以用户为中心的设计 |
这是UCDChina提前预览网页留下的存档,不包括作者可能更新过的内容。 推荐您进入文章源地址阅读和发布评论:http://ued.alipay.com/?p=826 |
||
|
在用户体验这个行业,经常会听到,可用性,可访问性这样专业的名词,但是,事实上在很多产品实现过程里都忽略了这一点!WHY?
举个很简单的例子,用户的注册流程,很多交互设计师在做这块流程设计的时候都无可避免的忽略了部分可用性和可访问性,直白点说,产品的应用场景没有cover全用户群,损害了这部分用户的可用性和访问性。 太抽象?不明白?好,那我们就用户注册流程展开,侃侃流程中用户提交表单的设计。
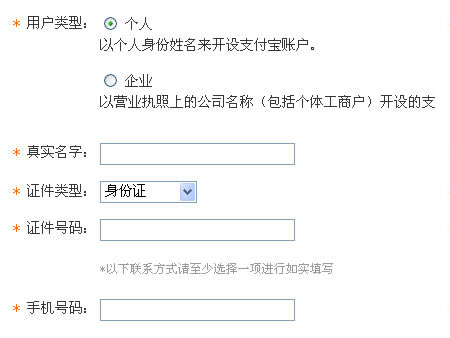
看上图,这是现有支付宝注册流程中的一块功能,要实现的功能很简单,个人用户直接填写注册信息,是企业用户的话,就先选择企业,再填写注册信息,最后提交表单,完成操作。流程早就发布上线了,看上去很和谐,但是不然……
不然在哪里呢?应用场景,没错,您答对了。交互设计师在设计这个流程的时候忽略了一些场景,没有考虑到那些客户端对JavaScript不支持或支持不好的用户。做个实验,打开支付宝的注册页面,然后禁用脚本,你会发现,不论怎么搞,你都无法点出企业类的注册信息了!OK,现在明白了吧,企业类的用户在这种场景下基本上就game over了,搞不好还会再来上一句“FT,支付宝真TMD难用啊!” 听到这里,或许很多交互设计师坐不住了,“这不是前端开发工程师要去考虑的吗?”,我认为要这样来理解,如果单纯的从前端开发的角度而言,这种实现方式是无可厚非的。什么做法?对的,要说明一下…… 实现方案1:采用css样式设置企业注册信息的容器默认为隐藏,当用户点选企业后通过js脚本改变容器的隐藏属性为显示。 实现方案2:通过脚本控制企业注册信息的容器的初始状态为隐藏,当用户点选企业后通过脚本改变容器的隐藏属性为显示。 一般情况下,前端会有两种实现方案,抛开可访问性,光从Developer这个层面上来选择的话,我选第一种。现在的注册流程中用的也是这个方案。 讨论一下这两个方案吧,各有优缺点,但是今天我们讨论的是可用性和可访问性,所以很显然第一种方案是不可取的。那为什么前端开发工程师还是选择了她呢?自然也有他的道理,如果采用第二种方案的话,势必要在页面结构加载完成后,再去初始化要隐藏的容器,当客户端网速不佳的情况下,会先显示企业注册信息的内容,几秒后又不见了,体验上有所折扣。但是就可用性和可访问性而言,是无懈可击的。假设,当前用户环境禁用了脚本,那么他访问这个页面的时候,企业注册信息不会被隐藏,会显示在当前页面上,易用性可能有一些缺失,但是功能上是可访问可用的,整个流程是健全的。相比两种情况,我想我会选择采用方案 2。当然如果你不屑可用可访问性,那就砖头砸我吧! 很多交互设计师都会想当然的认为,类似这样的应用场景受重群体是很小的,也许真实的数据会让你大吃一惊!总而言之,多为用户想想,是设计师最起码的职业道德! 可用性和可访问性的重要还能表现在很多应用上,如语音阅读器,手机浏览器等,这些在ppk谈javascript中有比较详细的描述,有兴趣的话,可以查阅《ppk谈javascript》。总而言之,语义化的页面结构在以后互联网产品的可用性和可访问性中起着非常重要的作用! 说到这里,我相信看懂的都应该明白可用性和可访问性是咋会事了,除了明白,你是不是也看到了一些问题呢?没错,绝对是有问题的,交互设计和前端开发过程中都存在的问题,专业化路线绝对不是单一的,专业化cover的度很重要! |