以用户为中心的设计 |
这是UCDChina提前预览网页留下的存档,不包括作者可能更新过的内容。 推荐您进入文章源地址阅读和发布评论:http://www.uxhome.com/xin......1-20/116.html |
||
|
在2007年1月9日于美国旧金山举行的Macworld展会上,苹果公司宣布正式推出该公司的第一款同时具备移动电话、音乐播放器以及互联网信息
终端功能的手持设备:iPhone。该公司首席执行官Steve Jobs
对于这款全新产品的描述是:“iPhone是一款革命性的、不可思议的产品”。这个只有手掌大小的产品中竟包含了超过两百项的专利技术。下面,我们就将深
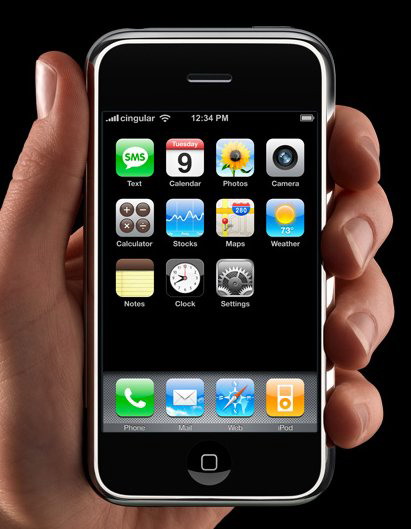
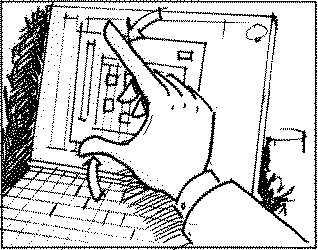
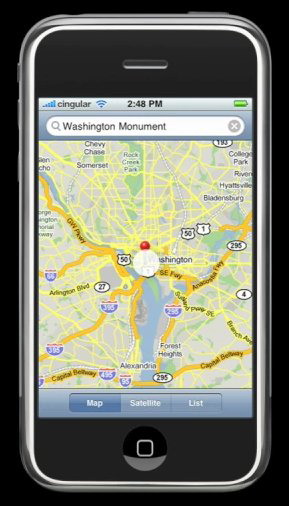
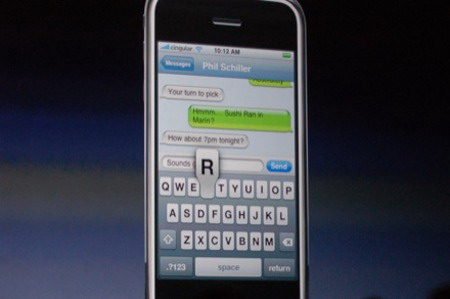
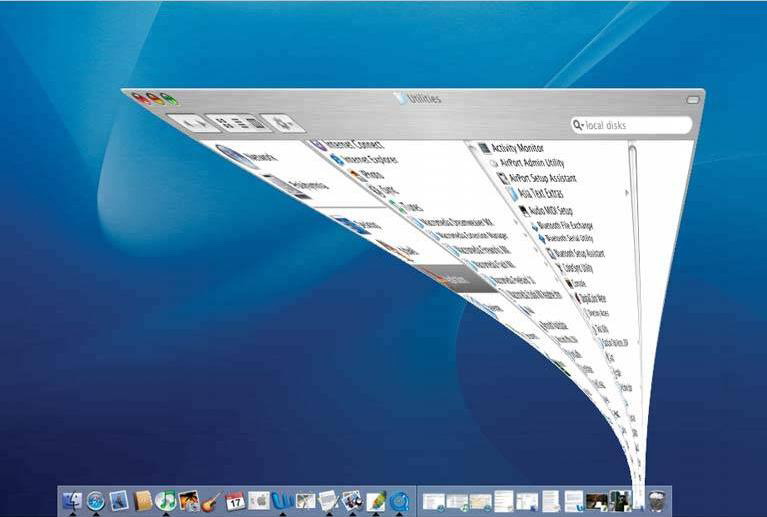
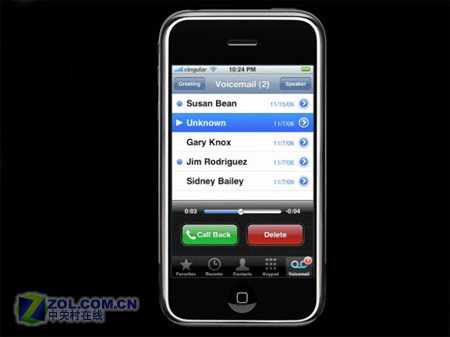
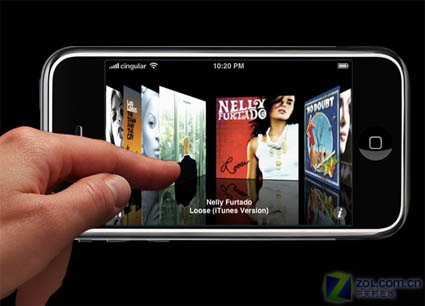
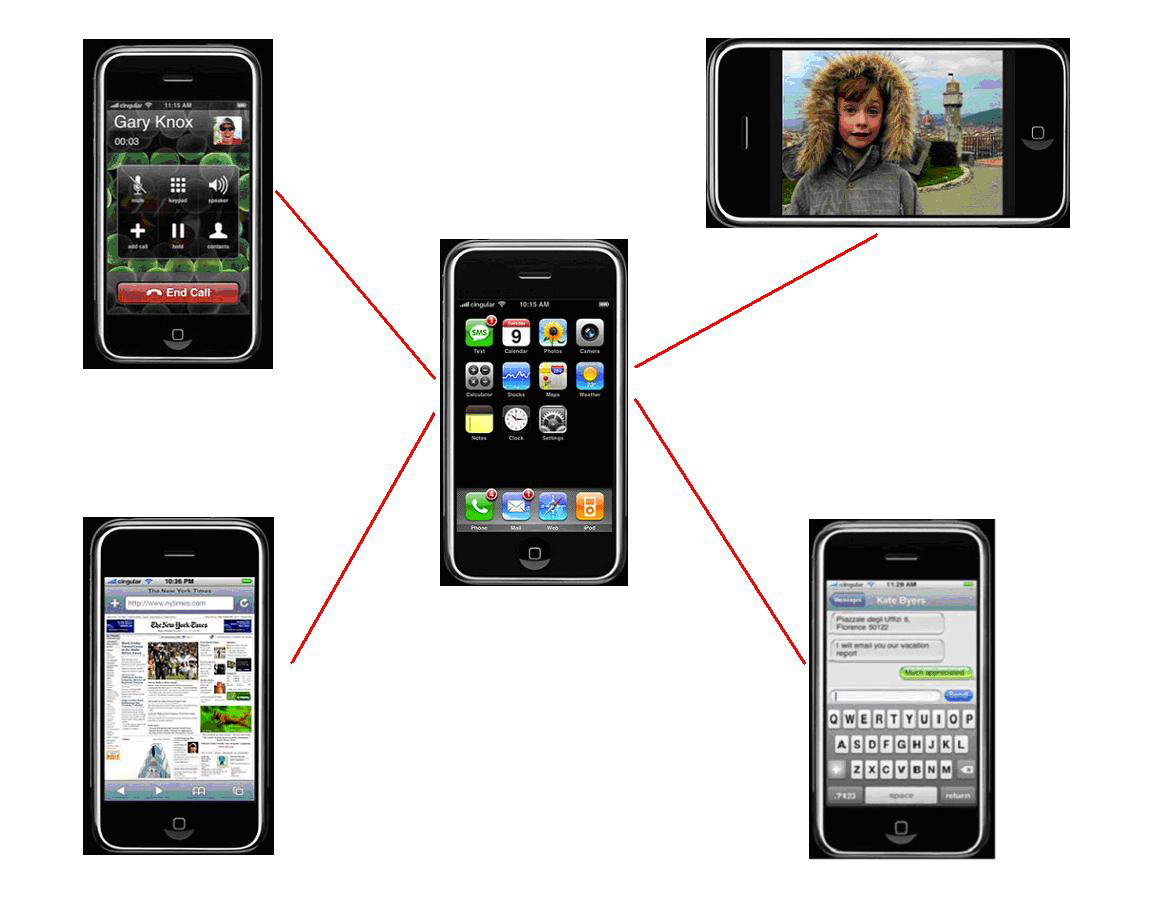
入分析iPhone在人机交互设计方面的一些特点。 或许你对于这句话并不陌生。不过现在,苹果公司给了它一个新的解释。因为这一次,你既不是敲击键盘,也不是点击鼠标,而是只需用自己的手指在一个小小的屏幕上进行触摸就可以了。 在2007年1月9日于美国旧金山举行的Macworld展会上,苹果公司宣布正式推出该公司的第一款同时具备移动电话、音乐播放器以及互联网信息终端功 能的手持设备:iPhone。该公司首席执行官Steve Jobs 对于这款全新产品的描述是:“iPhone是一款革命性的、不可思议的产品,比市场上的其他任何移动电话整整领先了五年,手指是我们与生俱来的终极定点设 备,而iPhone利用它们创造了自鼠标以来最具创新意义的用户界面”。令人难以相像的是,这个只有手掌大小的产品中竟包含了超过两百项的专利技术。 这样一款产品出自苹果公司并不让人感到多少惊奇,因为一直以来,该公司都是业界公认的人机交互技术的领跑者。早在二十世纪七十年代,它就通过Apple II引发了个人电脑革命。在八十年代,它又推出了Macintosh计算机,定义了至今无人能够超越的图形用户界面(GUI)。而在近些年,苹果公司则以 其创新性的iPod系列音乐播放器和iTunes在线音乐商店引发了数字音乐革命。无怪乎世界上有那么多的“苹果”的忠实拥护者。 (图1:iPhone的功能列表画面) 下面,我们就将深入分析iPhone在人机交互设计方面的一些特点。