最佳响应性:Chrome不是功能最多的浏览器,但响应性是最佳的。这也就不难理解同样功能简单,而且还是MAC系统默认浏览器的safari,占有率转眼就被超越。 响应性给用户带来何种好处:无语伦比的操控感;那种感觉,就像在极品飞车内遇到一款傻瓜式的操控豪华跑车一样,爽。 暗藏的OS野心最后说一点题外话,对于Chrome OS,我们在Chrome内多少能看到其一点雏形,如Chrome的菜单内已经没有打开本地文件的命令,但其最重要的创意在于“创建应用程序快捷方式…” 在上图中,这个界面已经具有很强的软件外观了,并且其在于本地的东西,只是一个只有1K大小的快捷方式。 因此看来,我们还需要安装一大堆的东西在本地的硬盘,然后去启动吗?不用,一切可变得简单,也许有天你点击桌面的某个快捷方式,你就可以直接使用使用Photoshop,真正的免安装,且不限平台。 当然,目前而言,Chrome OS还有一大推的问题需要解决,比如如何定义模态对话框与非模态对话框的实现,网络应用如何避免过渡的单页呈现。但从长远来看,这种趋势是不可逆转的。 其实一开始听到Chrome OS我是拒绝的,因为你不能说这是OS,我就认为这是OS,第一我要试一下,因为我不愿意试了之后用一些蛊惑人心的话去赞美它,很好很强大很快。这样其他M粉一定会鄙视我,根本没有这么方便的OS,就证明上面那个是假的。后来我也证实Chrome 确实有OS雏形,我使用了它“创建应用程序…”大概一个月左右,感觉就像使用本地软件一样,后来我介绍给同事的时候,也没有吹牛,因为我让他们知道,我是这么使用的,很爽,你们用得时候很会这么爽。 最后的话Chrome是我最爱的一个浏览器,同时它也是优秀的。Chrome的优秀在于它树立了浏览器新的未来方向,浏览器的任务不仅仅是网页的呈现,浏览器也不应该是传统意义上的软件,它应该是一个彻底脱离用户本地电脑的东西,它应该被赋予更多的用户目标与期望,利用云端的海量信息和即时技术让用户的目标更快更容易实现。 本文标题虽为榨干Chrome UI,其实只是力求榨干。我相信,每多使用一次Chrome,你就会多一次惊喜,多一份满意。最后附送几段关于Chrome的视频: 最后,假设您能坚持看到这个,提前祝您虎年快乐,哥让我和你说:“爱老虎邮。”
|