【战略】
在我看来Google最大的优势就是每一个产品都做得很到位,产品间的联系也有机而紧密的联系。
放眼现有产品:search,calendar,docments,reader, map,YouTube,Picasa,Android……无论是自己研发还是通过收购的,google都能把他们做得很有特色,成为别人的模仿对象。
近期发布的buzz又能发展成什么样的产品,很难预测。但是根据以往的经验,google的强项是在产品功能上,而非社区化上。
实际上google以往的产品都是相对独立,虽然说g粉们用各种g家产品都能和朋友产生良好的互动,但是影响的范围有限。远不能做到像facebook和 twitter这种一呼百应的人群效应。
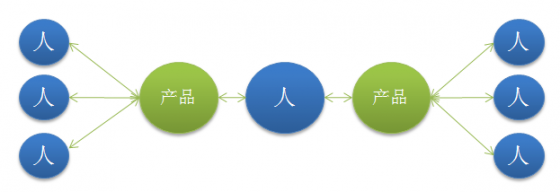
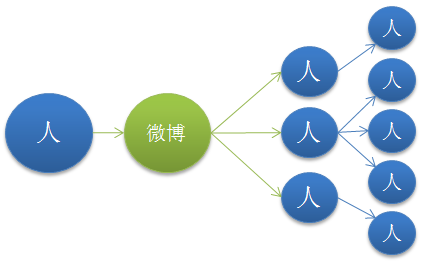
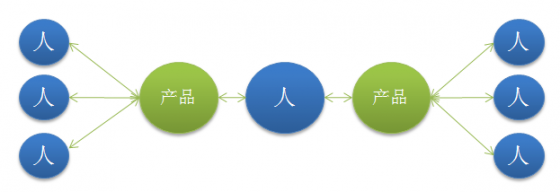
如图:

图表 1 google原有信息模式

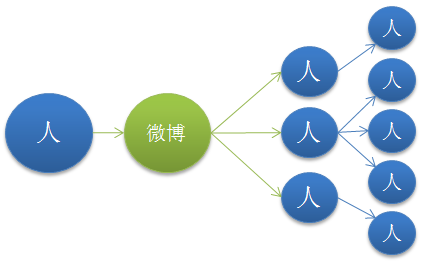
图表 2 twitter信息模式
这大概就是google急急推出buzz的原因吧。希望强化各产品间用户的联系,从而加强用户黏度,增加用户量。Buzz目前看来更像一个 社交平台,汇集某用户的各方面信息,然后集中发布,如图所示:

图表 3 buzz信息模式
而在使用形式上,它更像facebook,开心网这类社区网站:围绕一个信息展开交流,通常是回复和少量的转发。交流的人群是相对封闭的,可能是邮 箱常用联系人,也可能是某个产品的朋友等等。交流范围通常在一个固定圈子里。而twitter的形式更像是传销,一条信息可以不断的经过陌生人手发展下 线。
【内容与信息】
在互联网,人与人的交流都是通过“物”来发生的,这个“物”可能是某个照片,可能是某个文章或视频。这些正是google所充裕的。订阅,视频,照片等产 品都是它手头现有的资源。例如:我第一次点开buzz,就发现默认被reader的好友关注了。因为原本就因reader上的共同爱好建立了关注联系,所 以,即便来到buzz发现依然有关系,也不会反感的解除。(Google聪明之处在于没有默认将邮箱中的全部联系人设置为关注。)
如果将需要用账号登录的产品按隐私分类,则大致可以分为三类,如下图。

