以用户为中心的设计 |
这是UCDChina提前预览网页留下的存档,不包括作者可能更新过的内容。 推荐您进入文章源地址阅读和发布评论:http://hi.baidu.com/torry......1a4cff93.html |
||
|
Article copyright by Collis Collis版权所有 作者: Collis
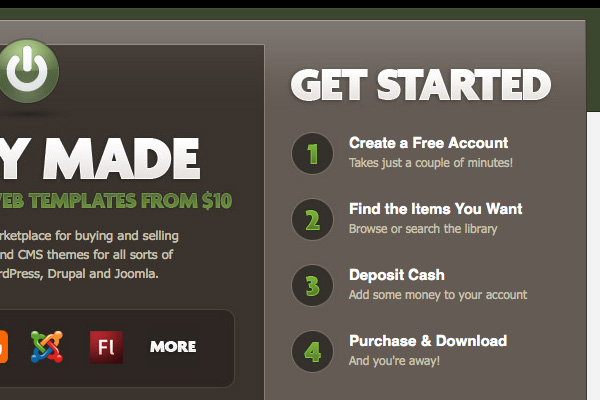
这可能是网页设计里最不吸引人的部分,但是信息设计绝非最不重要。定位和吸收信息是最精华的网络任务,它远远超过了购买、娱乐和交流这些自身已包括了相当 一部分信息设计的项目。用户如何发现然后利用信息本身受到信息如何架构并展现的影响。因此每一个网页设计师应该把自己装备合格并被告知如何去做到这一点。 作者: Collis大家好!我开始在这个网上写教程是因为几年前通过阅读Photoshop教程,我走上了设计的道路。我希望这个站点可以帮助并激励其他人!你们可以在Twitter上找到我! 网页设计三部曲系列这篇文章是网页设计三部曲系列中的一部分,以下是其他文章的链接(目前已发布的)  1 - 有条不紊信息设计是一个网站越大则越复杂的问题。但即使是一个小网站也会因为有条不紊,循序渐进的发现应该怎样组织网站的内容而获益。以下有些简单的步骤你可能愿意尝试:
 重新组织以后有很多关于市场的信息,现在我们觉得维基是一个最有效的管理方式。 2 - 跳出框来思考复杂度合理的站点可以用很多种方法重新组织安排。我曾经无数次组织重构过一个网站:FlashDen . 我都记不清有多少次我盯着菜单看,然后把它重新排列。在一些例子里我们只是把页面放到不同的小组和集合中,那样它们看起来更有逻辑,而在其他方面我们引进 更多跳出限制的想法。 例如,几个月前这个菜单变得过于复杂,所以我们去掉了一堆更“蓬松”的菜单项,然后建立了一个博客来存放如今看来充斥着菜单的竞争对手、新闻、子站 点链接和其他页面。现在我们发现有很多我称之为“流浪者”──菜单里没有主页──的页面。从信息设计的角度来说,流浪者是可怕的──即便是我都不记得如何 找到他们。这次的解决方案是建立一个维基系统,把最上层的内容顶到最前面的菜单上,然后使用维基自带的搜索、标记和分类功能来放置深层的信息。 我在FlashDen的经历的关键一点,是信息的组织并不一定就意味着要把它放到菜单、次级菜单。你会发现一些信息不该放到站点上,或者它需要一个子站 点,或者你该做点儿别的什么。通过FlashDen,我有了一个从三年前至今我依然在寻找的、新的组织方法和解决方案的优势。作为一个高效率的信息设计师,找到最佳方案经常需要跳出那些框框来思考。当然我说"跳出框来思考"比做起来容易多了!有时候我们甚至被看不到的框给 限制了。前些时候我听说了一个试验:把一堆跳蚤放到一个玻璃盒子里,一段时间内它们只能跳那么高。当把容器移走时,这些虫子依然只跳限制的高度那么高,它 们甚至没有意识到他们可以逃走了,如果它们想逃的话。 所以你该如何克服你看不见的框子?简单!你需要那些没有被和你相同问题限制住的人的帮助。