可视性的问题几乎在每次不同产品的用户测试中都会出现:用户总是对页面的某些元素、功能视若无睹,或根本无视。基于此,对这个问题进行了一番小小的研究。
为何用户视若无睹?
视觉是人的生理与心理现象。本文述及的是视觉作为心理现象,也即由知觉、思维、记忆、情感等视觉认知引起的可视性问题,而非用户眼睛在生理上存在缺陷,也不是错幻视觉(详见链接图例)。用标准些的心理学术语来说,这里所说的“视若无睹”(注)是视觉意识缺乏(failures of visual awareness)。
注:在此用“视若无睹”仅是为了行文的通俗,从更严谨的角度来说,到底是视若无睹还是根本无视,涉及到较复杂的认知心理学对“视”的定义,还有记忆、感知等,就不扯了 。
心理学家对视觉意识缺乏有颇长时间的研究,而针对人机交互领域的研究已发现,人在一个视觉环境中,只会意识到该环境的很小部分。除了认知的有限性,我们还常常高估了眼睛能看到并理解的内容的多少。这种视觉意识以及后续理解的缺失,造成了用户对界面信息的视若无睹。下面,就来看看人视觉心理的“两盲三高 ”。
两盲
最基本的视觉意识缺乏有两种:变化视盲(change blindness)和不注意视盲(inattentional blindness,又译无意视盲,但该术语过于抽象,故不选择用在本文 )。
变化视盲是指人在察看某一视域时,没有察觉到该视域范围内的变化。先通过下面这两段片子来感受一下:
http://www.youtube.com/watch?v=38XO7ac9eSs&e
很重要的一点是:由于我们对于变化没有预期,所以即使是非常明显的变化,也会视而不见,除非我们恰巧注意到会发生改变的地方。这对于界面设计有什么启示呢?
- 视觉应对有意义的变化做出引导。有了AJAX, Flex, Flash等技术,数据变化不需要整屏刷新了,这可能造成用户对于刷新的无视,而这种刷新变化对用户并非总是无意义的。像更复杂一点的操作系统,如飞机驾驶仪表盘,若机师对变化视若无睹,将导致很可怕的后果。因此在这种情况下,应将用户的视线从有效地导向到要发生改变的地方。
- 利用变化视盲。就像障眼法那样,既让变化发生,却不干扰用户的任务,实现宁静技术(calm technology)的效果。最经典的例子是Mac的级联子菜单了,在泛科技环境(Ubiquitous Computing Environments)也有越来越多的应用。
不注意视盲是指当人的注意力集中在了视域内某处,就会对视域内其他完全可视的元素视若无睹。也来看一段片子吧:
http://www.youtube.com/watch?v=nkn3wRyb9Bk&e
由于我们的注意力集中在数数这件事情上,很有可能你像大多数人那样并没注意到大猩猩的出现。心理学家发现,用户的认知负担(执行任务越复杂,越难发现非注意区的元素),非注意区元素的显著性(位置、大小、颜色及运动等物理特征及语义含义)、与注意力所在元素的相似性(越相似,或越互相呼应越容易被发现),以及个体思维加工能力都会引起不注意视盲。这对于UI设计的启示是显而易见的:
- 复杂的UI对用户,尤其是对任务感到陌生的新用户来说意味着繁重的认知负担,并被诱惑去使用满意即可(satisficing)的策略——他们渴望迅速完成任务,因此只选择第一个可行的选择。
三高
我们对于人的视觉心理能力往往有三种过高估计,这样的高估影响了我们的设计,也导致了用户的视若无睹。
高估广度:用户可以一下子注意并理解视域范围内所有(或绝大部分)的细节?
如果将用户的注视焦点比喻成聚光灯,那么可以理解成我们高估了聚光灯亮起时被照亮的区域面积(图1)。增加额外的视觉元素只会减少可以被同时注意到的信息,因此用户将更难找到相应的信息。

图1
高估容量:用户会注意到界面中的各个区域?
我们往往高估了用户能够注意到的UI上的区域数,这也使我们误以为独特的视觉元素无论放在什么位置都会吸引用户,或用户会自主地将视线投往某个区域。也以聚光灯的例子来说,用户双眼这盏灯,可能只会投向舞台(UI)上的一两个位置,而不会扫向各个不同的区域。其次,用户对于察看UI的哪部分有一定倾向性,因此会习惯性地忽略其他可见之处。
高估深度:用户若注意到某元素/区域,就能完整、深入地理解它?
这种高估会误使我们认为,用户只要注意到某对象/区域,就能轻松地理解它的含义。图像相比起文字,似乎更容易吸引用户注意。但研究发现,对于某些用若干词汇就能表达的概念,图片未必总能更有效地向用户传达界面的功能。这跟功能可见性(affordance)就密切相关了。
除了这“两盲三高”,还有一些相关的研究结果及数据值得关注:
(1)用户通常扫视而非阅读页面文字
(2)平均来说,用户若决定阅读某页面,他们只会花28%的时间在阅读文字上。但更普遍的是,只有20%的文字会被阅读
(3)用户在页面的平均停留时间很短。以最新数据来看,用户在搜索及分类目录网站总共停留225秒,综合门户454秒,娱乐541秒,个人及社区429秒。
作为产品设计者的我们,由于对产品的设计、使用流程非常熟悉了解,总觉得用户不可能看不见、发现不了某些元素或功能。就像有时候在做可用性测试反馈时会遇到质疑:怎么可能看不到呢?怎么可能弄不懂呢?但是综上所述,用户可能很没耐心,ta会给予产品的关注时间非常少,不可像设计者那样仔细端详,研究每个细 节!!其次,用户的视觉认知本身就有局限!!而用户与UI交互的互联网环境本身就存在激烈的注意力争夺。
2. 如何让用户看见?
