本文不准备重复讨论Web信息构架过程中的细节(比如,搜索框应当放什么地方),这些细节很多文章都讨论过了。我们把重点放在与网站信息构架的相关
核心原则和方法上。适当的使用这些原则可以简化从互联网认知信息的过程,且使呈现的信息更容易被获取。
为了能顺利理解并恰当运用这些原则,我们首先要理解什么是信息构架,信息架构的目标、核心理念、组件和构架的一般过程是什么。
了解信息构架
什么是信息构架?
Information Architecture(简称IA)是美国建筑师沃尔曼(RichaId SaMl
wMMan)先生在1975年创造出的一个新词语。
IA的基本定义:
IA是组织信息和设计信息环境、信息空间和信息体系结构,以满足需求者的信息需求,实现该目标的一门艺术和科学,他包括调查、分析、设计和实施过程,涉及
组织、标识、导航和搜索系统的设计。
为什么需要信息构架:
由于互联网上的信息种类繁多、内容特征多种多样的多媒体信息,信息存储分散无序,加之超链接技术的广泛使用,互联网具有非常复杂的信息空间,用户在其中很
容易迷惑和迷失方向。因此,互联网网尤其需要信息构架成为信息序化和优化的思想和工具,以帮助人们在异质的信息空间中管理和获取信息。
信息构架的目标:
1) 获得和理解信息内容。 将信息组织好。
2) 优化信息结构。
3) 面向用户传达信息内容。
4) 提供一个清晰的易于信息获得的界面。
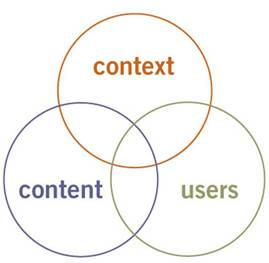
核心理念:
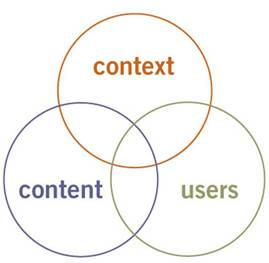
信息架构的核心理念是以用户为中心。信息构建是信息用户、信息内容与信息组织三者的交集,信息生态在其中起着很重要的作用,而用户、内容和组织构成了信息
构建的三个生态环。

The
Three Circles of Information Architecture by Peter Morville
信息构架组件:
信息架构的核心组件包含:组织系统、标签系统、导航系统、搜索系统四个方面。
信息架构的一般过程:
概念设计→组织信息内容→生成信息结构→设计信息界面→提供信息导航→信息展示和信息发布。
在对信息架构有了初步认识的基础上,我们来进一步理解李钊在《互联网产品的交互设计方法(UPA2008讲稿)》中提到
的指导信息构架的若干原则:
1. 对海量信息提供多种检索方式
一个网站最根本的框架由众多属性相同的信息基本单位组成。因此对信息的组织和检索是我们进行信息架构的核心内容,设计信息组织系统也是建立信息构架
导航系统的基础。而如何让用户从网站的海量信息资源中便捷、准确地检索到所需信息已成为我们关注的焦点问题。常见的信息组织及检索方式有:
1) 数据库检索方式(即搜索)。
以数据库方式组织信息资源,并通过对数据库的操作实现使用和更新。这种组织方式,使用户对信息的查询效率提高,对信息的管理和更新方便,有效,但在使用时
需要用户有较明确的搜索关键词,对用户的使用要求较高,检索的精确度受关键词影响。
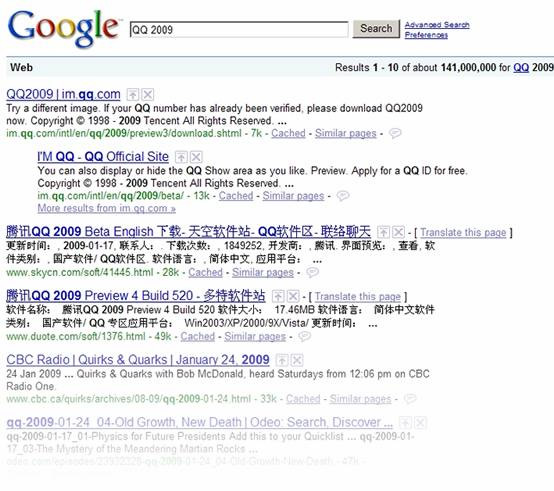
比如提供一站式搜索功能。Google爆炸式的业务增长便充分说明了搜索的重要性。Google通过实践证明,人们在处理大量信息时,会非常注重搜
索工具的效率。