由于该手机要到今年6月份才会在美国上市,因此我们在这里的分析主要依据的是苹果公司对于iPhone的官方介绍以及一个大约9分钟的视频演示。 第一,多触点式触摸屏技术(Multi-Touch) 表面上看,iPhone所使用的3.5寸的触摸屏似乎和很多其它的PDA或手机的触摸屏并没有什么区别,只是它的320 X 480大小的分辨率使得屏幕显得更为细腻一些。然而,当你真正触摸它时,你就会发现它的与众不同之处了,这就是:它能够检测出屏幕上同时被触摸到的多个点 的位置,即多触点触摸屏技术。相比之下,我们现在通常所使用的触摸屏只能检测到一个触摸点。 多触点触摸屏并不是一种全新的技术,早在20多年前鼠标刚刚问世之后不久,Bill Buxton就提出了类似的多手输入技术(Multi-hand input)。而在1996年,Bruce Tognazzini 就已经在他的“Tog on Software Design”一书【1】中提到了和iPhone中的触摸屏几乎完全一样的输入技术(图2)。还有其它的很多研究项目都是关于类似技术的(请参看由 Bill Buxton整理的一个有关这些技术的所有项目介绍:http://www.billbuxton.com/multitouchOverview.html )。 (图2:Bruce Tognazzini所设计的用手指的动作来表示某种操作) 相对于普通的单触点式触摸屏,多触点技术最明显的优点在于,它能支持更复杂的姿势识别(Gesture Recognition)。这里的姿势指的是触点的轨迹在时空上的综合特征。例如,你可以从上到下画一条直线,或从左到右画一条直线,或者按照顺时针的方 向画个圆(实际上,有一项大家已经非常熟悉的基于姿势识别的应用,那就是联机手写体识别)。对于某些操作,基于单触点的姿势就足够了。例如,在特定的控件 或窗口中,你可以将向下画直线定义为向下卷滚,这是一种很自然并且易于记忆的方式。然而,对于其它一些更为抽象和复杂的操作,单触点姿势就显得比较勉强 了。现在来考虑一下如何设计一种将屏幕上显示的图片进行放大或缩小的姿势。你固然可以指定一些基于单触点的姿势,例如从上向下画直线表示放大,从下向上则 表示缩小。但是,这些操作方式的随意性太强,它们同执行这些动作所要达到的效果之间没有一种自然匹配的关系,这将导致人们难以记忆这些操作方式【2】。但 是,基于两个触点的姿势却有可能定义出功能更为强大但却更自然的操作方式。正如iPhone中的照片浏览软件中所展现的:当两个手指按在屏幕上并逐渐靠近 时,这种姿势就被认为是缩小照片,反之当两个手指逐渐分开时,它就被认为是放大照片。这种操作方式之所以容易记忆,是因为它和人们在物理世界中所形成的经 验完全吻合:即人们会将两指靠近的姿势联想为捏的动作,而将两指分开理解为拉伸的动作。 可以想见的是,由于在硬件上具备多触点式触摸屏,会有更多的应用软件利用它来定义出更为人性化的操作方式。不过,在苹果对iPhone的演示中,我们只看到了基于两点的姿势,因此还不太清楚iPhone最多能支持对多少点的同时触摸。 