网易邮箱极速3.5版本历时半年多时间终于与大家见面了.
极速3.5有哪些新特性:
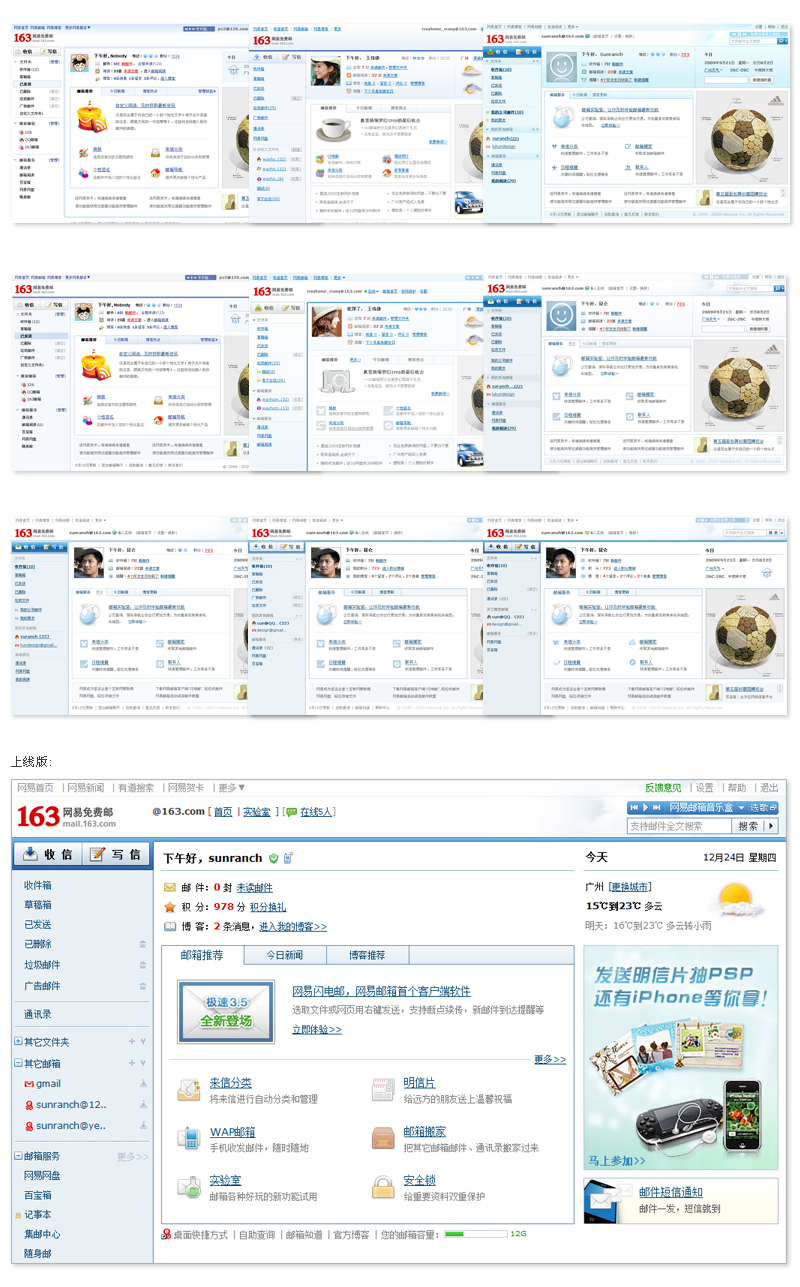
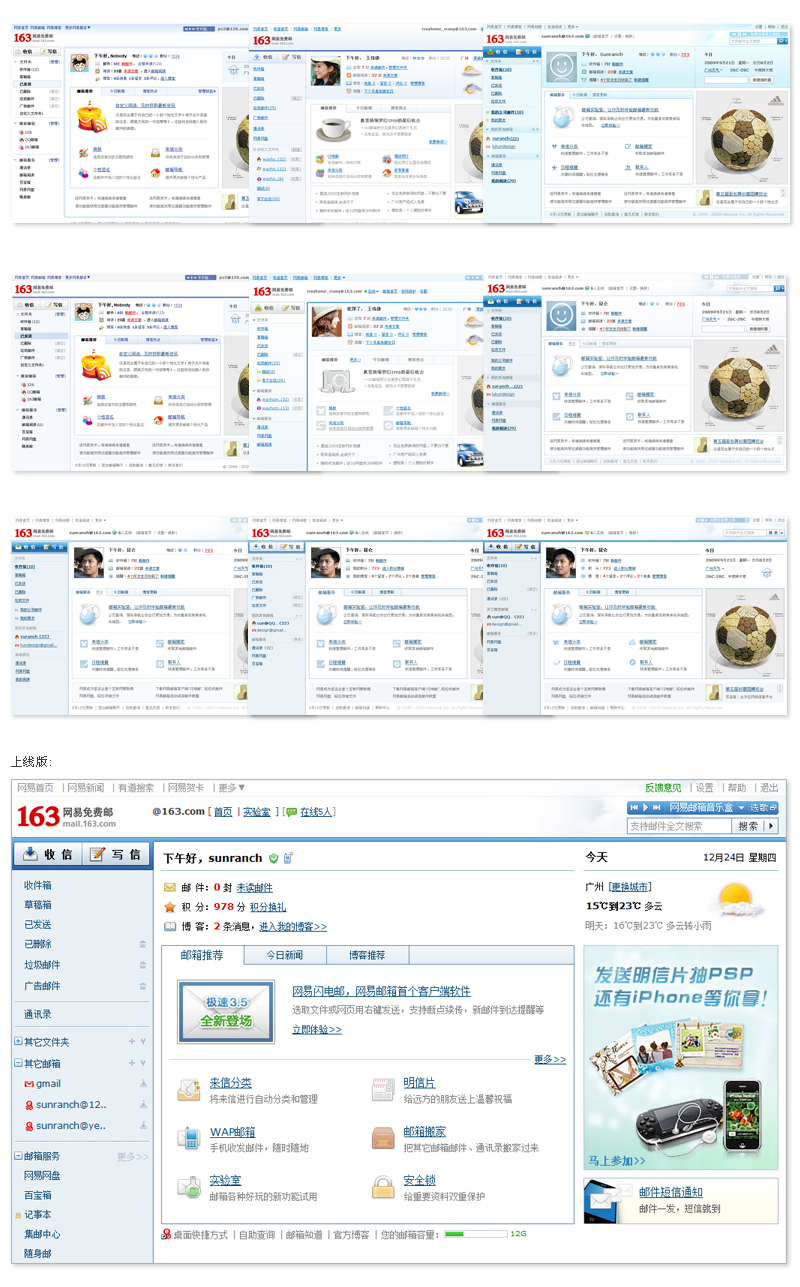
- 整齐,简洁的首页,能够自适应屏幕的大小提供最佳的显示方式。
- 一体化侧栏设计,功能更加集中,查找使用更方便。
- 全新的图标设计,读信时信头信息可以最小化,让你获得更大的阅读空间。
我们做了些什么:
- 无数次的交互,视觉的讨论和用研的验证。
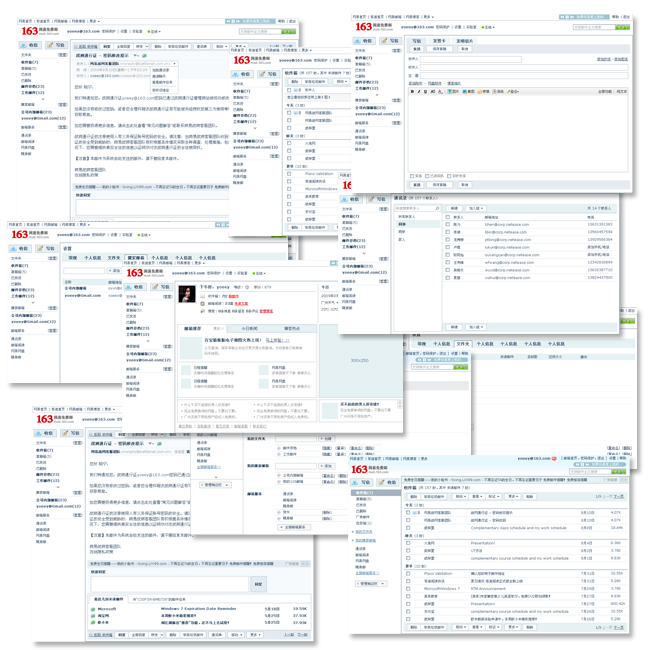
- 产出效果图,超过200张。
- 制定了1套“视觉设计规范”,和1套“交互控件规范”。
极速3.5的设计稿经历的各个阶段,下面简略讲讲各阶段所做的一些事情:
用研阶段:
极速3.5用研主要做的工作有:竞品分析,焦点小组,问卷调查,可用性测试,专家走查。
1:竞品分析的目的是分析竞争对手邮箱的优势,用户为什么喜欢使用的原因,哪些可以学习。主要从主功能,交互体验和产品整合,情感化设计4个方面去分析,主要分析的邮箱有:GMAIL,QQMAILYAHOO,HOTMAIL等。
优秀的邮箱到底应该是什么样?