对于复杂的信息设计来,我会经常询问其他人关于组织的想 法,只告诉他们大概的问题而不是站在我的位置上。必须承认的是,一个程序员的想法或是一个用户的观点经常能让你惊喜,因为他们的看法和你自己完全不同,而 且不被同一类的思想所阻碍。 3 - 保持你的结构平衡当你在从事大量信息的组合时,会出现一个显而易见的问题:你的导航该做多深或是多广。深度即分类和子类一共有多少层,广度则是指每一层有多少项。技 巧就是去找到平衡。如果单独一个层有太多项──特别是顶层,你就是在冒让用户感到困惑的险。另外如果一个用户必须点击很多层才能进入,你则是在冒失去他们 的险。 一个很好的规则是保持每一层的选项数在4-8左右。如果你在顶层有8项,每一个有8层子分类,你就有足够的空间给512个页面的网站了。当然事情很 少自动的平衡这么好。所以再次的,你需要注意你不能厚此薄彼。例如一个有100多页网页的站点,如果你把联系放到顶级的某个地方,有可能不会达到8个子类 和8个子子类。更可能的是联系会成为一个很简单的部分──即使是对一个复杂的站点来说。 反过来说如果你不把类似联系的东西放到顶层,你可能会有一个更平衡的信息层次,无论如何这将会使如何找到联系信息变的更加困难,所以你还是在冒险, 使重要的用户任务完不成。对这个专门问题,一个简单的解决方案可能是增加“快速链接”,在首页的某处你给用户一些选项来跳过通常导航所示深层的结构。  在NETTUS我们决定放置案例和源程序按钮来方便用户的习惯。 4 - 针对扫描、快速阅读和跳过的设计我不知道你是怎样,但我确实很少完整的阅读一个网页。不管是看说明、条例和条件还是一些平常的文字,大多数情况下我都是扫描、快速阅读和跳过。假设我不是唯一一个这样做的人,那么把页面设计的易于以这种吸收信息的形式就是说的通的了。 别把重要信息捆绑在一堆文字里──应该强调它。别最后给用户一整段话──把它们用标题、副标题、项目符号、图标或是其他什么分开!想想用户会怎样使用你的站点然后把它设计的易于他们使用。 一个很好的为用户消费而设计的实例是我们的姊妹站点NETTUTS ,一个你们大多数人知道的、发布网络开发主题教程的站点。现在我们注意到,早先NETTUTS上的大部分人第一次会把教程从右扫到尾,试图寻找到一个例子 的链接或是源程序代码,然后他们可以决定到底这个教程是不是值得首先阅读。一旦我们意识到这一点,增加特别的例子和源程序按钮然后把它们一致放到教程的顶 部是一件很容易的事。这个简单的调整,符合我们迎合用户消费模式的设计,而且给我们带来了很多良好反馈。5 - 设计需要被读到的文字我不确定我是否正在变老,或者仅仅是因为我把所有的时间花在屏幕前而变得挑剔,但最近当我的确常常为展示给我不吸引我去读的文字而困扰。站点设计的目的通常是去转交信息,而它们大多是书面文字,所以应该优先把精力集中在它的展示上。 使用过小的字号、文字和背景色之间的低对比度,或是在深色背景上用很细的文字,这些都是我们(多数情况下是我)都该引以为耻的设计之罪。但是除此之 外,有其他方法可以使你设计出真正让访问者去阅读的文字。