以用户为中心的设计 |
这是UCDChina提前预览网页留下的存档,不包括作者可能更新过的内容。 推荐您进入文章源地址阅读和发布评论:http://www.maidow.com/blog/?p=252 |
||
|
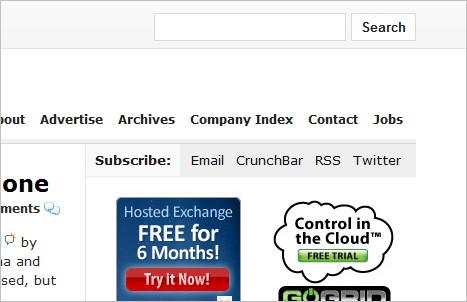
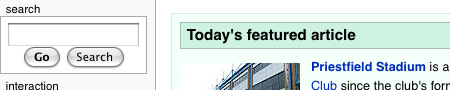
在内容为主的网站中,搜索框往往是最常用的设计元素之一。从可用性的角度来看,搜索功能是用户有了明确的内容想看的时候最后使用的功能。如果一个网站没有足够合理的信息架构体系,那么搜索引擎不仅仅是有帮助性的,甚至是至关重要的设计功能。有可能比网站的导航更对用户有帮助。事实上,搜索是用户了解在一些综合性网站内容最直接有效的方式。最好的设计就是给用户提供一个简简单单的搜索框在页面显眼固定的位置上,但却有强力搜索的能力和范围宽广的功能。 在现实中,网站往往会随着时间的推移,新的内容不断的增递,而且这些新内容会更加重要,那么他对你之前设计的信息架构会有一定挑战,可能新的内容不一定适合整个信息架构,这个时候会和你的当时精心设计架构是有违背的。那么你的内容会打散在各个地方,每块内容都会看上去比较特别,感觉不是在网站架构中的一样。 当内容被分散四处,没有内容组织的时候,用户就更加困难找到他说需要的信息了。用户的可用性降低了,没有他所需信息的时候,用户会选择离开网站,或去Google去试试运气。这个时候还有唯一的希望那就是:一个搜索框。 虽然搜索的背后需要很高深厉害的程序算法,但不要忽视了前台的UI设计,我想可以看看更多现有网站的搜索框的设计。 什么时候需要搜索? 因此,如果网站够大,或者网站会逐渐庞大的网站,早点考虑优化自己的搜索引擎,那么您的用户会感谢你滴。 搜索框=输入框+提交按钮 事实上,设计的搜寻框是一个大问题。因为当用户有需求找某些信息的时候,搜索是最有效果的功能。那么搜索框的位置很重要,还有输入框应该让用户感觉可以输入,搜索按钮看上去应该更像是个按钮。 看看TechCrunch的设计,输入框和提交按钮,在配色方案完全符合网站的整体视觉风格。然而,它导致了一个问题:乍看之下,这真的很难看到的搜索框。用户可以搜索它,因为它不站出来是不容易发现。虽然位置的搜索框不错,很容易忽视,但这是不是一件好事。 搜索框容易犯的错误 Wikipedia的搜索框就没有很直观的体现搜索。用户点击“Go”和“Search”有什么区别?功能上有什么不同?能不能在设计上让他们不太一样么。 让我们来看看一些经常反复出现的困难和问题,设计师可能会在设计搜索框时所顾虑的。 搜索框放在什么位置?
如何命名提交按钮? 这样的搜索按钮图片是非常让用户困惑的。
如何让用户如何搜索? |