第二,基于传感器的隐式输入技术 2.1 方位传感器 iPhone中有一个内置的方位传感器(Orientation Sensor),它能够检测出用户是纵向还是横向拿着手机。有了这样的手机被摆放方向的信息,软件就可以自动地以更为适合的方式来显示信息内容。举例来 说,假设你正在观看相册,并且有些照片是横着拍摄的,而有些是竖着拍摄的。如果此时手机被纵向摆放,而照片是横向拍摄的话,一般的软件就会优先将照片显示 得占满屏幕的宽度,结果导致了屏幕的上下有很多的空间被浪费了,就像现在我们在4:3的电视机上观看宽银幕电影的样子。PC上的很多观看照片的软件对于这 一点的解决方法是提供两个按钮,一个用于将照片顺时针旋转90度,另一个用于将照片逆时针旋转90度。这的确解决了问题,但是太麻烦了,尤其是当你有很多 这样拍摄方向不一致的照片时。在iPhone上,这个问题被彻底解决了:当你看到照片需要横向观看时,你只需将手机横着摆放就可以了,系统在检测到这个摆 放位置变化的信号后会自动将照片横向显示。这将是多么方便和自然呀。除了照片管理软件外,iPhone上的所有其它软件都能根据当前手机的方位相应地调整 显示内容和布局。 (图3:iPhone的照片浏览软件) 不过,这种基于方位信息的技术也是早已应用于其它的电子产品中了。例如,在某些型号的佳能相机中(如A80),它能够根据拍摄时相机机身的方位判断出照片 将来是用于横着观看还是竖着观看,从而能将照片以正确的方向存储下来,这样在其它设备上观看这些照片时就不需要再手动旋转了。其它类似的技术包括了任天堂 的某些游戏机遥控器(如次世代主机“Revolution”)以及诺基亚某些型号的手机(如5500)上的倾斜感应器,它们都能够根据设备的倾斜状况自动 获取该信息,从而使得人们可以使用一种更为自然的方式来向机器输入某种信息。 2.2 接近性传感器和环境光线传感器 人们通常把计算机和人的大脑相比,因此现在主流计算机的硬件的发展就是提高运算速度,增大存贮容量等等。如果按照这个思路发展,计算机永远不可能变得像人 一样智能,因为人类的生理构造不是仅仅只有一个大脑,其它很重要的部分还包括了我们的五官、皮肤和四肢等。这些器官向人的大脑不断地提供着各种各样的信 息,包括视觉、听觉、嗅觉、味觉、触觉以及方位感、速度感等等。设想一下,如果没有这些信息,速度再快的大脑还有什么用呢? 现在大部分的计算机所缺乏的正是这些感知外界环境信息的能力。例如,我们的PC不知道现在房间里的温度是多少,不知道现在的位置是哪里,不知道房间里的光 线是明还是暗。当然,就PC这种特定的设备而言,我们似乎还找不到需要这些信息的理由,或者说还没有哪些应用软件可以充分利用这些信息。不过,对于其它类 型的设备,尤其是便携设备和嵌入式设备,对于环境信息的感知能力就会显得很重要了。iPhone中的两种传感器就很好地说明了这一点。 它 的接近性传感器可以检测出用户何时把iPhone拿到了耳朵附近,这样它就可以关闭屏幕,达到省电和防止屏幕被误触碰的目的。