- 优秀的邮箱 产品主功能和交互体验方面的优势突出.
- 优秀的邮箱 运用关系链和产品整合可以提高产品的用户黏度.
- 优秀的邮箱 情感上的满足能给用户带来深刻的印象.
2:焦点小组主要目的是深入了解学生,工作两组不同的主要用户群对邮箱的需求,探索新版本的设计思路.
主要想得到的结论是:
- 在众多沟通方式中,用户为什么选择邮箱?
- 在众多邮箱中,用户为什么选择某个特定品牌的邮箱?
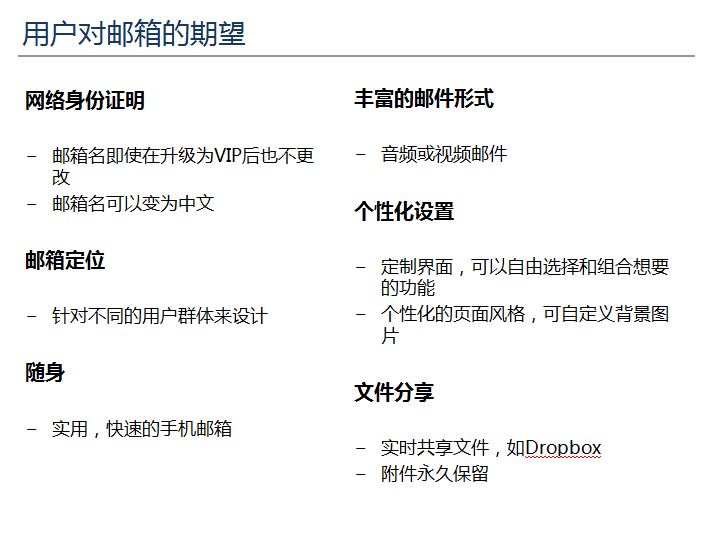
- 哪些功能和服务对用户来说是重要的?
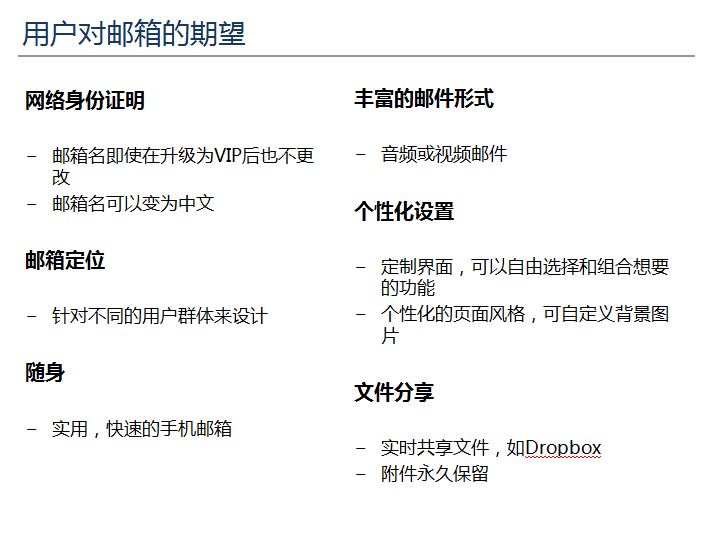
- 不同细分群体对具体功能或服务的需求和期望?
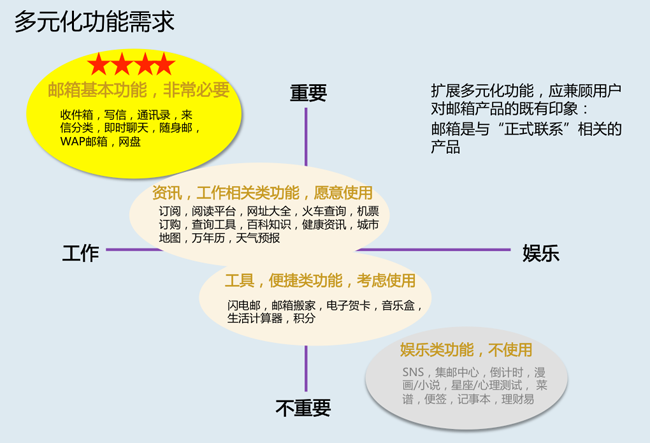
- 如何把多元化功能推向不同群体?
