以用户为中心的设计 |
这是UCDChina提前预览网页留下的存档,不包括作者可能更新过的内容。 推荐您进入文章源地址阅读和发布评论:http://ued.taobao.com/blo......tip_a_friend/ |
||
用户研究角度看设计(1)“复制链接”的故事
作者:Taobao_UED | 发布: (编辑)稻草 | 时间:2008-12-16 21:31:19 文字大小:- +
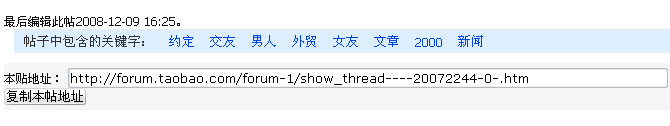
有一个网页上典型的细节,它如此细微以至有时设计师在项目的最后时刻才记得挤一个位置给它,但它又如此常见,在不少网站的详情页面不经意就出现了;我们在软件中不常见到它,但在超文本世界里,在互联了朋友的世界里,它却时而闪现——它就是“复制链接”,英文别名是Tell a friend、send to a friend、tip a friend、share、email to a friend或者直接就是URL(如图1)。作为设计师,你曾经注意过它吗? 它什么时候出现更合适?当你想将一个网页(或网页中的主体内容)分享给别人的时候,这时它的出现可以节约用户的时间。 通常,它出现在一个网站的内容详情页面,比如视频网站的播放视频页面、博客网站的博客文章页面、照片网站的照片详情页面、购物网站的商品页面等等。就拿博客网站为例,它的出现似乎在说,“也许你的朋友会对这篇文章感兴趣哦,点击我,然后分享给朋友看看吧!” 使用它时注意什么1.不必在一个页面多次出现 设计师既要在设计过程记着它,但也别太惦念它了。只在需要的时候提供它,即使页面很长,也没有必要像“立刻购买”按钮那样在页面的第一屏和最后一屏出现两次,因为“立刻购买”可以让用户进入到下一个步骤完成购买,而“复制链接”只是一个次要的任务,大部分为对它感兴趣的人使用。 2.相类似的功能具有相同的视觉权重 翻翻看你的网站人物角色(或是网站的点击日志),他们常用什么分享给朋友——是通过IM、Email还是其它,那么请突出最主要的那一个,如果将多个相似的功能平铺在一起,恐怕会违背“别让我思考”的原则。看图2中播放器下面第二排前几个链接:“站外引用”、“发送聊友”、“转发”,三个功能都具有分享的含义,并混杂在9个链接中,我不得不停下来想想,“我要点击哪一个呢?”  (图2:某视频网站 ) 3.不要让它本身显得太喧嚣 设计它的过程,要记得让用户注意得到,或者是在用户想寻找的时候知道在哪里寻找,这一点很重要。举个例子,假如是一篇blog页面,不要让“复制链接”的 文字大小超过blog正文内容,也不要让复制链接区域太明显,以至于干扰了最核心的文章内容。 图3是淘宝社区的一个反例,输入框和按钮多在表单中出现,这个组件总是比普通文字要明显的,它出现在社区内容的底部,可能会干扰用户对后几段文字的阅读。  (图3:淘宝社区) (图3:淘宝社区)另外,在使用输入框复制的设计中,是不是可以考虑当用户点击了输入框,用脚本自动全选了整个输入框的内容(例1),而不是让用户从左至右按住左键拖动鼠标,进行全选。
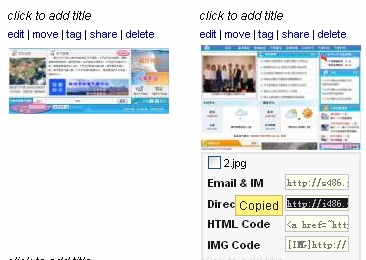
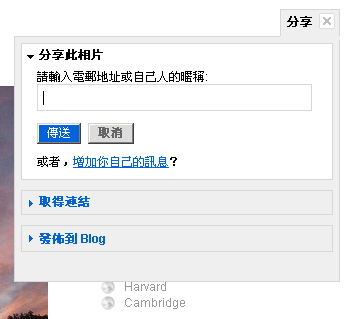
