以用户为中心的设计 |
|||
好吧,让我们动手——或者说动脑,架构一个无限趋于完美的音乐网站,它应该包容一切长处,有华美的界面,绝佳的速度,完善的曲库,免费或者尽量低的价格。归纳起来,我想说的有四点。 社会化一个滥俗但绕不开的话题,现在的网站已经发展到“无社会化不成事”的地步。但是音乐网站的社会化,目的在哪里?如果做才能做到“音乐社会化”? 音乐网站的社会化,向上追溯可以追溯到“好友关系”这一枝干,一个很浅显的道理是这样的: 社会化 -> 更多的好友 -> 更多的用户 -> 更多的试听/下载量 -> 更多的访问量 ->更好的前景 本质上说来,社会化不过是扩大用户群的一个借口或者障眼法罢了。网站才不会在乎你的朋友们会不会喜欢你推荐给他们的歌,也对你们叽叽喳喳的兴趣小组没有半点兴趣,网站需要的是用户群,和一个好口碑。而这些,来源于坚实的用户群,如何留住并扩大用户群?社会化。 于是我们打开熟知的这些音乐网站,看看他们的社会化进展如何? Last.fm – “令人绝望的社会化”作为顶尖的、同时号称自己最 social 的 Last.fm 在社会化的努力上是极端失败的。最简单的一个案例:好友之间的留言还是 Web 1.0 的模式,“我”来到“你”的页面,在“你”的留言本上留言,然后“你”来到“我”的页面,在“我”的留言本上进行回复。这是令人压抑的行为,于是我从来没有在 Last.fm 上跟好友们打过招呼,更不用说聊音乐相关的话题了。 同时,作为登录用户,打开 Last.fm 的首页,完全看不到好友们的最近动态,好吧,你的社会化元素何来? Lala.com – “恰似 Twitter timeline,等等,没有回复功能”Lala.com 是个聪明的网站,我喜欢他们的一切细节。登录之后,你会看到的是你关注的朋友们的最近试听等等一切最新活动,但是,我知道聚合信息并减少阅读压力是很难的,但总要做出些努力,至少不要像这样把对方听过的歌一股脑地丢给我吧? 同时 Lala.com 几乎不重视用户之间的互动,A 与 B 之间仅仅是互相关注的关系,能获知的信息仅仅是你听了什么,我听了什么。 可能他们眼中看到的不过是将利益最大化,恨不得你的好友会把你推荐的歌通通买下来——这部分体验他们倒是做的不错,嗯。 接下来看看我预想中完美的社会化是怎么样的呢?很简单,一个例子:Facebook。
打开首页,显示给我的应该是我关心的内容:我关注/喜欢的艺人的新专辑?不错,我的好友今天听了几首歌,买了那张专辑,喜欢上了哪些艺人?这些我同样关心,不过要压缩信息量,在我想知道详情的时候能够点击展开是最好不过的了。 同时,要有一个 Timeline 的样子,就像 Facebook 首页那样,按照权重、时间排成一行,我可以对每个新鲜事进行单独操作,删除、关注、留言、赞,以及直接带我前往这个艺人的页面或者歌曲页面。 虾米在这点上做的不错,但是,在互动性上好像差了那么一点儿… 嘿,你喜欢这个艺人,我也喜欢,嗯,链接呢?好吧,我只看到一个指向艺人页面的链接,如果有不同类型的链接针对不同的目的就更好了,不是么?我的好友推荐了一首歌,旁边显示的是“试听”;他喜欢了一个艺人,旁边显示“喜欢”;他下载了一整张专辑,知道我要说什么了吧?
如果懒的做这些,或者百尺竿头更进一步——干脆跟现成的社交网站联姻,国外的可以傍上 Facebook,国内的跟人人网、开心网合作合作也不是不行。想想,在人人网的 timeline 上显示我在XXX听了YYY,不也是挺酷的一件事儿么? 自动化这是一个算法横行的时代。研究出一个聚合内容的算法——管它是什么类型的内容,你就可以出来开网站赚钱了。音乐网站更是如此。 想到上个世纪的那一批老的音乐门户,最多是有几个值班的编辑,累死累活地玩儿命更新歌手们的新专辑新活动,更多时候它们只是一个平台,要干什么还是由用户自己决定。 时至今日,到了用户决定内容的年代,这一套似乎走不通了。于是各种“自动化推荐”、“根据你的音乐品位自动猜测”满地开花。也有反其道而行的,比如 thesixtyone,这个酷极了的新锐音乐网站则完全是毫无算法可言(如果随机也是算法的话…),一股脑把随机的音乐推到你面前,对那些对自己的音乐品位没有完全探知或者没信心的家伙们来说,倒是 fair enough。 