以用户为中心的设计 |
这是UCDChina提前预览网页留下的存档,不包括作者可能更新过的内容。 推荐您进入文章源地址阅读和发布评论:http://www.junchenwu.com/......vigation.html |
||
|
可以说是亚马逊网站普及了 Tab 式导航。这么多年来,他们一直在探索着一种用户界面,可以使他们越来越多的产品清晰的呈现在用户眼前。我们现在回头去看看亚马逊网站顶部导航的历史变迁也是一件非常有趣的事情。
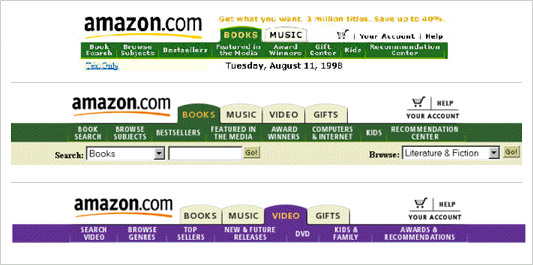
在1998年,亚马逊网站只有两个一级大类:书籍和音乐。即使增加了一些分类,比如音像和礼物,水平的 Tab 式导航也能够扩展的非常平滑,并且通过颜色的不同,很容易区分产品。
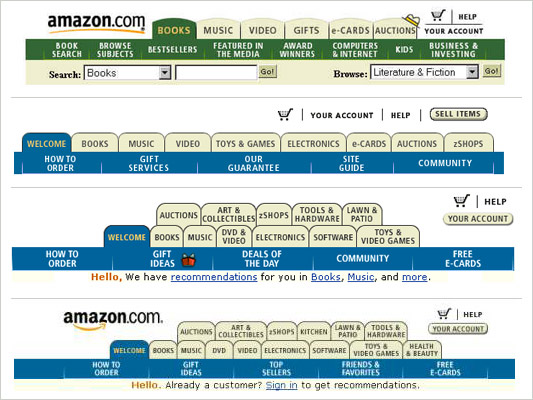
在1999年到2000年的时候,亚马逊还在不断增加新的分类,并且是它的 Tab 式导航到达极限。店铺(zShops)、玩具与游戏、电器和电子贺卡这些新的产品分类的增加,使得亚马逊的 Logo 也没地方放了,并且页面文字也随之缩小了(当时页面仍然是按 800x600 分辨率设计的)。一直等到把 Tab 标签做成两排,才给 Logo 腾出了空间。很显然,Tab 式的导航已经被拉伸到了极限并且快要控制不住了。
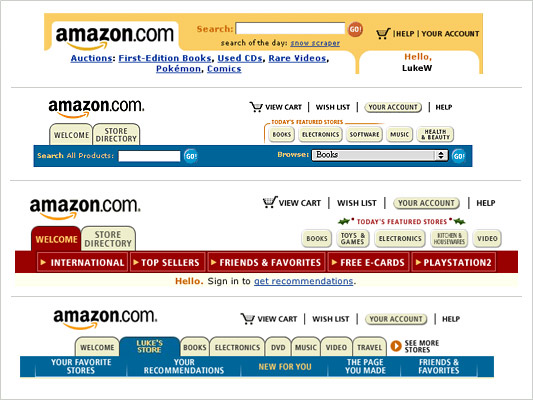
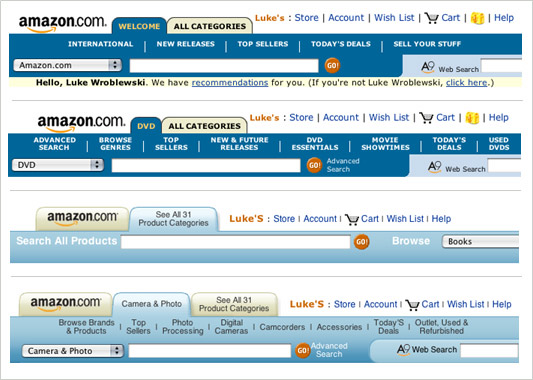
在2000年的时候,亚马逊尝试着把所有的 Tab 去掉,但是在2001年还是增加了商店目录和特色商店 (Store Directory/Featured Stores)。这次重新设计,用一些特色的商店替代了日益增长的分类,并且提供了一个比较方便的途径让用户可以访问剩下的那些商店。当“我的店铺(personal stores)”的概念被提出后,亚马逊再一次回到了单行 Tab 式导航结构,并添加了“see more stores”链接来查看更多 Tab。
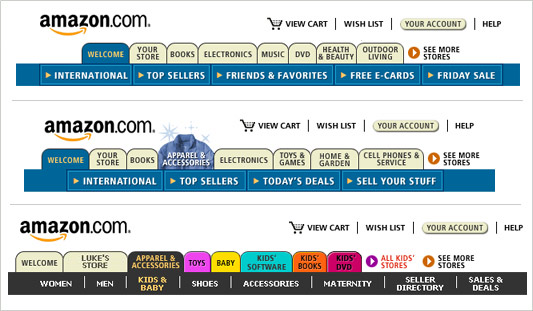
2003年到2004年,亚马逊仍然继续增加新的分类。但为了市场推广及促销考虑,Tab 导航反而变短了。Tab 会基于公司的促销活动以及用户的行为变化——增加或减少。很少 Tab 会一直在那里(除了“Welcome”和“Your Store”)。根据市场推广及促销,图片式 Tab 被运用起来,并且切换 Tab 时的颜色变化也变成随机的了。
为了解决 Tab 变化带来的疑惑,亚马逊开始试验一种可替代的方案,即单行动态 Tab 式导航(PPT)。2004年的时候作了一个线上测试,将 Tab 的数量减少至 2(就像 1998 年的设计)。第一个 Tab 是动态的(它取决于你所在的产品分类),第二个就是“所有分类”。在2005 年的一个版本中,导航从两个 Tab 开始,然后将当前分类作为新 Tab 插入其中,替代了之前的解决方案,不会替换掉当前任何 Tab。 本文作者简介 Luke Wroblewski is an interface designer, strategist, and author. He is currently a Principal Designer at Yahoo! and Principal of LukeW Interface Designs, a digital product design consultancy he founded in 1996. 更多... |