它的环境光线传感器可以感知 到周围光线的强度,从而可以自动对显示屏的亮度进行调整,这样就可以更好地提高用户观看屏幕时的体验,同时在某些情况下也起到了节电的作用。 从这个意义上看,iPhone要比其它的智能手机就更加“智能”了。不过,按照这个思路分析,iPhone的一个遗憾是没有内置GPS功能,即手机不知道 自己在哪里,而这种位置信息对于一个会被四处移动的便携式设备来说恐怕是最重要的了。考虑到现在有大量类似于行车导航这样的基于位置信息的软件和服务,并 且iPhone中还集成了Google Map软件,因而缺乏GPS就显得更加令人不可思议了。 (图4: iPhone中集成了Google Map) 第三,更为丰富和人性化的视觉反馈 在人与外界进行的任何交互中,获得反馈都是很重要的,因为只有看到自己的动作所带来的效果后,人们才能决定下一步的操作。在目前阶段的人机交互中,视觉反馈仍是最主要的方式。这是因为基于屏幕的信息显示技术是目前最为成熟的。 在iPhone中,一个很有创意的设计是如何用视觉反馈来表示触觉反馈,它颇有些通感的意味。iPhone没有提供物理的QWERTY键盘,而是提供了一 个基于屏幕显示的软键盘来让用户输入26个字母。在现有的带有触摸屏的PDA或手机上,表示用户按了某个字母键的方法是将该字母所在位置的凸起形状的图像 转变为凹下的图像,并辅之以某种声音。不幸的是,这种方法不适用于iPhone,因为iPhone没有触控笔,只能用手指点击触摸屏,而软键盘上的每个字 母都小于指头的大小,因此显示字母的图像会被手指遮住。为了克服这个问题,iPhone的方法是将所按下的字母部分的图像快速放大到比较醒目的大小,以便 能够不被手指遮挡而让用户看清楚,然后再迅速地恢复到原来的显示大小,以使得用户可以继续察看并输入下一个字母,如图5所示。这种效果很像将一个物体投进 水中后所产生的波纹。 (图5: iPhone软键盘输入时的视觉反馈) 在人机交互过程的反馈中,另一个重要问题是响应时间的长短。通常认为,响应时间越快越好。不过,对于人类认知心理方面的研究表明,在某些情况下,响应时间 并不是越快越好。这其中的主要原因是:人类所生活的物理世界中的各种物体的存在、位置和运动都要遵守自然规律。例如,物体从静止到运动,或从运动到静止是 需要一个过程的,它符合牛顿运动定律。我们通常不会看到物体突然地运动起来,或忽然从很快的速度变为静止状态。然而在软件界面设计中,到处都充满了这种情 况。例如,当你关闭一个窗口时,不到一眨眼的瞬间,该窗口就消失了;当你在某个内容长度超过窗口高度的窗口中上下卷滚时,较新的内容会在极快的时间内替代 原有内容并出现在窗口中,等等。计算机完成这些操作的速度是如此之快,以至于我们经常会有这样的感觉,即我刚才所做的动作真的执行完成了吗?我是不是点错 位置了。对于视力不好的用户就尤其如此了,他们必须费力地仔细观看屏幕才能确认所要关闭的窗口的确是关闭了,或者窗口内容的确是滚动到了一个新的位置。 