对于类 Last.fm 的 Audioscrobbler 式的内容推荐引擎我实在是难以苟同。我已经在听一个 Lady Gaga 了,你凭什么会以为我会喜欢 Beyoncé?这种“相似性推荐”并不是适合每一个人的,“带有指导意义的未知探索”是推荐算法的最高境界。不过正如 Last.fm 的 tag 功能一样,这个算法的出世需要太多来自真实用户的积累和提高,本来嘛,品位这个东西怎么拔高都是可以理解的。音乐网站能够同时兼顾推荐质量和提高自身利益,就可以打一百分了。 新体验这才是我想大书特书的部分。相信音乐网站的技术一直是走在时代前列的,交互方式、网站架构、后台技术、无处不在的用户体验想想都是令人兴奋的东西。 今天在这里我只想提几个比较酷的点子,做得到做不到我们拭目以待。 无缝收听
好吧这个点子来自 Lala(其实 thesixtyone 也是全局 ajax 的),我简直爱死了他们的收听体验。再也不用担心不小心点到什么链接让音乐戛然而止,我可以随便点来点去,探索更多的未知。 我心目中的音乐网站体验是这样的:播放窗口永远在一个固定的位置,最多可以 minimize 成更小的尺寸,但绝不会被关掉,然后不管我如何浏览页面,播放始终不会被打断,可以理解为播放窗口跟浏览窗口是平行而独立的。 随着 JS 控制 Flash 技术的成熟,做到这些并不难,而且为了照顾低级浏览器的用户,完全可以做到平滑降级,为他们提供间断式的播放体验,而为高端和要求高的用户提供更完善的服务体验。等到 HTML5 完全普及的那一天,在不考虑版权、盗链的情况下,相信用户体验更会有飞跃性的提高。 拟物化交互时至今日,“歌曲”两个字已经变成了一堆堆 bit,一个个链接,点击开来,声音开始播放,音乐也不过是这样。在交互设计上完全可以有另外一种创新,把每一个 object 在网站上尽最大努力还原它们本来的样子,举个例子可以说明。
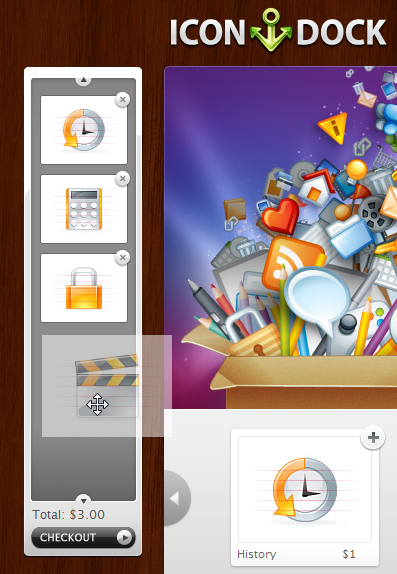
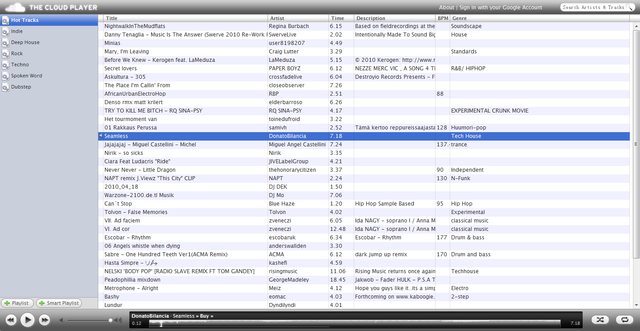
相信不少人都对 IconDock 创新性的购买体验赞不绝口,想想在音乐网站的每一个页面,都有一个固定不变的区域,我看到的任何链接,包括专辑、单曲,甚至仅仅是某个风格或者某个歌手的名字,我通通丢到里面去,然后它会自动为我生成一个 playlist,是不是听起来很酷?嗯,技术上也是不难的,只不过,为了照顾浏览器用户群,很多本来可以很酷的功能就这么被砍掉了,真是悲哀。 一个更炫的播放界面,嗯…自从“播放器”这个东西在电脑上诞生以来,那套万年不变的逻辑只不过是换汤不换药地发展着,有播放就一定有暂停,有上一首就一定有下一首(好吧 Last.fm 和豆瓣电台你们赢了),我想说的是,这些看似成熟完备的逻辑和设计,都是突破潜力存在的地方。 借助目前的 JS 技术,其实无需 Flash 帮忙就可以做出很炫的效果,比如 The Cloud Player。
正版化有一天,我拉着一个对电脑几乎一窍不通的家伙,跟他大讲特讲用 Roku 看 Netflix 是多么爽的一件事儿,我说:“嘿,你甚至可以在 XBOX 360 上看高清电影,只需一个月XX美元”,他傻笑着说迅雷上都下载的到。 于是我一直在考虑一件事:究竟是那些“用着 IE6、不会为“听歌”这件事花一分钱、用百度MP3找要听的歌”的用户们,还是“用着支持标准的浏览器、可以体验到一切先进的技术、拥有完整甚至高端的音乐品位、会坚定不移地花钱购买更好的服务和享受”的这部分人给网站带来的利益更多一些呢?我将非常有兴趣地关注这部分市场调研,希望结果会让我大跌眼镜。 好吧,没有借以上结论自吹自擂的意味,我只想说:iTunes Store 很贵,如果直接照汇率搬过来的话,买的时候也是要狠狠心、咬咬牙的,但如果降低到一首歌不再是 0.99 美分而是 0.9 RMB 的时候,你会购买正版吗?或者说,花5元RMB在某个电子商店租赁一部只能看两天或X次的电影呢?相信我会,但我的要求是,不低于 iTunes Store 质量的购买、收听、观看、同步体验。
|