在浏览web的时候,我们往往发现这样的一些组合:“确定”“确定 取消”“确定 关闭”“关闭”“取消”。到底哪个组合是对的呢?什么时候需要有“取消”按钮呢?
————————————————————实例使用篇————————————————————-
先来看实例:

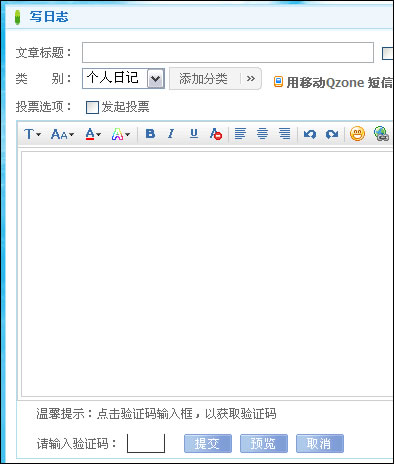
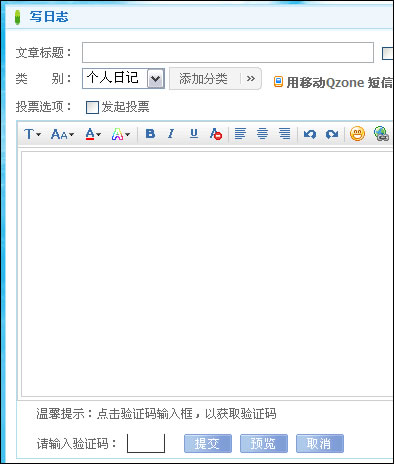
这是写一篇新日志的页面。整个页面主要的内容就是写一篇新日志所涉及到的各种操作。有提交按钮、提交所输入的信息。有取消按钮,表示不要写日志了,要撤销刚才点击“写日志”按钮的这个操作。点击取消按钮,页面跳转至日志列表页。

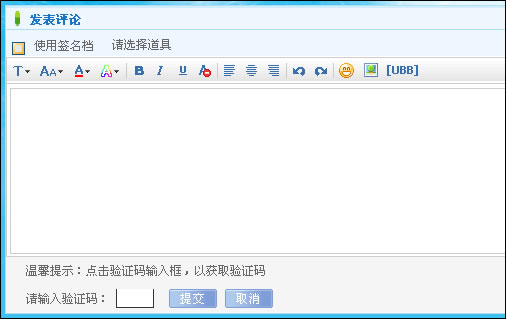
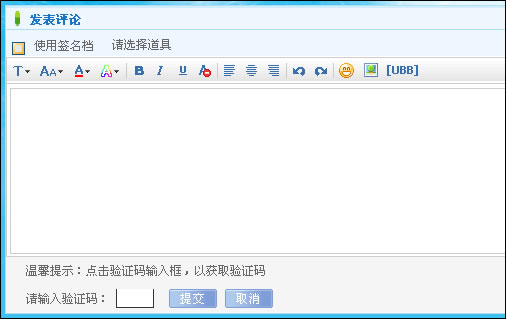
发表评论功能是跟在一篇日志的最下面,整个页面上发表评论功能并不是主要内容(主要内容是日志正文),这里的取消按钮如果也像上面写日志页面上的取消按钮一样,页面跳转到日志列表页,显然就不对了。而如果和写日志中的取消按钮功能不同也不好,因为这两处实在太像了,两处相同样子的按钮功能却不同,显然也不对。
这里实际上不需要取消,因为没什么可取消的。之前的操作是“打开这篇日志的详情页”,而不是“发表评论”,“打开…”这个操作不需要取消按钮撤销。
“发表评论”这里的“取消”按钮实际功能是清空评论内容。那么这个按钮不应该叫“取消”,应该叫“清空”之类的。而在这个地方有这样一个清空功能似乎更多时候会使用户误操作,所以,这个按钮就该去掉了。这是另外的错误引发的另外的分析,不是这回主要要说的,到此为止。
对比这两个页面,写日志是需要撤销的,而发表评论是不需要的。
写日志页面有这样几个特点:
1. 用户主动点击了一个叫做“写日志”按钮后引出来的;
2. 按钮“写日志”表述为一种操作的;
3. 页面上充满表单元素,需要用户填写、提交。
那么,在写日志页面上,要为 “写日志”按钮提供相应的撤销操作的功能——取消按钮。
当然写日志页面上的取消按钮细研究起来还是有些问题的。在整个网站中,“写日志”按钮不止在日志列表页一个页面上出现过。那么点取消按钮返回日志列表页就不是很严谨了。如果取消按钮换做“返回日志列表页”这样一个链接,似乎就更准确了。类似下面这样:

“返回你的相片页面”——这种表现也可以理解为取消按钮的一种变型。
另外一种变型——页面右上角的叉子按钮:

————————————————————提示使用篇————————————————————-
还有就是一些标准信息提示页面用到的“取消”按钮!

! 警告性信息
界面元素:警告信息图标一定少不了,还有”是”、”否”、”取消”按钮,及相应的询问文字。
应用场景:用户由于误操作产生不可逆转的影响。对用户可能因为疏忽而没有进行的一些重要操作进行提示。所以需要采取提供提示的功能保护用户操作。警告icon表示将来会引起问题的情况。“警告不等于被弱化的错误”——对这句话的理解是,警告不能使用到不严重的错误。这里的“取消”按钮是不可缺少的!

? 询问性信息
界面元素:包含询问的信息图标、确认、取消按钮,及相应的询问文字。
应用场景:为避免用户做出误操作,请用户对其行为进行确认。随之要伴有相关的询问文字,一般来说,说明性和解释性语句不能超过2行,不能超过50个文字。提示性语句不能够太过于专业,尽量使用委婉的语句来表达相关的意思。当然简洁和不能重复也是一个关键的方面,同时记住语气一定要“温和/积极”。这里的“取消”按钮也是不可缺少的!