对于这个问题的解决是利用一种类似动画效果的显示技术来将屏幕内容变化的过程表示出来,让用户可以明显地感知到这个变化的过程。通常这个过程需要100毫 妙到1秒钟的时间就可以了。这个技术的好处是有助于用户形成正确的关于系统运行的模型。例如,如图6 所示,在Mac OS X中,当用户最小化窗口时,该窗口不是立刻消失并被放入任务栏中,而是以一种动画方式表示出窗口像是被一股强大的力量吸进了任务栏中,从而让用户感知到窗 口是被缩小了,并且用户将会看出缩小后的窗口被放在了哪里,这样他就会知道在随后的操作中从哪里去寻找并还原这个窗口。 (图6: Mac OS X 中窗口最小化时的动画效果) 在“Designing Interfaces”一书中,Jenifer Tidwell将这种手法称之为“animated transition”模式,即动画式转换,它有助于保持用户在计算机虚拟空间中的方位感【3】。 在iPhone中,类似这样的动画式响应方式是标准的界面风格,包括了窗口内容的上下卷滚、某些元素的出现和消失,以及某个区域内容的放大、缩小,改变显示方向等等。这种风格最终带给用户的体验是一种舒适、自然和流畅的感觉,而不是生硬的机器感。 第四 超越WIMP交互风格,提供接近于虚拟现实的用户体验 当前主流计算机的界面风格一般被称为WIMP风格,即窗口(Window)、图标(Icon)、菜单(Menu)和指针(Pointer)。这是一种适合 于固定场所计算机系统的交互风格。这些场所的特点是,计算机被摆放在固定的位置上,并有足够的空间来摆放体积较大的输入输出设备,例如大屏幕显示器、全尺 寸的QWERTY键盘以及鼠标这种可以用来非常舒适地进行精确定位的指点设备。这种环境要求人去适应计算机系统,比如坐在指定的位置进行操作。而对于 PDA或手机这类体积很小的便携式设备,其使用环境的特点则完全不同:人们期望能够像对待手表、眼镜等随身物品一样来使用它们,而不是像使用台式机时那 样。例如,你不可能将19寸的显示器竖着摆放,但你却可以轻易地将你的手机转个方向。这种使用行为和环境的不同决定了我们不能简单地将WIMP风格复制到 这些设备中。它们需要一种新的交互方式。 iPhone的设计放弃了目前流行的触笔式指点输入方式,而是改为了手指操作。这是因为在这么小的设备上要想让人们做到精确定位是一件比较困难的事情:人 们很可能没有一个平台来放置手机,无法舒适地进行各种操作。相应地,由于菜单和图标的选择也需要用指点设备精确定位,所以这些界面元素在iPhone中也 很少见了,取而代之的是一些大按钮和基于姿态识别的输入方式。 (图7: iPhone中大按钮式的输入方式) (图8:用手指在iPhone的屏幕上进行触摸操作) 另一方面,尽管同触摸屏设备相比,鼠标是一种更为精确的指点设备,但它的缺点在于它是一种间接指点设备,即当你看到屏幕上显示的物体后,你无法直接在屏幕 上点击它,而是需要通过移动桌面上的另一个物体(即鼠标)来控制屏幕上表示当前位置的指针。这种操作方式显得不太自然,它需要手眼的很好配合。