以用户为中心的设计 |
这是UCDChina提前预览网页留下的存档,不包括作者可能更新过的内容。 推荐您进入文章源地址阅读和发布评论:http://hi.baidu.com/torry......4bfb51e2.html |
||
|
原文:How to make your user interface CRAP 校对:Angela 图形设计有4个投之四海皆准的基本准则:对比、重复、对齐和近似。它们可以指导你完成引人注目的设计,而我认为它们在设计用户界面时也很(而且必须)受用。这篇文章将告诉你如何去用。不管怎样,我喜欢这个缩写!(crap原意是排泄物,作者有调侃的意思。本文题目直译也很orz,所以换了个文雅点的说法--译者著) 对比在设计的时候要避免看起来类似(与相似定义不同);如果两个元素不完全一样那就该好好的区分一下。别让你的标题用12pt的Arial然后正文用10pt的Arial--它们看起来太过类似而没有区别了。你可以用很多办法来制造对比效果,比如:
我们的眼睛喜欢对比,它帮助我们把所面对的信息进行优先级的区分和分类。那么我们该怎么把对比运用到改善可用性上呢? 强调主要的交互
使用对比来强调最常见或最可能的界面交互并且减少次级选择的分量。
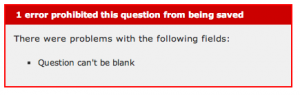
图1 图1是一个很好的对比运用。通过减轻Cancel(取消)行为的视觉分量,重心被放到了OK(确认)按钮上了。这样使得取消按钮不那么突出从而不太容易因为匆忙而误点。 Highlight Important Notices 高亮重要提示对比可以被用来高亮标注需要引起注意的重要提示。例如,当显示一项错误信息时,即刻的突出是很重要的,不然用户可能没看见他们出了个错误,继而以为是什么地方坏掉了。

图2 图2是使用Ruby On Rails编写网络应用时默认的错误信息显示。这个鲜艳的红盒子跳离出其他的页面让用户毫不怀疑他们需要在继续之前修正一些东西。表格内含有错误的区域也被勾了红框从而增加了与其他可接受区域的对比。 将有关联的元素分组
对比也可以用于将相关元素组合起来,而达到与其他元素区分开的目的。 
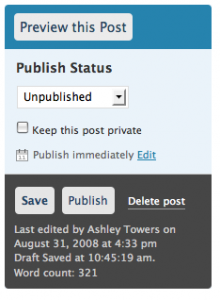
图3 图3是WordPress里的发布控制。注意是如何运用背景颜色的对比把一串存储、发布和删除文章的动作组合起来的。为WordPress的界面设计师使用对比来减少“删除文章”的视觉分量加分! 重复重复视觉元素应贯穿整个设计。重复为原本可能会被视成独立的事物创造了一致和整齐。在可用性概念中,重复就是最基本的“保持一致性”。如果你在一个地方使用某种交互来达到特定的目的,确保你重复运用到别的地方以保持内部的一致。如果你的系统里没有做到内部一致,会给人整个项目是拼接到一起且没有一个清晰的引导规则的印象。所以确保开发系统中不同部分的团队成员保持联系,或者指派某个人负责维持所有界面的一致性是很重要的。 一致性可以改善产品的可学习性。人们非常善于认识他们已经见过的事物,而且会有信心地预计他们的行为会导致的结果。利用这一点,应用他们已知的事物,能帮助他们加速对整个系统的学习。
一致性并不局限于你的产品之内。重复已有的惯例能达到外部的一致。例如如果你正在写一个Mac应用,这是在利用现有技术而且在遵循那个平台的惯例。
谷歌网页搜索 谷歌地图搜索 谷歌产品搜索 这些谷歌系列产品中的搜索的界面保持一致可以让用户倚靠他们已有的、“如何使用该系统,它会如何反应”的知识。 对齐
对齐可能是4个准则里最显而易见的了;即按照水平或者垂直的边线(或中轴线)放置元素。设计里任何一个元素都不该被随机的放置在页面里,它应该和页面其他元素有所联系从而创造出一种统一和凝聚的感觉。 对齐可被用作贯穿设计中的一项基本原则;比如安排从表格中的区域到每列元素的摆放顺序。用户会很自然的垂直向下浏览表格,但如果他们碰到在水平方向有不止一个元素时,他们会先水平浏览再继续垂直前进。 概括起来,除非你把注意力引到一个特别的元素上(通过加强空间上的对比),务必使你页面的元素为了保证一个清晰的阅读顺序而保持整齐的对齐方式。 图4是火狐浏览器3里打印的对话框。注意这些左边一溜下来的标签是如何右对齐到中间那列冒号,以及控制项是如何左对齐的。这样创建了标签和相应控制项的一种联系。那列冒号引导眼睛垂直向下浏览界面,而当多个控制项出现在同一行时,将引导你的眼睛进行水平方向的浏览。 近似
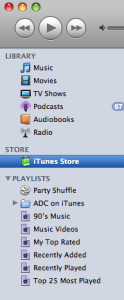
相关的项目应该彼此接近。将相关控制项排成一组能让界面更清晰。对于彼此距离较远的项目来讲,靠在一起的控制项会被视为更相关。因为相关的项目可以创造出一个单独的视觉单元,所以你的界面会被看成是多组单元拼在一起,而不是一个满当当的、含有大量独立项目的页面。 图5是iTunes界面的左侧栏。播放控制被组合在一起可以视为一个独立的视觉单元。媒体库、商店还有播放列表这些元素以三个不同的组包含了它们各自的子元素,但是它们看起来和彼此很类似使得这个工具条可以被视为一个相互关联的整体。 对比、重复、对齐和相似是改善界面外观和可用性的美好而简单的方法。所以下一次当你设计一个用户界面的时候,找找你能让它更CRAP的方法!
|