以用户为中心的设计 |
这是UCDChina提前预览网页留下的存档,不包括作者可能更新过的内容。 推荐您进入文章源地址阅读和发布评论:http://cuikai-wh.com/blog/1924 |
||
|
确认框,顾名思义,对关键的用户行为进行确认,比如“询问是否删除”,“告知已删除”。根据网上的观察,发现有的网站对确认框的设计缺乏合理性。本文谈谈自己的思考。 类别根据触发目的,确认框分为两类:询问和告知。 询问
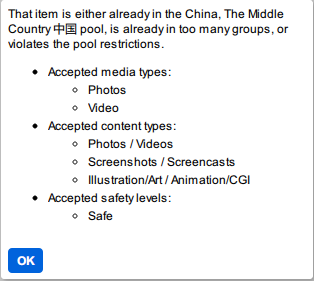
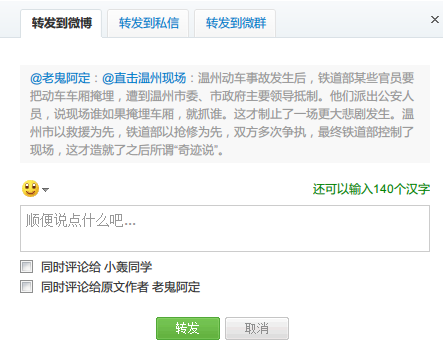
转推的确认框 询问,类似 Javascript 里的 confirm(),即:是否去做? 告知
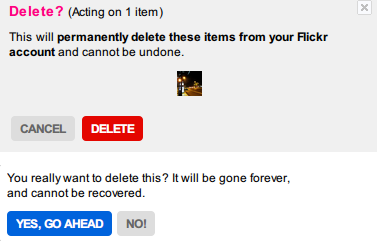
Flickr 的告知 告知,类似 Javascript 里的 alert(),即:做的状态。 必要性任何阻碍(打断)用户行为的动作,都应该三思而后行。冷静下来,我们真的、一定、必须打断用户的动作吗?不妨思考下面三个问题,来考量“必要性”。 行为是否主动
结果能否挽回
信息可否忽略

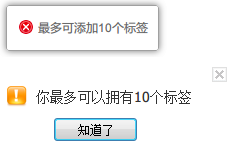
必要性(上新浪微博,下腾讯微博) 两大微博都只能最多添加10个标签,超出限制后,它们的确认框如上。孰优孰劣? 设计做确认框,就要保证其可用性。 可控根据可控的程度分为:原生和弹出层两种。 Javascript 原生类型JS 代码原生的 confirm() 确认框好处只有一个,那就是编码方便。弊端有:
弹出层类型注意:这里谈的不是弹出层,而是弹出层类型的确认框。 弹出层,因为是纯手工编写,完全可控,宏观上有:
文案不多一个字
条理清晰
是的,有时候脑袋一热,逻辑就乱了。清晰的格式有助于理顺(自己和用户的)逻辑。 注明后果再说一遍,真的很重要。 不使用判断词和代词仅仅写“是”和“否”不如写“删除”和“取消”直接。 按钮摆放
Flickr 混乱的按钮顺序 我们习惯说“是否”,我们说“Yes or No”,那么,就按照这个顺序来设置按钮的摆放顺序。(反过来也行,)务必在全站统一,不要一会左一会右,你叫用户点哪? 样式

“取消”按钮看上去就不能点
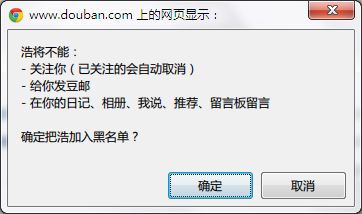
选例分析选取了三个“拖入到黑名单(阻止该人)”的例子。 正例1
豆瓣:把某人拖黑 亮点:
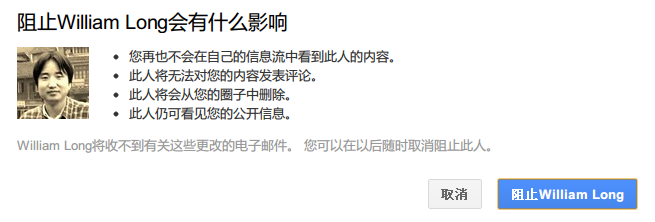
正例2
谷歌+:阻止某人(把某人拖黑) 亮点:
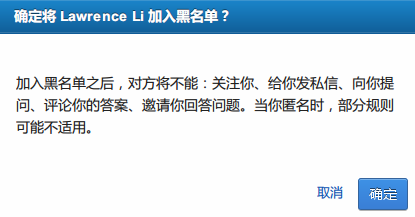
反例
知乎:把某人拖黑
|