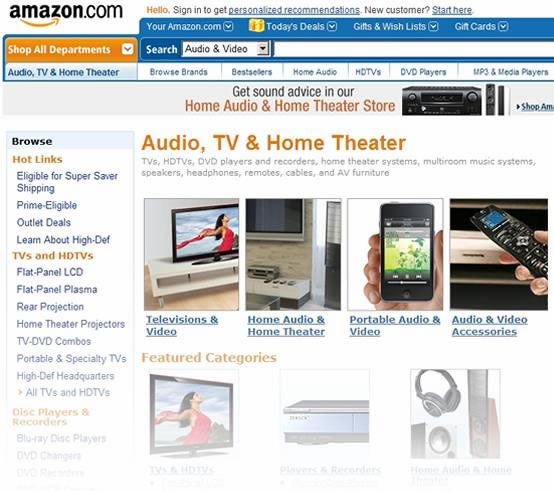
2) 等级菜单(目录)引导方式。
采用菜单式界面向用户提供浏览检索服务,服务器中的所有信息都以目录或文件的形式表达。即通过多级菜单分类细化,最终找到所需信息。这种组织方式使用户对
信息的检索和使用非常的简单,方便,但其检索效率较低,而且对信息的分类和组织的依赖性较强。
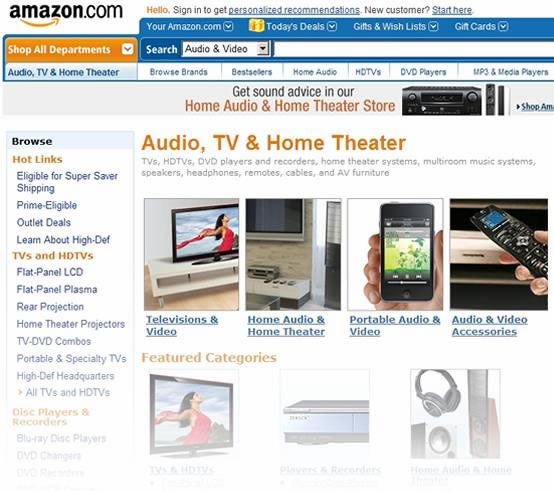
比如Amazon提供的购物分类,建立了一套系统的、多维度的分类目录,是优化用户获取信息的重要途径之一。

3) 信息排序
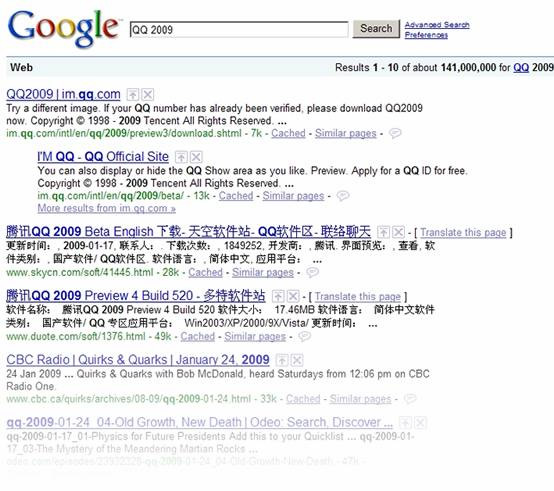
一次标准的 Google Web 搜索会在 Internet
的无数网页中找到几千乃至几百万个匹配项。如果不提供某种形式的导航或排名就将这一结果集呈现给用户,找到有用信息的概率可谓微乎其微。

4) 超文本链接方式。
使用超文本传输协议将internet上的资源集成为一体,形成信息的网状结构,以适应人类思维的非线性特点,方便人们查找。最典型的就是目前最常用的应
用超链接的信息检索方式。这种方式使用户在查到一篇文章后,可根据链接关系查到许多相关文章或内容,而且可以非线性跳转,但其检索效率较低,用户容易在查
找信息的过程中迷航。
比如Amazon中利用商品的相关性,使用超文本链接的形式让顾客能够迅速找到他们可能想买的目标商品:

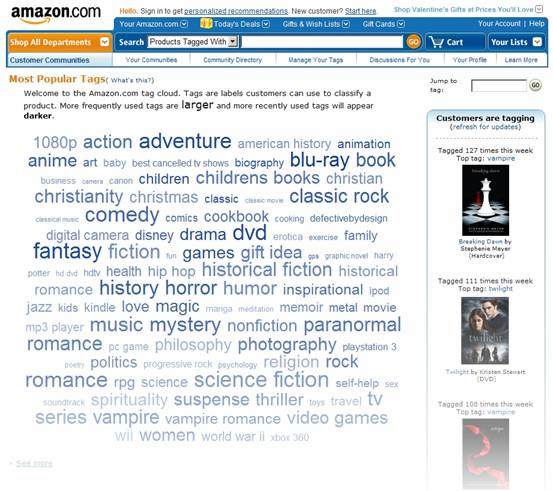
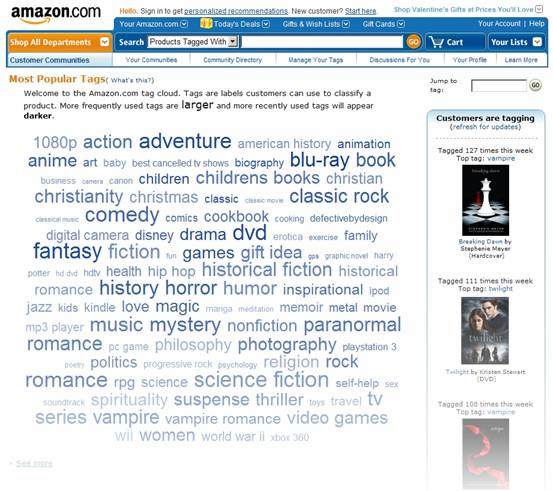
5) 社会化标签(Tags)。
用户使用自由定义关键字的方式进行协作分类的活动。简单理解这个概念就是Tags(标签)。Tag作为一种自由而有序的信息分类技术,Tags最早出现在
一些社会性分享网站当中,比如社会性书签网站del.icio.us,照片分享网站Flickr,目标分享网站43
things以及Technorati等等。

2. 贴合用户的心智模型
从电影观众的角度来说,在观看一部引人入胜的电影时,很容易忘记影片齿孔间的细微差别和瞬间的光线打断。很多看电影的人,实际上根本不知道放映机如何工
作,或是它工作的方式与电视有什么不同。在观众的想像里,放映机只不过是发射出在大屏幕上移动的图片而已。这就称为用户的心智模型
–摘录自《交互设计精髓》
心智模型是符合用户以往社会生活经验的,(比如:805会议室是在8楼的一间会议室,不应该出现在其他楼层。)符合人本能认知的且尝试的更容易,
(比如,方向盘是圆的,圆的是可以转动的。)等等…
在进行信息架构的时候,应尽力使信息的组织和展现更加贴合用户的心智模型,让用户更容易熟悉和使用你的产品。也就是说,让用户在使用的时候能更快的
形成心智模型。
1) 与生活经验相符合:
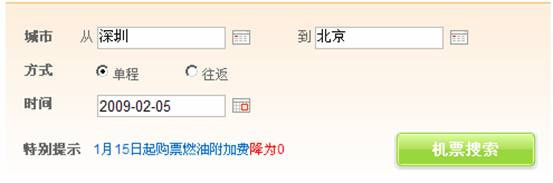
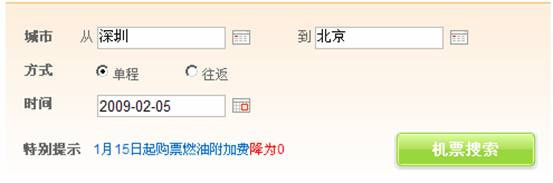
当用户打算预订机票,通常希望找到期望时间中成本最低的航班。因此机票预订系统的搜索工具会根据输入的旅行日期、出发地点、目的地找到航班可用项目的匹配
集。用户首先关注的是我计划的出发的日期是否有航班?如果有,哪个时间段的航班最便宜?我可以从哪家票务公司订最优惠的机票?
以去哪儿(qunar.com)订票流程为例:
- 搜索机票

