下面从一个非常简单的例子来说明如何设计一个好用的错误页面。
例子是豆瓣网站的错误页面,首先我们看现在的豆瓣的错误页面,如下图所示,整个页面比较复杂,信息很多,包括了
1. “标题”说明错误信息。
2. 具体的错误信息。
3. 可能造成的原因。
4. 你可以怎么做?
5. 详细的错误信息

首先我们来回答下面三个问题:
1.谁会看到这个错误页面?
绝大多数情况是普通用户看到。工程师调试的时候可能看到。
2.什么情况下看到这个错误页面?
可能出现错误页面的原因有:
1.链接失效,内容被删除或转移
2.链接根本不存在,404错误
3.程序造成的bug
3.我们想让看到的人做些什么?
1.告诉用户出现错误
2.可能需要用户的反馈。
3.给一个有用的链接
因此我们基于以上的分析,我们考虑得到以下的一些结论:
1. 首先这个错误页面要是简洁明了的说明错误的。可以包括一个小的图片,为什么要包括图片呢?因为视觉上的图形会给用户一个非常直观的印象,恩,这里出错了。但是图片又不能太大,因为图片加载需要时间,如果出现图片还在加载的时候,就失去了给用户第一视觉的冲击。比较优秀的这个方面的例子,我们参考了:
1. last.fm

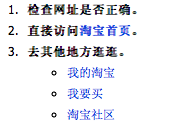
2. 淘宝网

2. 其次,提示语言要简单,也可以比较人性化。但是详细信息可以不出现,因为要用到这个详细信息的用户太少,而且会造成整个页面的复杂,和视觉噪音。
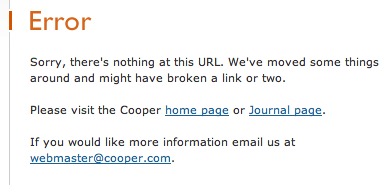
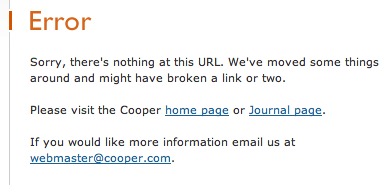
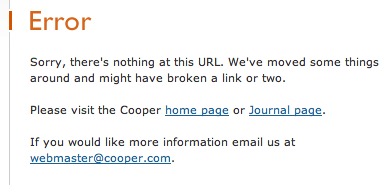
3. 我们同时也希望得到一些用户的反馈,这时我们可以考虑是否让用户发送错误信息给我们。但是因为如果是简单的放置错误信息,给出帮助中心的link。会造成用户的操作很复杂,同时我们前面说过,详细信息使用的人太少,因此,为5%的使用人数来造成95%的人的迷惑,这个是非常不值得的事情。这里我们参考了cooper.com的页面设计,虽然他们是给出可以点击的email链接。但是我们进行了改进,做成一个可以点击的按钮,用户点击,错误信息会直接发送到后台。
1. cooper.com

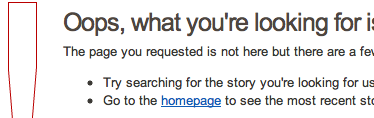
4. 最后,我们希望告诉用户还可以去哪里?给他们一些可能有用访问的链接。在这里我们参考了很多的设计。比较正面的有:
1. digg.com

2. cooper.com

3. last.fm给出的链接太多。所以我们认为是一个不好的设计。

4. taobao.com给出的link也太多,虽然进行了分级的设置,但是我还是觉得过于复杂。不利于用户的选择。
因为用户在选择的时候,你给用户一个链接,用户可能点击,但是如果你给它10个link。用户可能就放弃了点击的欲望,因为用户不知道如何选择。需要阅读,思考。到点击。这个我们认为是一个非常不好的设计。

最后,我们去掉了很多没有用的,可以简化的错误页面。例如,评论转成日记,活动转成小组等。这些完全可以直接程序跳转而不用经过错误页面,确切的说这些也不能算作错误。
其次,我们去掉了如果需要登陆才能访问的时候的错误页面,而跳转到登陆页面,给出红色的提示字符。
需要说明的是,这个页面的css是写死在页面内部的,因为错误的情况可能造成css也加载不全。所以写死在页面内部是一个最保险的情况。
因此,我们最后的成型的设计包含了3类页面:
1.已知错误页面,包括被删除,页面不存在等等。

2.程序bug的错误页面。用户可以选择去提交这个错误,但是操作非常方便。

3.未登录或者权限不够的错误页面,直接跳转到login,给出红色的字提示。
以上仅为自己的一些思考。不对地方请指正。