以用户为中心的设计 |
这是UCDChina提前预览网页留下的存档,不包括作者可能更新过的内容。 推荐您进入文章源地址阅读和发布评论:http://ued.taobao.com/blo......%ae%e9%a2%98/ |
||
怎样设置密码保护问题
作者:Taobao_UED | 发布: (网友)稻草 | 时间:2009-02-12 11:05:40 文字大小:- +
|
密码保护是注册过程中的关键环节,尤其是对帐户安全级别比较高的网站,尤其在账号被盗或者涉及安全登录等问题的情况下,密码保护问题作为用户身份识别信息,来通过帐号异常登录(如密码被盗,被封帐户被封等)等权限认证。最近做项目才发现这里有很多细节问题,严重影响了用户的体验,总结了以下几点关键因素,跟大家探讨。 一、安全性 设置密码保护问题的最关键的因素就是安全性,因此需要只有注册的用户本人才能提供正确的答案,不易被别人猜中或被机器破解。设计时可以参照如下因素:
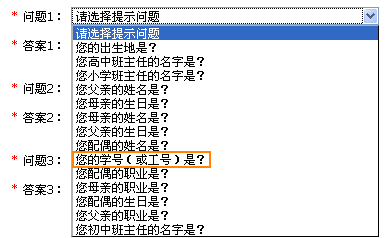
我们看看以下例子的比较,可以看出问题1和2要优于问题3和4:
二、确定性
以QQ的注册页面为例,有个问题是“你的学号(或工号)是?”就很迷惑,对于那些只有学号或工号的用户还好,对于两个答案都拥有的用户就很迷惑,很可能他们在注册是随便输入一个,在找回的时候可要回想当初究竟填了那一种号码?我猜想当时的设计师会认为拥有学号的是学生,拥有工号的是上班族,这两个条件是互斥的,所以只能二选一。其实情况并不这么简单,就以我来举例,注册的qq时 候我是学生,现在已经上班了。找回密码的时候可能早就忘了当时的学号了;或者有的人是在职的学生,同时拥有学号和工号;再或者他转了好几次学,换了n个工作,可能就存在不止一个学号或工号。。。总之,这两个问题在很多情况下不是互斥的,甚至是重叠的。 图1 qq的注册页面
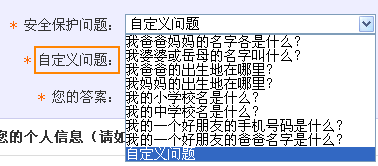
2.提示问题不要含混不清。
以“我最好朋友的生日”来说。“最好的朋友”有很多限定条件,一个人也许不止有一个最好的朋友,也许前两年的朋友过了几年就成了关系很淡的朋友。这还不算,还要在此基础上价加上“生日” 这个条件涉及到很多格式(下面会提到这个问题),无疑是给用户雪上加霜。
三、不变性
不要让问题的答案是可变的,不然会导致多种可能的答案:
比如上面提到的“生日”的格式就有很多种:1982/09/08;1982年9月8号(日);1982-09-08;等等。我的建议是,如果一定要存在该问题,在答案填写的表单应该对应出现系统定义好的格式,而不单单是一个输入框。
比如“你的手机号码的后6位”等问题,有的人会经常更换手机号码,对那些不经常更换手机号的人来说,手机被盗啊,换了居住地点等外在条件也会有变号的影响。所以不建议作为选项;“你的身份证的后6位”就会比前者要好很多。
比如“你大学毕业的学校”此类问题,答案会五花八门,以“西北工业大学”为例,就会有“西工大”“西北工大”“NWPU”等叫法,将问题改成”你毕业的大学的全称?“就好很多。
四、可记性
一个好的提示答案需要很容易被用户记住,理想情况下,用户在看到密码提示后能立马想到答案,而不需要去查身边的一些资料或努力回想。比如“我的驾驶执照号码是?”(反正我是不知道,你们呢?) 另外,不要问到童年时的信息,毕竟离现在这么长时间了。比如:“你最喜欢的小学老师的名字是?”等。 五、其它的细节
最后我想说的是,密码保护主要是帮助用户方便找回自己的ID,如果这个过程太过繁琐反而会影响操作,在什么时候使用,以及怎样掌控找回的流程,是需要前期评估的,只有在确定使用的时候再去考虑如何设计,千万不要过于纠结问题的细节。
参考文献:
|