- 搜索结果(按最低报价排序,同时提供时间、航空公司、方式等筛选)

- 选择最低报价的票务公司

- 最后跳转到预订支付页面

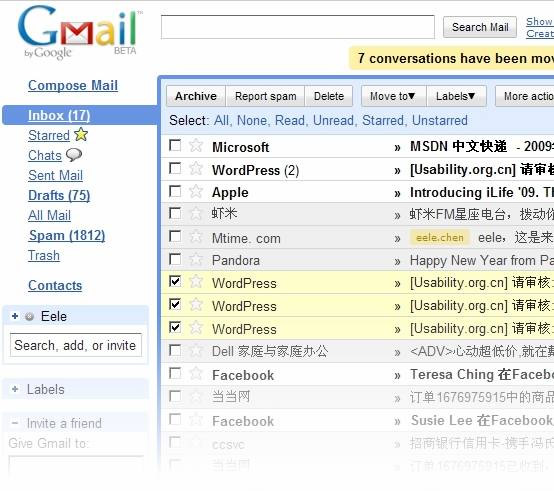
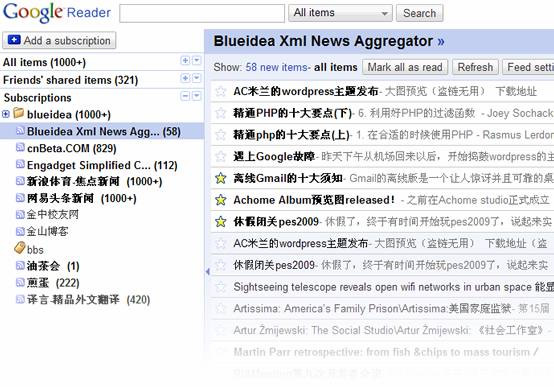
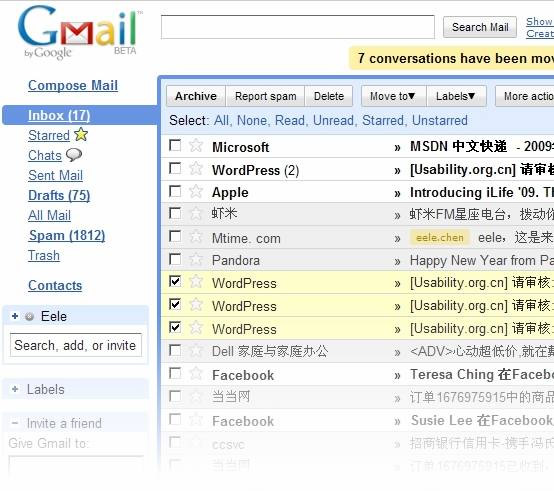
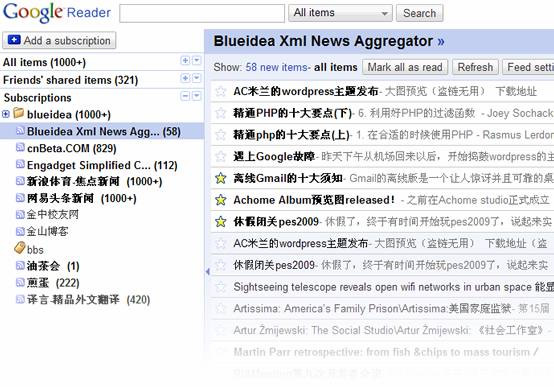
2) 提供一致性的体验:
用户的心智模型是主要是基于经验。无论信息的内容是什么,结果应当总是显示在相同的位置,并采用相同的信息布局。信息的显示效果一致性程度越高,用户就越
容易理解特信息的相关性。


如上图,在Gmail中对邮件列表的展示:灰色的项表示的是已读的邮件,白色的相表示的是未读的邮件,而黄色高亮的则表示选中的。与Google大全的其
他产品,如google reader是一致的。