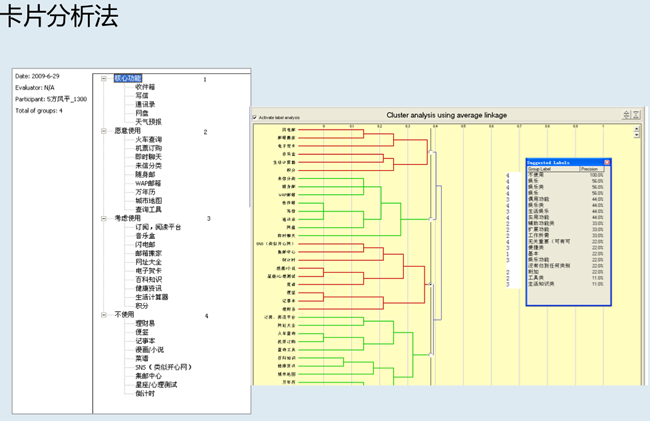
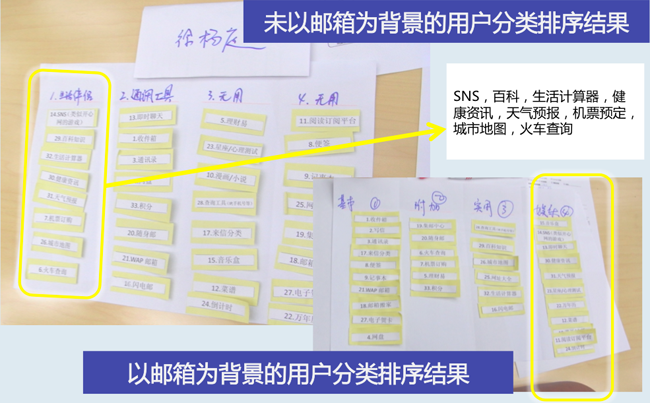
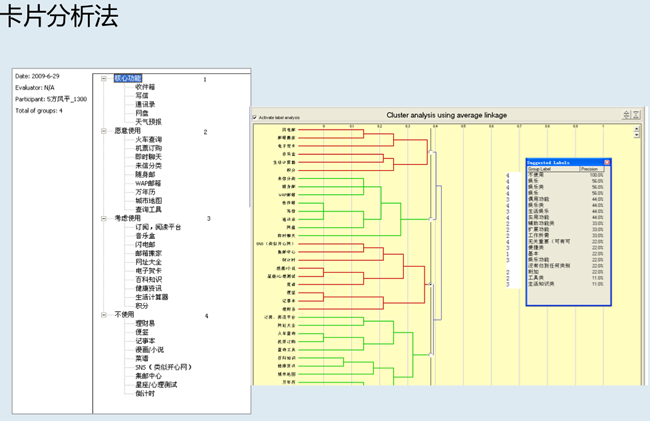
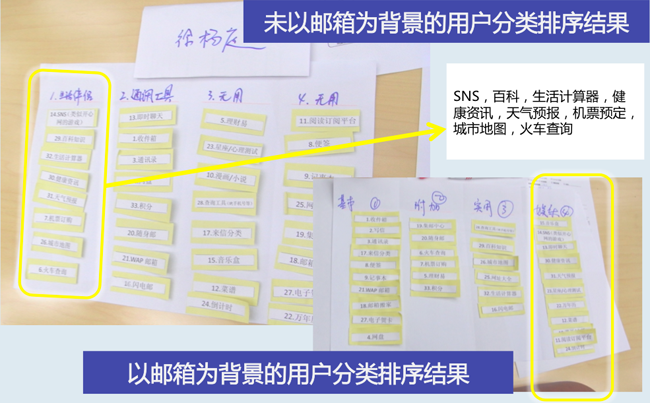
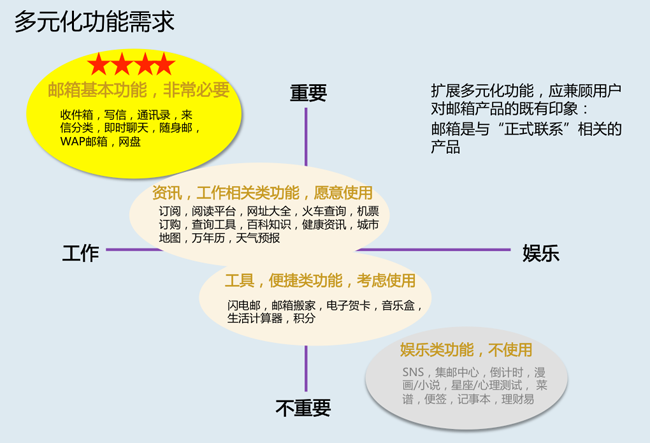
主要用了卡片分析法:


得出的主要结论有:
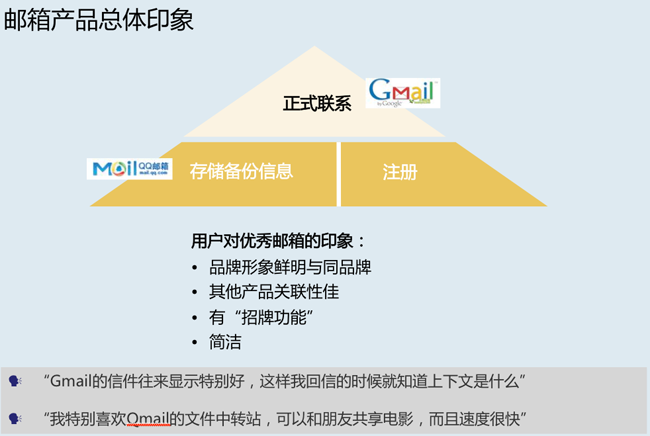
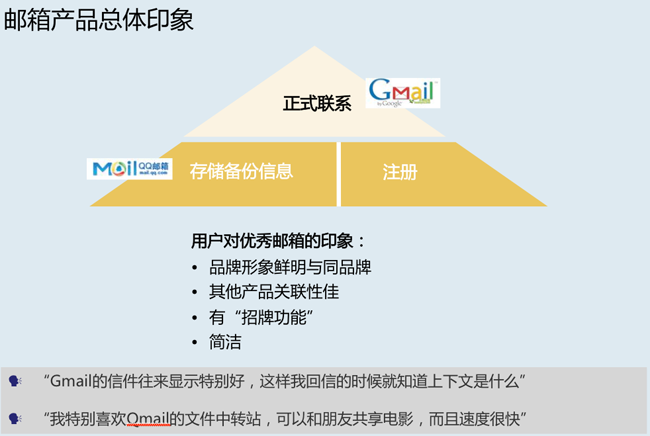
电子邮箱偏重正式交流
- 当用户进行商务或其他正式场合的交流时,电子邮箱的作用无法取代。除此之外,电子邮箱的某些非交流功能,比如文件存储以及作为ID注册的功能也是其较为突出的特点。
