以用户为中心的设计 |
这是UCDChina提前预览网页留下的存档,不包括作者可能更新过的内容。 推荐您进入文章源地址阅读和发布评论:http://lovelyrosa.blogbus......33748890.html |
||
|
密码保护是注册过程中的关键环节,尤其是对帐户安全级别比较高的网站,尤其在账号被盗或者涉及安全登录等问题的情况下,密码保护问题作为用户身份识别信息,来通过帐号异常登录(如密码被盗,被封帐户被封等)等权限认证。最近做项目才发现这里有很多细节问题,严重影响了用户的体验,先记了下来以下几点,跟大家探讨。
密码提示问题
用户在注册时需要设置一个提示问题和对应的答案,多数用在重设密码之前的身份验证。这就要求问题和答案要唯一对应,不然给用户造成很多困惑。主要有以下关键的几点:
1.提示问题要唯一,不要同时给出多个问题。
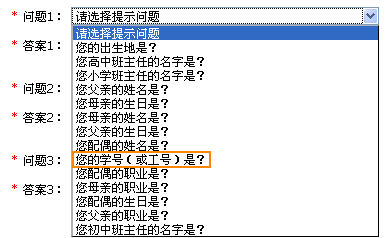
QQ的注册页面,有个问题是“你的学号(或工号)是?”就很迷惑,对于那些只有学号或工号的用户还好,对于两个答案都拥有的用户就很迷惑,很可能他们在注册是随便输入一个,在找回的时候可要回想当初究竟填了那一种号码?
我猜想当时的设计师会认为拥有学号的是学生,拥有工号的是上班族,这两个条件是互斥的,所以只能二选一。其实情况并不这么简单,就以我来举例,注册的qq时候我是学生,现在已经上班了。找回密码的时候可能早就忘了当时的学号了;或者有的人是在职的学生,同时拥有学号何工号;再或者我转了好几次学,换了n个工作,可能就存在不止一个学号或工号。。。总之,这两个问题在很多情况下不是互斥的,甚至是重叠的。
图1 qq的注册页面
另外,qq的密码保护问题有3个,看上去很恐怖。这些问题在验证的时候是只要填对一个问题就通过了呢?还是3个问题都要答对才通过?如果只这样,用户真的需要这么多保护障碍么?
2.提示问题不要含混不清。
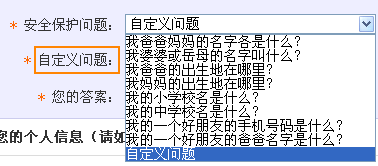
比如“我最好朋友的生日”就是一个例子。“最好的朋友”有很多限定条件,一个人也许不止有一个最好的朋友,也许前两年的朋友过了几年就成了关系很淡的朋友。这还不算,还要在此基础上价加上“生日” 这个条件(下面会提到这个问题),无疑是给用户雪上加霜。
3. 不要让问题的答案有多种可能。多种可能的因素会有这些方面:
比如上面提到的“生日”的格式就有很多种:1982/09/08;1982年9月8号(日);1982-09-08;等等。我的建议是,如果一定要存在该问题,在答案填写的表单应该对应出现系统定义好的格式,而不单单是一个输入框。
|