在前一文中谈到了设计的趋势,本文会结合中国的情况提到移动领域设计的挑战。个人感觉最难的就是做减法了……
1、屏幕尺寸多样性
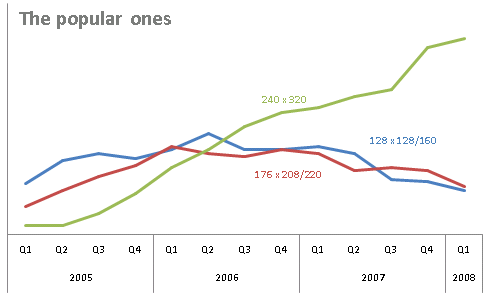
240X320正在成为趋势,这点让设计师们放心多了。
在适应屏幕尺寸上,移动设计与传统的web有点不一样,如果你之前没试过设计移动应用,那还是有点困难的(多平台、多版本)。因为屏幕尺寸在不断变化,大屏幕是趋势,但小屏幕用的人也不少。在谈到这个话题时,大家可以参考这两篇文章:Mobile Screen Size Trends and More on Mobile Screen Size Trends. 研究表明,240 x 320 (a.k.a. QVGA) 应该成为标准。(但中国的情况远不是这样。大家打听一下就知道了。)

2、理解匮乏
移动浏览器与桌面浏览器不一样!在中国你得考虑ucweb还有opera mini,还有wm的ie,还有牛B的safari,再过一阵子又会杀出一个firefox的fence。不一样的还有用户使用环境。设计师得通晓这些东西。本文末链接了一些。
3、快速变化
像其它技术一样,快速变化是常态,移动网页设计与Web设计一样需要战斗在这行的前钱,当技术与趋势变化,移动网页同样需要适应变化,当然变化的挑战对设计师来说已经是家常便饭,移动网页只是设计师需要搞掂的一个新领域。
4、测试繁琐
在移动互联网中最重要的挑战之一是手机终端的多样性,(在中国还有山寨机,更加恐怖)。在设计桌面产品时我们已经有很多方法应付不同的浏览器和显示设备,可在移动互联网中,我们根本不可能测试用户在特定环境下访问网站的情况。(他们在所有地方联网……来自五湖四海的我们一放假就带上机子奔赴祖各地实地测试。)
在这种情况下,简单的网页会让测试过程更轻松一些,当有了细心的设计与良好的测试流程,移动网站的可用性还是可以让人接受的。文末你会看到一些有用的测试资源,比如网页开发工具箱中就有一些专为mobile web设计的功能,比如一些用户禁用了CSS与图片,你就可以用它关闭这两项功能,看看这时你的网页长成了什么样子。虽然这个工具并无法让我们将访问传统互联网的体验复制到手机上,但他的确可以帮助我们去改进内容与导航的布局。
另一个有用的测试工具就是opera.在opera的工具栏中,点击查看,选择“小屏幕”,这样子网页就会以窄屏显示,就好比你在手机上看到的。(其实我们给opera整了容,定制几种常用宽度,专用来测试)此外,我们还可以使用Opera WebDev Toolbar 去关闭掉CSS。
5、做减法
如果网页上只能容纳必需的元素,那么设计师与老板就得考虑什么内容是最最最重要的。这活看起来很简单,但在WWW上的文字、图片甚至视频中淘金子,挑战甚高(还要平衡各个业务部门的需求,我要展示XX,我也要展示XX,还有赚快钱的冲动,网页俨然一超市货架了,即便那些货根本没人买。其实很多公司的主页就是一货架,包括我们的。)此外我们还得充分了解用户,他们为什么在那个时候访问网站,他们可能喜欢啥讨厌啥?坐在几百块一张的椅子上设计与考虑用户目标压根不是一回事。