- 我们在焦点小组所得到的答案与艾瑞的调查结果相似。结合用户对其他常用及爱用邮箱的评价,我们发现,优秀邮箱能够更好地帮助用户完成其主要目标。
- 例如:Gmail在正式交流上具有极大的优势,如标签功能,信件往来显示功能等等而Qmail则在存储备份信息方面有很大的优势。
- 这一结果对我们的启示是:优秀的邮箱,必然要反映用户最核心的需求。那么,用户究竟需要哪些功能呢?

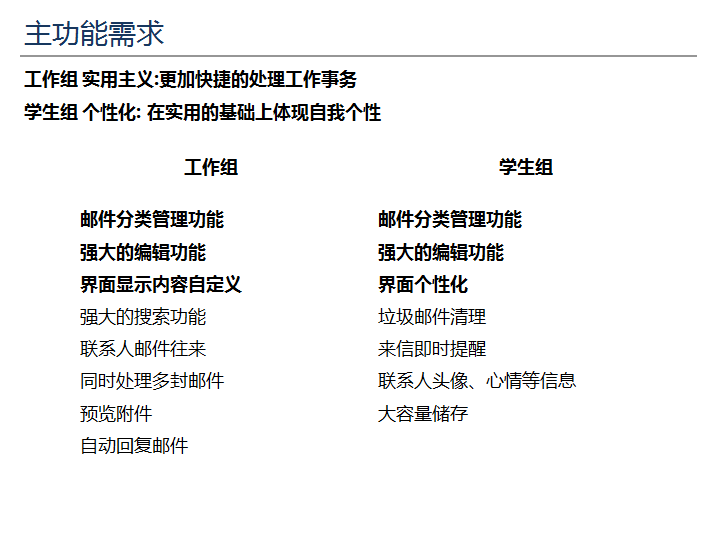
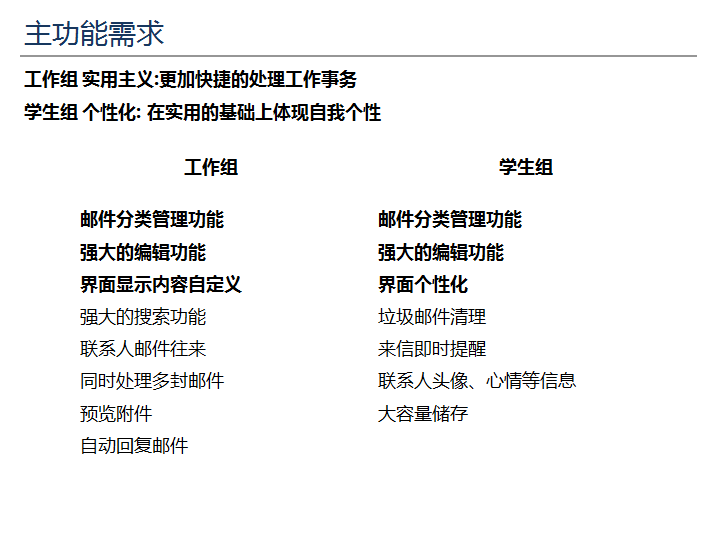
工作组和学生组对于主功能的需求都比较高,并且存在共性。
- 工作组用户在使用邮箱时,更重视的是否能提高工作的效率,因此,强大的搜索功能,联系人邮件往来等功能,总之能够减少管理时间,提高效率的功能都可以吸引他们。