对于视觉设计,我是个外行。飞飞之前的文章已专业地论述了视觉设计对提升可用性的作用。另外,在常见视觉误区一文中,Luke Wroblewski也提出了不少有用的观点。还可参考Dmitry Fadeyev这篇十大提升UI的技巧。 我就谈谈用户研究对视觉设计的帮助吧。
前期调研
(1)了解功能需求的优先性:这包括与需求方、用户进行访谈,以帮助确定视觉层次的重点、视觉流的组织
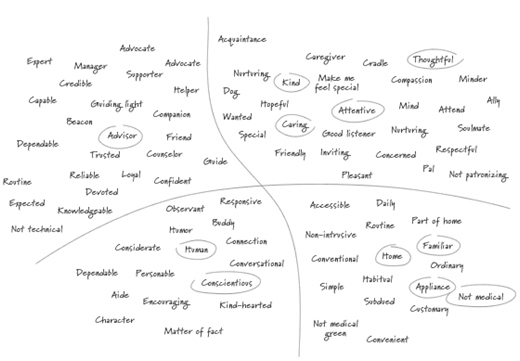
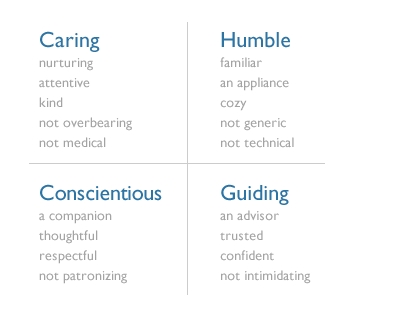
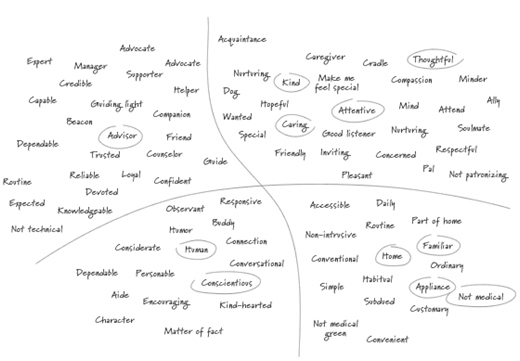
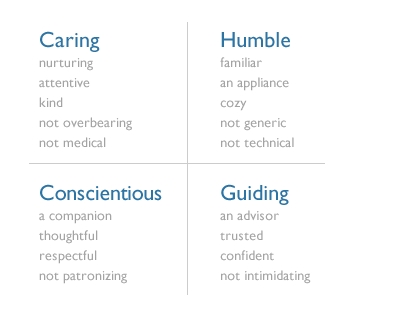
(2)体验关键字法:将访谈中的关键字记录下来,形成一个体验关键字集(图2),这些体验关键字应能表达一个用户看到页面头五秒时的情感反应,而这五秒往往决定了用户对于网页的总体观感。经过与需求方确认后,可从关键字集中抽取、聚合一些概念(图3),作为视觉设计策略的制定依据。


图2、3:体验关键字法(photo courtesy of Nick Myers, Cooper Journal,图片采自Nick Myers)
可用性测试
(1)传统的实验室测试:邀请用户来试用产品。但是某些元素、功能的可视性问题是否能在测试中被发掘出来,与实验设计很有关系。因此用户研究员与设计师、需求方要在前期沟通好,有所针对地设置测试任务。
(2)五秒测试法 :上文提到,用户通常在头五秒就会形成对一个网页的基本印象,并作出判定:
- 我来对地方了吗?
- 这个网站可信吗?
- 我要找的东西这里有吗?
这个线上的、方便易用的五秒测试法,可以在一定程度上帮助你了解设计是否存在问题,或你的视觉设计是否成功地传达了主要概念、功能。这个测试有三类型:
- 经典测试:让用户观看某页面五秒后列出他们记忆最深刻的五元素。这类测试有助于了解你的设计中哪些元素最吸引注意力。
- 对比测试:顾名思义,让用户从两个版本设计(每个看2.5秒)中做出选择,这对于决定两版本的取舍尤为有用。
- 情感测试:让用户观看某页面五秒后,列出最喜欢和最不喜欢的元素。这有助于你了解界面中最强与最弱点所在。
但是要注意哦,不是说做了5秒测试就可以完事啦!详情请看延伸阅读部分。
视觉设计是一把双刃剑,它会引导用户在页面上的注意力,影响用户对信息结构、任务的理解,他们使用界面的效率,以及最终的——用户体验。
延伸阅读:
参考文献:
- Change Blind Information Display for Ubiquitous Computing Environments. Stephen S. Intille MIT Home of the Future Consortium. Proceedings of the 4th international conference on Ubiquitous Computing
- Designing Interfaces. Jenifer Tidwell
- How Little Do Users Read? ,Jakob Nielsen
- How People Recall, Recognize, and Reuse Search Results. JAIME TEEVAN, Microsoft Research. 2008. ACM Transactions on Information Systems, Vol. 26, No. 4, Article 19
- Looking but Not Seeing: Implications for HCI. Gabriela Mancero, William Wong and Paola Amaldi. Proceedings of the ECCE 2007 Conference, 28-31.
- Unseen and unaware: Implications of recent research on failures of visual awareness for human-computer interface design. VARAKIN, D. A., LEVIN, D. T., AND FIDLER, R. 2004.Hum.-Comput. Interact. Vol. 19, No. 4, 389–422.
- Using research to end visual design debates, Nick Myers
- 视觉传达设计原理.曹方主编.