以这种设计为目标,使用标题、副标题、边界、引用文字和其他吸引眼球的技术布局,让用户关注文字 并来吸引他们看下去。  一个指导用户逛遍全站的简单例子-ThemeForest的4个步骤指南 6 - 引导用户通过并通读页面。之前我提过用户路径──即用户可能遍历一个站点的路径集合。里面的很多路径会和用户行为有关,但是规划一下,你可以选择引导用户通读单个页面,并且通过多个页面。一旦你知道了特定的路径,你可以通过视觉的引领和链接来帮他们沿着那条路径走下去。 例如FlashDen,当新用户访问时,我们的目的是带着他们注册、寻找文件、打款然后把这些文件买下来。所以我们在首页上先给他们一个4个步骤过 程的说明。在我们的下一步的重新设计中,我希望让这条让网站得以运作的核心路线更加明显。注意在这条路径里我没有用4个页面来描述,而是用4个任务。例如 找到文件可以包含用户浏览一打页面,但这是一个独立的任务。用户路径并不需要成为通过页面的集合,它们可以仅仅包括一些集合任务!  Steve Krug 的极有价值的书! 7 - 别把事情搞太复杂简单相对于复杂更利于用户应该是不言而喻的。然而把设计搞的过于复杂实在太容易了。我知道我常常把事情做的看起来更复杂了,因为我在页面上使用了更 多视觉元 素(坏Collis, 坏Collis!)。另外一宗过度复杂的罪过是在按钮上使用不需要的文字然后要求去行动。Steven Krug 在他杰出的著作别让我思考 中给了一个例子,一个虚拟就业网站使用了如下的按钮:
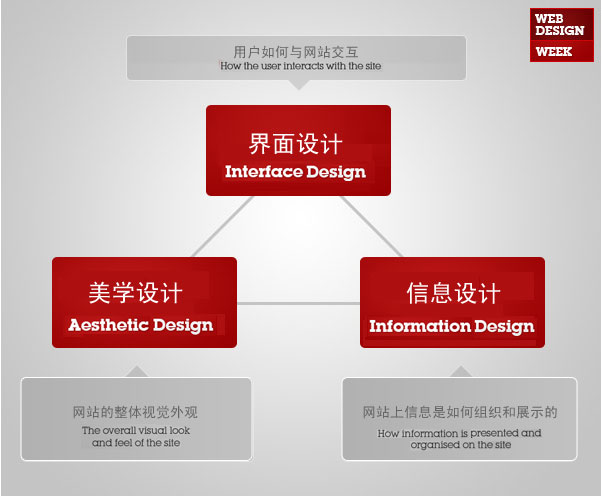
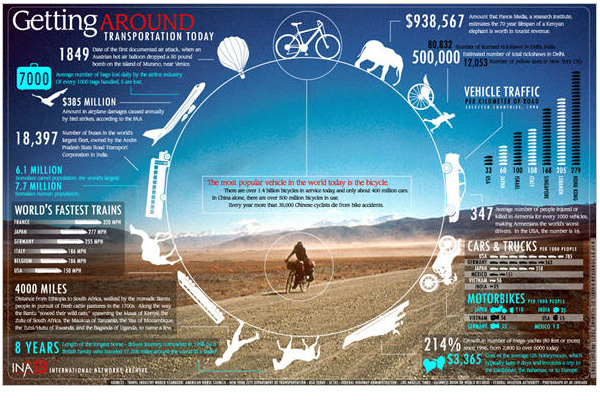
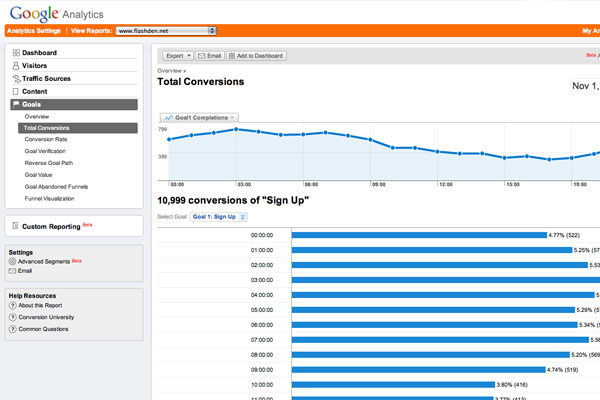
其中一个很清楚,一个还算明显,还有一个──天知道是什么。  信息可以用文字之外的方法展示! 8 - 信息可视化作为设计者,我们比其他人更明白良好视觉的价值。并且有很多把数据、概念、信息表格化或是可视化的机会。本文就是以一个界面设计、信息设计和美学设 计的关联,这样一个基本图表开的头,你一定会过目不忘。这些图片不仅分割了文字,而且它们会令我们记得更清楚,同时也给了你一个让页面更生动的机会。 DoshDosh 关于信息可视化、表格和作者所谓的信息图表 有一篇有趣的文章非常值得一看,即使它只是看到精彩生动的例子。  感谢Analytics,分析的路径和目标从未像现在这样简单。 9 - 分析你的信息设计信息设计属于很难一次成功的事情。所以一旦你建立了一个站点,你应该分析它看看人们如何使用和接受那些信息、他们是如何行动的,还有你该改进设计的哪些地方。 这方面Google Analytics是一个很棒的工具。例如我早先提到的用户路径,Analytics使用Goals功能让你可以通过页面跟踪这些路径。你建立一系列页面以后,Analytics会报告用户在每一个点上访问(以及外部的点击)它的百分比。 其他你能用的分析功能还有搜索项目跟踪,可以让你看见用户在搜索你的网站时的搜索范围。知道用户在找什么可以告诉你哪些信息是更实际有用的! |