- 学生组的需求更多元化。与学校中的“圈子”文化紧密相连,对于这种文化, “分享”是很重要的,因此,学生更需要群邮件,群消息这样的功能,他们分享很大的文件,如电影,音乐等等,并且会发掘和使用一些扩展的功能,但是,功能必须要有变化,能吸引眼球,不仅仅是简单的叠加。



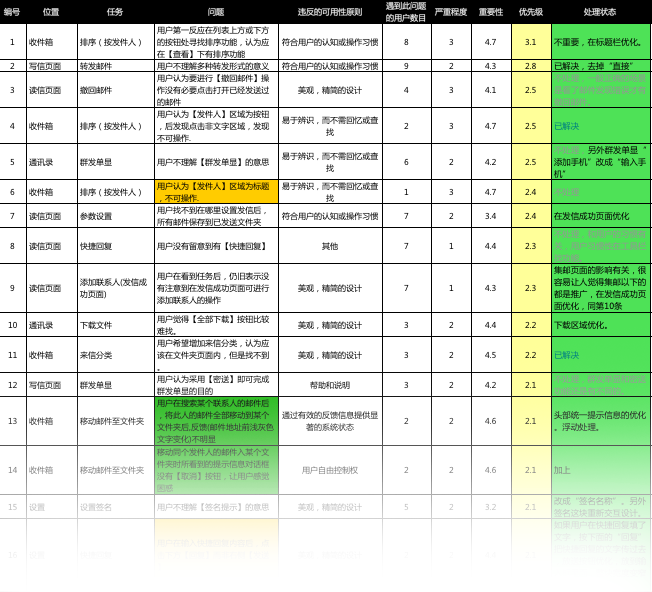
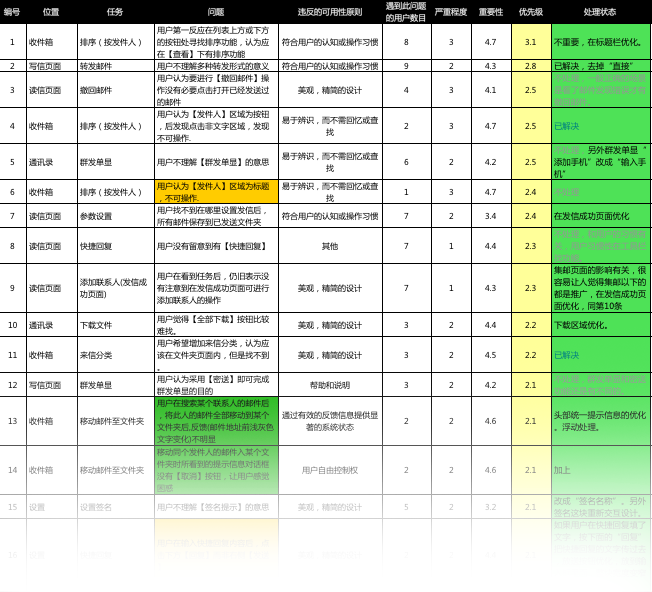
3:可用性测试主要是对邮箱自身产品体验的检查,通过观察用户在产品内完成一系列任务,发现平时不易发现的可用性问题,然后根据问题的重要级和严重程度分批解决。
设计初期-可用性测试一些结果:

测试期-可用性测试部分总结:

交互设计阶段:
概念稿阶段:
对邮箱的主流程进行设计,首页,收件箱,读信,写信,通讯录.