图表 4 产品开放程度分类
每个产品可能都有自己的小的朋友圈。有些圈子的信息可以互通,有些却没有必要。例如:我在相 册里发了一套新的资料图片,可能只希望游戏圈的好友知道,这时我就需要选择:只通知我的游戏圈好友。这就要求我们要统筹联系人,帮用户分类,给用户较大的 可控制性。
从内容来看,Reader,Picasa,chat,flickr,twitter,YouTube,网页,博客……几乎所有的网络内容都可以导入到 buzz。这个样的结果就是信息量极大的膨胀。继而可能出现两种情况:
- 第一种,之前没有太多网络阅读习惯的用户被教育,被强制阅读网络信息,从而发展成新 的忠实用户。
- 第二种,本来就有网络搜集信息阅读习惯的人,被大量的信息冲击得无法分辨哪些更有价值,哪些是没用的信息,于是产生负面情绪。
试想,有多少人能将订阅的信息逐条读完?更多的人恐怕是看都没有看就全部设为了已读。如果没有好的筛选信息机制,用户的热情必定会在初期爆发后逐步冷却。
因此,人群划分(筛选)和信息划分(筛选)将是决定buzz这类产品成败的关键。
【交互与架构】
buzz的使用途径和平台有很多,如手机,google的浏览器chrom,google的profile页面。可是主推的buzz被放在了gmail 中,可以试着想想其中的利弊。
- 利:邮箱是google用户最多的产品(需要登录操作),很大一批人会要经常登录邮箱收发邮件。直接在邮箱做信息汇总和发布能最大化增加用户,相对 wave的高端而神秘的推广,buzz推广更加暴力和近人。并且,邮箱是私密信息的传播工具,buzz是公开信息的传播工具,将buzz置入邮箱也有着互 补的关系。
- 敝:根据多次用研的调查,用户期望邮箱是快速,稳定,功能强大。并认为:邮箱是更偏重工作更隐私的地方。如此说来buzz这种社区化,大信息量的产品又是 和用户期望相违背的。有可能用户进入邮箱想要高效的完成任务,但是却被一堆信息吸引了,耽误了工作效率,从而引起用户的反感。
Buzz虽然大的形态和现有的社区网友类似。但细节交互上仍有不少亮点:
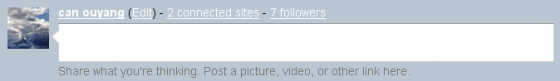
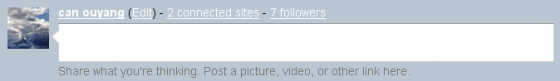
1. 新用户引导

图表 5 第一次使用页面
一开始就默认使用了订阅中的关系,让用户不用从零开始。关注和被关注一目了然。
2.信息发布区
常规的时候,输入框是简单

图表 6 buzz输入区常规状态
点击后输入框变大,并且没有字数限制。

图表 7 buzz输入区编辑状态
这样节约了页面空间。同时在用户浏览信息时减少了不必要的干扰信息。
和其他的微博不同的是:其他微博的关注人数和被关注人数在一块比较独立的区域。而Buzz在信息发布区显示你被关注的人数,言下之意就是提醒用户你写的这 些内容将被这几个人看到,是否有问题,你自己要掂量下!
而在插入的部分却做得不够贴切用户。“Link和photo”的范围太模糊,高级用户可能知道如果要分享视频可以用连接方式,而普通用户就会不知所措。这 块qq的做法较好。把最常用的分享列出,点击后再引导使用。

图表 8 qq广播输入区
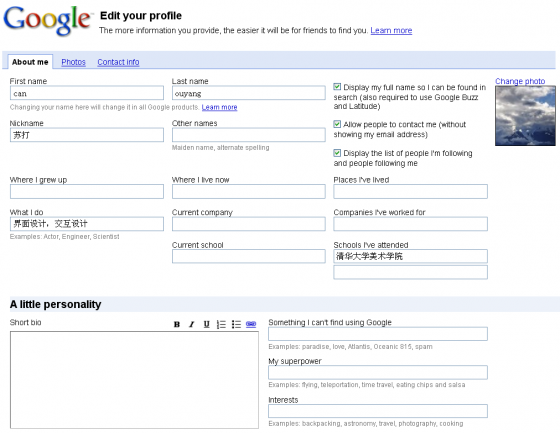
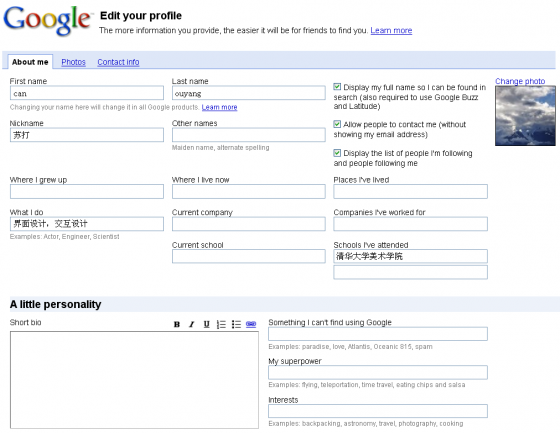
3.单独的个人信息编辑页面
在姓名旁边有一个[edit]按钮,点击后进入到一个独立的google个人信息编辑页面。这个信息是可以在google任何一个产品共享的。

