区分UI设计中的装饰元素和意义元素
作为界面设计师,总是希望作品好看而且有道理。屏幕上每个元素都应当看起来舒服,界面也不能只是艺术品。界面要承担工作。界面要能提供信息,清晰说明动作的可能过程。如果设计师够熟练,视觉吸引和功能,漂亮与清晰,装饰和意义,这两个因素经常共存。但是,我们希望设计看起来是什么样子和客户如何理解设计,这两者之间会存在着冲突。我最近在 GitHub网站就碰到了装饰与意义的问题。
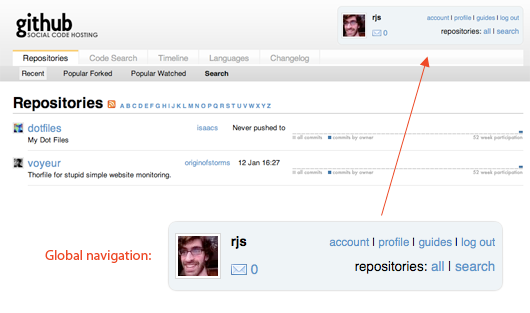
GitHub网站全局导航
登录到GitHub,全局导航出现在头部分右侧。圆角矩形包裹了全局导航块。

观察一下包裹全局导航块的圆角矩形。其外侧是灰色边框,整个全局导航块呈淡蓝色背景。边框和背景属于装饰性。它们为导航块增添了风格和视觉趣味。为了帮助你看清楚边框和背景的装饰性质,下面有两张图,上一张是原图,下一张没有边框和背景。

两张图看起来都很舒服,功能也没有变化。你会说两者之间的区别只是审美角度、或者个人观点问题,没必要再讨论。但是,事情没这么简单。容器元素包裹链接远远不是风格问题。装饰容器实际上改变了链接的意义,正如我们下面会讨论的,装饰容器给GitHub造成了问题。想明白为什么,先来了解容器元素如何影响客户理解设计。
容器影响所包含元素
容器中放置链接,暗示了容器和链接之间的关系。从技术而言,容器给链接加上了范围(scope)。网络应用工具中经常出现的编辑(edit)链接,是大家都熟悉的例子。

上面两个编辑链接都被容器限制了范围。浏览者期望上一个编辑链接用来编辑Michael Bluth,因为这个链接和Michael Bluth出现在同一个框中。两个链接一样,容器在发挥作用。
这个道理如何应用到GitHub全局导航?repositories(项目的意思,译者注)中的all链接有问题。GitHub有两种信息,一种是任何人都可以浏览的repositories,另一种是用户自己的repositories。这就是我们在其导航设计中发现的问题。

GitHub的装饰设计暗示了repositories链接有范围限制
全局导航块包裹在边框中,”all”链接受到当前用户的限制。点击链接,应当期望看到属于当前用户的repositories。

与没有边框的版本相比。”all”链接是指Michael的repositories,还是只所有用户的repositories列表,不清楚。

不只是装饰:GitHub上的行为令人困惑
GitHub全局导航起初看起来只是装饰或者风格问题。现在我们明白了美学决定还会影响浏览者如何理解设计。就GitHub而言,repositories链接受到限制,并没有与行为相符。点击 ”all”链接,实际出现的并不是当前用户的repositories,而是所有用户的公共repositories列表。如果想看当前用户的 repositories,需要点击avatar图标旁边的用户名字。真够折腾!
重新设计应考虑范围
如何重新设计,才能消除困惑?一种方法,去掉容器,重新排列元素,消除repository链接受到当前用户限制的暗示。

这种重新设计利用视觉原则,影响如何理解导航块的方式。将avatar图标移动到右侧,去掉边框,repository链接与当前用户之间相关的假设不再存在。

第二种重新设计采用两个链接,”all”和”mine”,来区分所有repositories列表和只属于当前用户的repositories列表。无论是采用视觉原则还是文字,两种重新设计的方案都消除了”all”链接的模糊性,设置了清晰期望。
GitHub提供的服务很好,我知道我有点吹毛求疵。UI是微妙游戏。大脑和眼睛的功能敏感精妙。作为设计师,应当非常谨慎,有些时候我们为眼睛设计,而忘记了大脑。希望这些例子能帮助你对两种元素更敏感—装饰元素和改变界面意义的元素。