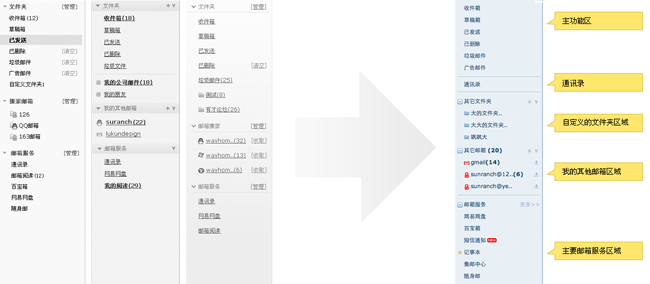
关于左侧导航:
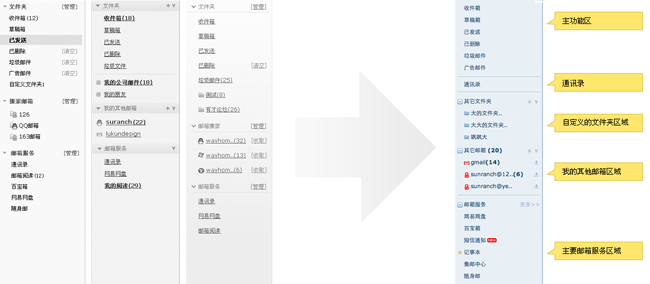
网易邮箱极速3.0的框架是上导航+左导航,虽突出了几个主要产品,但产品逻辑上存在一定问题,例如:打开顶部的通讯录,百宝箱等标签,在框架左侧栏还是显示”收件箱,已发送…等”邮箱特性导航. 新版3.5为了解决这个问题和优化左侧栏上作了很多设想.最后区分5层概念:

重新梳理了工具栏关系及内容:
对工具条作了分析,针对每个不用同内容,对每个功能的使用度和重要性配合用研数据进行分析.希望能给用户最舒适的工具使用方式.

制定网易邮箱交互控件规范:
网易邮箱交互控件规范是什么?
网易邮箱交互控件规范是把邮箱用到的所有控件总结出来(如:标签,面包屑,链接,窗口),对所有控件的使用方法,适用范围,交互规范等制定标准,形成统一化文档。
为什么要做这个规范?
- 为形成邮箱产品应用控件的统一标准与风格,保障邮箱产品用户界面的可用性与用户体验的一致性。
- 优化工作流程与效率,使设计师在基本控件使用上不会重复犯错误。
- 帮助新设计师快速上手,熟悉邮箱交互设计细则。
规范包括哪些内容?
包括常用的共18个控件,分为四个大类:导航类,描述类,控制类,提示类。对于每个控件,从四个方面去解释和分析。
- 定义——定义控件的属性和作用。
- 组成元素——解析控件在使用时具体包含的元素。
- 适用范围——分析控件的使用场景。
- 交互规范——从使用案例,鼠标交互,文本,页面结构上对控件的使用进行解释。
视觉设计阶段
极速3.5的默认版本视觉设计的方向是:”提供给用户最简洁的界面,更好辅助用户的操作”,
根据这个方向,需要遵循这几个原则:
- 充分完全辅助用户操作,不产生多余的视觉信息.
- 对每一个在界面中出现的每一个颜色做苛刻求,反复推敲.
- 默认风格尽可能简约,把更多的创意和想法放到换肤里去.
下面是设计3.5欢迎页的各个阶段:

在设计的时候去掉了3.0一贯以来的强质感设计,希望设计尽量做到”返朴”,以实用为原则,意在为用户营造更舒适的操作欢迎,甚至希望用户感觉不到视觉设计的存在,更专注于操作.