图表 9 google个人信息编辑页
相比目前网易,产品类别很多,但是却没有个能统筹全局的个人信息。网易通行证注册时需要填写很多信息,但是这个信息在以后的产品使用时无法共享。这 就导致用户需要反复的填写个人信息,手机号码等资料。容易引起用户反感厌倦。建议网易通行证建立一个个人信息页面,供全公司产品调用。并且可以自己在某个 产品中自定义个人信息显示。
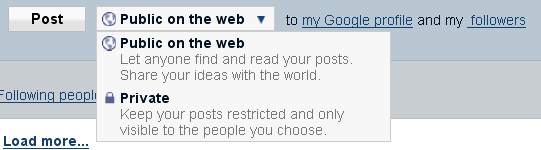
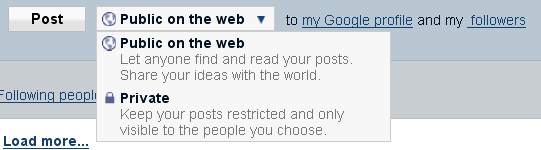
4.发布信息时选择公布给谁

图表 10 公开范围选择
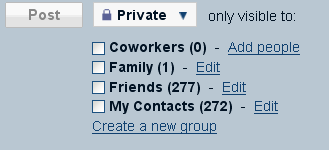
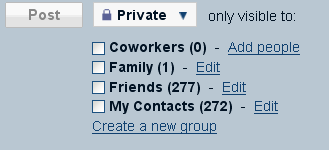
默认是公布给所有,但是如果点了[隐私],则会弹出联系人分组,供用户选择。减少了对不必要用户的干扰,也增加了用户的隐私和可控制性。

图表 11 公开范围选择
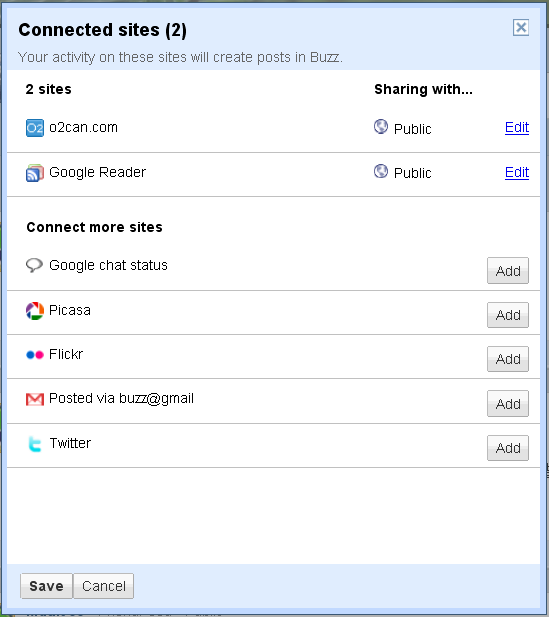
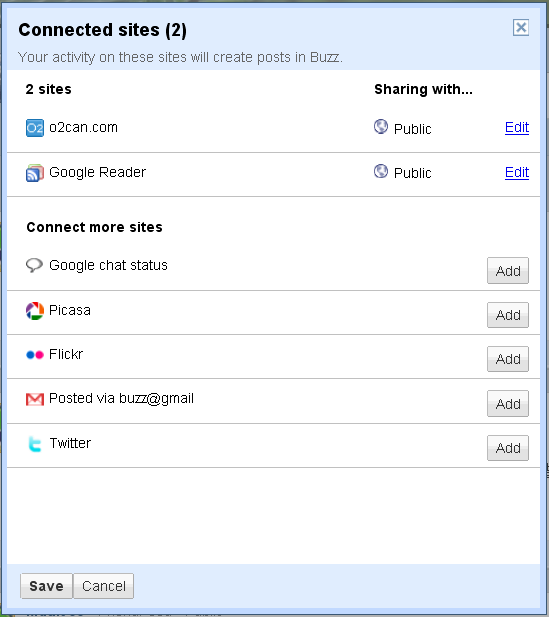
5.方便的关联发布操作
点击 connected sites(关联页面)后,会以弹窗的形式出现和你google有关联的产品。用户可以点击添加到buzz中。设计添加的操作十分简单,能让初级用户也能 迅速上手,同时减少了用户由于不常发布言论造成的冷场感觉。新产品最担心的就是用的人少,信息内容少,google在这两点上花了很多心思,极大的降低使 用的门槛。

