以用户为中心的设计 |
这是UCDChina提前预览网页留下的存档,不包括作者可能更新过的内容。 推荐您进入文章源地址阅读和发布评论:http://ued.koubei.com/?p=531 |
||
|
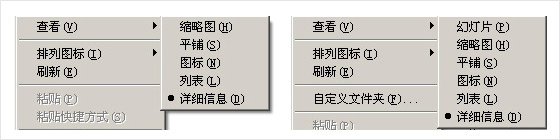
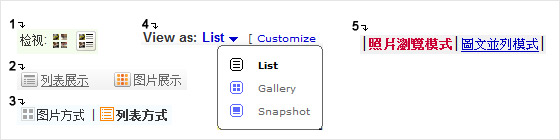
最近对list设计感兴趣,今天说的是list视图方式的设计。感觉有些细节非常有意思,拿出来跟大家讨论。 首先我们来看下windows下文件夹管理的查看模式选择(xp为例): 示意图: 如果是文本信息单元,一般都是目录式排列。 切换功能按钮 示意图: 切换前后的视图显示 默认状态 切换后状态 我们需要一些不一样的。 亚马逊的book 和 Audio & Video类目 分析:从淘宝来看图片尺寸从80×80 变成了220×220.视图可互相切换,亚马逊书类目图片尺寸是115×115,而家电类为160×160,不过亚马逊不提供视图切换功能~囧。 这两个网站做了一件事情就是在有些类目把图片尺寸增大。增加了图片的可识别性(在淘宝的服饰类目体现的尤为明显)。这样使我不需要每次要点detail去看大图,在list就能完成对物品了解的过程,从而不至于使我失去耐心。增加图片尺寸是否增加了交易量不得而知。但我们可以明显的看到比较有图有真相,图越大离真相越近。这个细节我把它看做是一种专业化体现再加上商业诉求的满足。 对视图方式的几个建议: 我负责任的告诉大家。以上4条都是不负责任的建议。需要和欢迎大家补充。 |