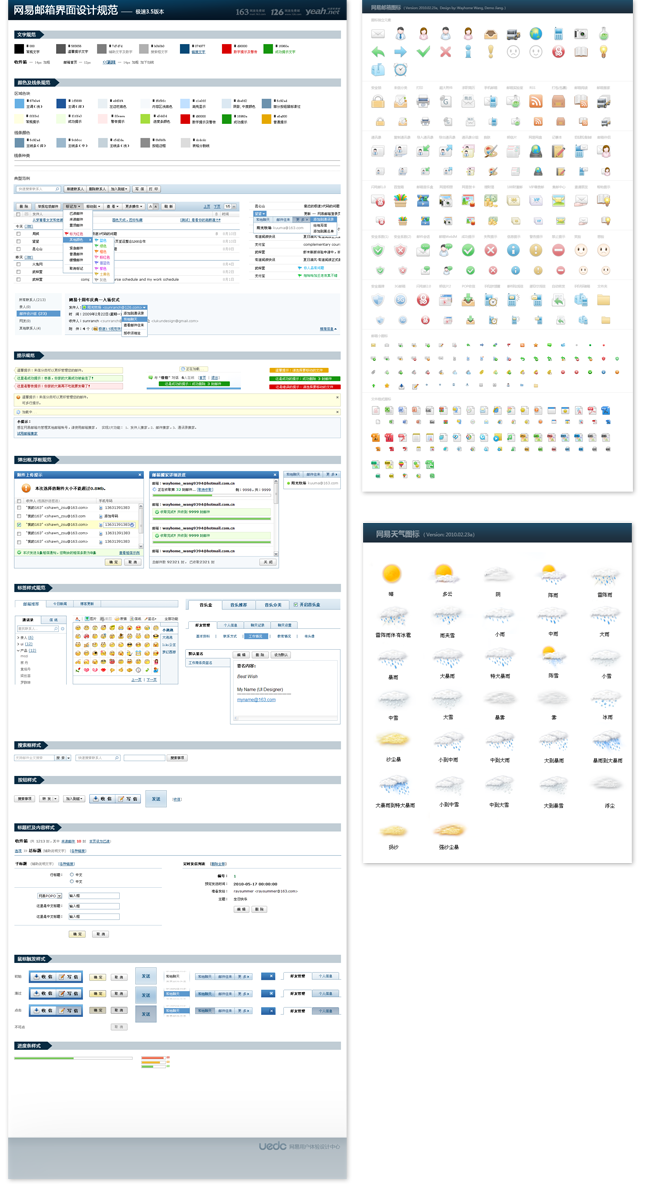
视觉设计形成的部分规范:
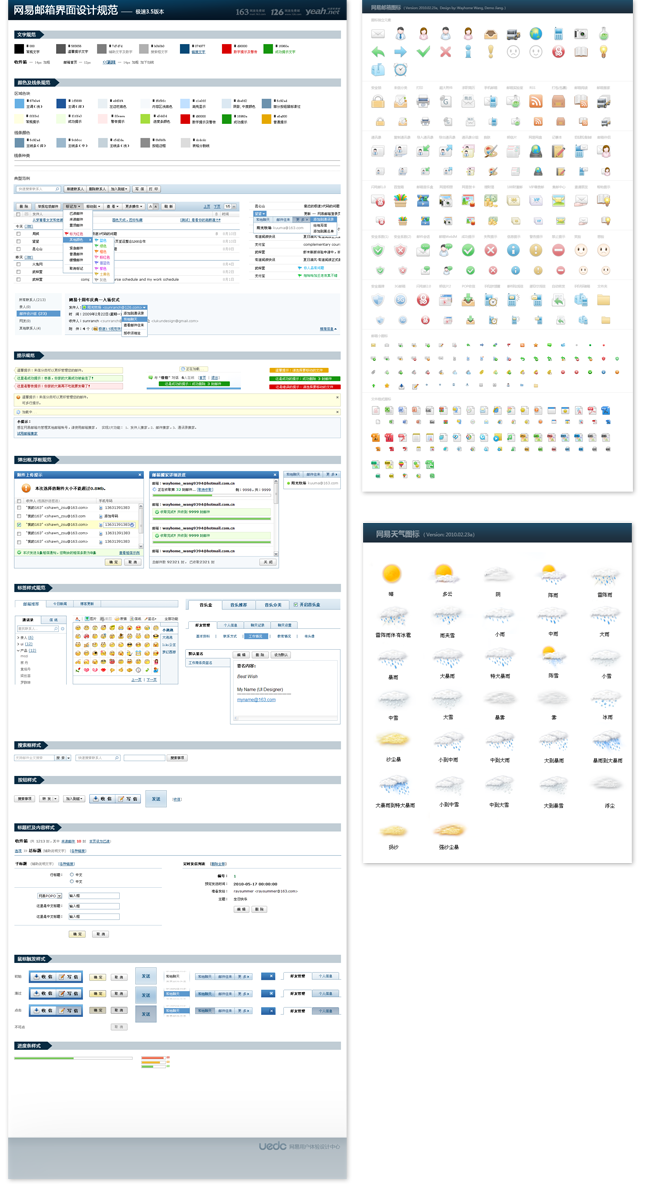
视觉设计规范:
提取公用元素,如文字,颜色,线条,弹框,提示,标签等做出规范,对邮箱后续加入的功能的视觉设计及换肤起指导意义,加快设计速度及质量.
图标设计:
极速3.5社极了全新一套图标(包括天气图标),设计前对所有主流图标风格分析,结合主界面和网易产品设计风格,以便以后可应用到网易其他同类型产品.
天气图标:
去掉原来的卡通风格,希望更具真实感.

接下来敬请期待网易邮箱极速3.5版本的换肤功能。