它出现在页面的哪个位置?在可用性测试的准备阶段,我们这么带着这样的问题去观察:“用户对某个东西感兴趣的时候,他知道去哪里找它吗?”和“用户点击了它之后,他清楚在做(复制或分享)什么吗?”,前一个问题意味着它的可寻性(findability)是否足够好,后一个问题意味着这个位置能不能与他想做的事情联系起来。 举个例子,如果用户想把文章分享给朋友看,那么将这个功能放置在文章的附近而不是评论的附近更合适。可能这么说,有些人会想“那当然是文章附近更好了,谁会把它设计到评论附近呢”,但有时在文章下面加入了一个横幅广告之后,它就与评论而不是文章更相近了。 用什么中文词语来描述它?我个人认为在不同的情景中应该用不同的中文词语,但是界面上不要有其它词语干扰了用户的理解,图4是某博客一篇文章的部分截图,你能立刻说出来,上下两个“分享”有什么区别吗?  (图4:某门户博客) 我想你已经猜出来了,上面的“分享”是名词,下面的“分享”是动词,所以在使用一个既可以是动词也可以是名词的词语时候,要谨慎一些。另外,我建议设计师时刻考虑到“此时此刻”那个时点,想象用户是从搜索引擎过来的,他不清楚你的网站的结构、功能,他一下子来到了你设计的某个页面,他来了、他时间有限、他可不愿意思考太多,你的网站能通过那一刻就让他一目了然吗? 不要使用什么词语 1.“共享”: 共享含有共享编辑的含义,常在wiki中使用。所以使用它可能会产生歧义。  (图5:google文档) 2.某些情况下,缺乏明确含义的词语: 我个人认为“复制链接”属于情境式链接,Peter Morville在《web信息架构》中提到“情境式链接必须非常直接而有意义……如果你点选下去,就知道会看到什么东西。这样高度有代表性的标签,会通过它们的情景而更加清晰:具有说明性的文字、明确的标题,以及网站本身就有的直接明了的用法。” “复制链接”只是这篇文章中我对这类链接的称谓,而不建议直接采用这个名称,仅仅用4个汉字很难表达出来复制之后要做什么,用户会想“我为什么不能直接复制地址栏或是点击鼠标右键复制呢?”,“我点击它可以为我带来什么?”。在某些情境下,“复制图片链接发送给好友”也许是更直接、清晰。更进一步,如果你通过调查,发现很多用户是通过淘宝旺旺传送图片地址的,那么,更好的表达方式可能是“复制图片地址发给旺旺好友”。 我想,没有最佳答案,文字和你的网站气质以及用户使用场景息息相关,文字亦是设计师的利器之一。 点击它之后,会出现什么?1.要考虑“复制链接”的内容 当你仔细考虑过用户的使用场景,你应该就很清楚怎么设计复制链接了。像图6一样将内容主题包含在分享信息里对那些通过IM来分享的用户确实不错。  (图6:新浪博客 ) 2.让分享中的内容满足用户的需要: 如果用户对复制链接有多种需要,那么不妨设计多种复制途径。学习一下flickr的设计(图7、图8),它如何在多种复制链接中,保持了清晰的逻辑关系。(当然,其中默认第一项通过邮件分享可能对美国人更常用,对中国用户就另当别论了 )  (图7:flickr网站 ,用户点击分享之前)  (图8:用户点击分享之后) 3.帮用户想的更多: 分享一个photobucket的例子(图9),当鼠标上移到图片时,就会出现灰色的浮动层(这是改良过的设计,原本是灰色层始终存在),让用户复制。鼠标点击到包含地址的输入框里,系统会自动复制好其中的链接,并在输入框前出现几秒钟的“copied”提示。这种方式既能做到提供反馈,又不会有 alertbox的生硬感。 总结设计“复制链接”功能时候,首先思考用户的使用场景以及用户可能会用它做什么,其次一定要让用户理解这个功能可以用来做什么的。最后,优秀的设计还应该给用户一个惊喜。在我收集例子的过程中,photobucket的“复制地址”设计确实给了我不小的惊喜。 你还发现了哪些更好的例子呢,欢迎告诉我! 延伸阅读:
更多例子: |