而在使用触 摸屏时,用户就可以想操作哪里,就能直接指向哪里,然后去操作它,比如拖动、旋转、放大、缩小等等。这将给人一种仿佛是真的操控屏幕上物体的感觉。这种直 接指点设备的运用,同时配合以方位传感技术以及动画式响应技术,iPhone已经在一台手机上让人们体验到了一种以往只有虚拟现实技术才能带来的感觉,这 一点在它的照片浏览软件中体现得淋漓尽至。 首先设想一下我们在真实世界中是如何看一叠照片的。最基本的动作当然是看后一张或前一张,第二个常用的动作就是根据照片的拍摄方向来将它旋转到正确的方向 观看。现在,iPhone的照片浏览软件已经完全可以做到这两点了。你可以通过从右向左的触摸动作来翻到下一张相片,可以通过直接将手机的方向旋转90度 来从正确的方向观看,而不必点击任何按钮。在切换到不同的照片或当照片随着手机的转动而在屏幕上旋转时,动画式响应技术的运用让我们感觉到仿佛是在操作真 实的照片一样自然。我们几乎感觉不到“界面”的存在了。 第五 简单、简单、再简单 糟糕的设计是把简单的事情复杂化,平庸的设计是把复杂的事情复杂化,而优秀的设计则能够把复杂的事情简单化。在iPhone中,对于简单性的追求体现在很多方面: 5.1 将复杂的操作简单化,甚至彻底消除某种操作的必要性 汽车中的换档技术的发展是一个很好的例子。早期的汽车在换档时相当复杂,需要踩两次离合器,同时右脚还要在合适的时机控制油门踏板。到了后来,很多的汽车 都增加了同步器,这使得只用踩一次离合器就可以了。再到后来,自动挡汽车的出现彻底消除了离合器踏板存在的必要性,它能够根据车速来自动在内部将档位调整 到合适的位置,从而给人们带来更为简便和轻松的驾驶体验。 在iPhone中,光线感应器使得屏幕的亮度能够自动调节,从而省去了用户手工调整的动作;方位感知器的运用使得软件能够根据用户手握设备的方位来自动调整屏幕上的显示布局和内容,从而省去了用户手工切换。 或许我们可以这样说,界面设计的最高境界就是让用户感觉不到界面的存在。 5.2 用简单的界面来容纳大量的功能 随着技术的不断进步,设计人员总是不断地向产品加入越来越多的功能,以使得产品更加具有竞争力和吸引力。然而,在功能增多的同时,如果不能很好地进行界面 设计,以使得用户能够很容易地找到和使用这些功能,那么这些功能对于用户来说就好像不存在一样。现在,观察和思考一下你周围日常用到的电子设备,例如手 机、电视、DVD播放器、MP3播放器等等,它们有多少功能呢?你是否知道并且会使用这些功能呢? 在iPhone中,为了使得用户能够一目了然地找到所有的功能,它使用了一个Home按钮,这也是机身正面唯一的一个物理按钮。它位于机身的底部,当用户 在任何时候按下该按钮时,都可以来到如图1所示的初始画面,这里以矩阵的方式显示出了所有功能。每个功能都用一个较大的易于手指触摸的图标式按钮来表示, 同时在图标的下方还有相应的文字说明。根据这种设计,不论你当前处在任何状态,最多只需两次按键就能开始使用任何一个功能,这极大地方便了用户找到各个功 能的过程,从而使得所有的功能都能被更好地被使用。