图表 12 关联页面设置

图表 13 点击编辑后可设置可见人
6.多入口添加关注人
可在通讯录中搜索联系人进行关注,也可在某个人的buzz页面进行添加,同时可以在某人的profile中添加关注。
或许用不了多久,各个产品上都可以做buzz的关注添加,然后供用户选择公开给谁看。

图表 14 添加关注
7.会自动叠加同一个人的同一的信息来源。

图表 15 折叠同源信息
信息量的骤增容易对用户造成干扰,google这种小处理做得很好。在右侧的下拉区还可以选择影藏整个折叠。
当然如果提供一个按钮用来不关注该人的此个消息源,会更加方便。
说了亮点,接下来说可以优化的地方(前面也简单提到一些)。
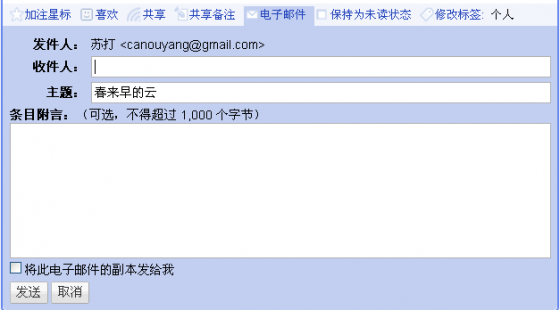
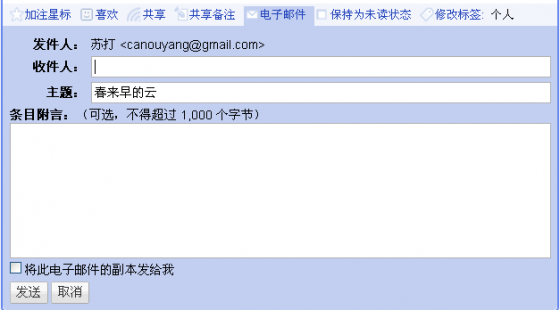
1.写信页面复杂
Buzz的写信和邮箱正式的写信是一样的设计。点击email按钮,展开了很大一个区域,功能全但是复杂。相比下来reader的写信页面做的轻巧实用。 符合快节奏的产品使用习惯。

图表 16 buzz写信页

图表 17 reader写信页
2.页面信息太多
信息多,页面加载比较慢。尽管在buzz的底部有加载更多的按钮,但如果能自定义默认显示数会更加好。
关闭不想关注的信息不够方便,要点击下拉才再点击能实现。
3.如果发布的是连接页面,则图片不是按原有的排版顺序排列。

图表 18 buzz内图文显示
图片显示在文字的最后,如果不能找到针对图片的说明文字就不容易理解了。