Jenifer Tidwell 在“Designing Interfaces”一书中将这种特点的导航方式称为“Hub and Spoke”模式,即以一种从中心向四周辐射的方式来组织全部功能,它有助于用户形成一种简单的对于系统的功能是如何组织的心理模型【3】。 (图9: iPhone的所有功能以辐射状结构组织) 值得一提的是,四个最常用的功能:打电话、收发电子邮件、上网以及音乐播放,它们都被安排在了屏幕的最底部,这主要是考虑到单手操作的方便性。因为根据一般人的握法,大拇指离屏幕下方最近,从而可以很容易地触摸到屏幕最底部的区域。 5.3 物理外观的简单性 如5.2中所述,机身在正面只有一个物理按钮。另外,同大多数基于触摸屏的PDA或智能手机不同,iPhone没有提供触摸笔,因此用户不用费力地用手拿 着一支很细的笔来操作,也不必担心会在某次使用后由于忘记把笔插回机身弄丢它。只要你的手指还在,你就可以使用iPhone。 5.4 存储模型的简单性 iPhone没有提供对存储卡的支持,而是直接内置了大容量内存(一种型号为4G,另一种为8G)。这样一来,应用软件在保存数据时,就不必区分是保存在 机身内存中,还是存储卡上。这种应用程序在实现时的简单性最终就体现到了用户界面的简单性。作为一个反面的例子,诺基亚的S60系列手机中的应用软件在存 储数据时,其存储位置往往是由软件的某个设置决定的。由于机身只有6M内存,并且绝大多数软件的缺省设置都是把数据放在机身内存,这就会导致该内存会很快 被用完,尽管此时你的存储卡上可能还有大量的空间。作为一般的手机用户,人们很少会发现这些存储位置是如何设置的。实际上,笔者一向自认为是手机玩家,不 过也还是在使用了一台诺基亚6600手机后将近两年后才发现它有这个功能设置的。在iPhone上,你不用再为类似这样的有关存储位置的设置而烦恼了。 iPhone带给我们的思考 综 合以上对于iPhone的各项人机交互技术的分析不难看出,这些单项的技术其实都不是什么全新的技术,它们已经在实验室或者是其它设备上出现很长时间了。 然而,当苹果公司把这许多的单项技术融合在一个只有135克的手机上时,iPhone作为一个整体就是具有创新性的了。 这种创新并不是一种偶然现象。正如苹果的Macintosh和iPod产品一样,它源于产品设计者对于一种完美的用户体验的不断追求。这种追求体现出了以人为本的设计思想,即要让机器去适应人,而不是相反。 我们周围大量的产品中不断增多的更为强大的功能并没有给我们带来更多的实际效用和便利,恰恰相反,它们在很多时候反而使得我们觉得自己更加愚蠢了。或许是到了该改变一下这种状况的时候了。 参考书籍: 【1】《Tog on Software Design》 Bruce Tognazzini 【2】《设计心理学》Donald A.Norman 【3】《Designing Interfaces》Jenifer Tidwell |