—–交互创新案例—–
这期沈主编很忙很忙。于是就由偶来为大家献茶。
Facebook的新改版简直做了重大调整,整个界面流基本重写。最大的特点莫过于大量应用Ajax,大量减少了页面跳转。另外,Facebook
开始在
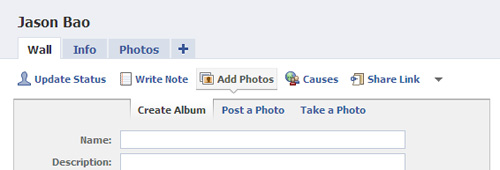
页面内应用了多层级的导航。Facebook的层级Tab导航:其实我很少见到两级的Tab,更别说这种三级的了……用了三套样式来表达同样一个
“Tab”概念。

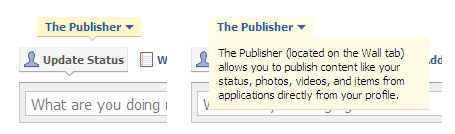
新版Facebook第一次登录就可以看到许多首次使用提示。提示这部分我们以前有给大伙儿提到过,但是,这次Facebook将点击展开应用在了提示的气泡上,确实是个创新的设计。

Facebook的编辑个人资料页面的交互也蛮有意思的。改版后的编辑个人资料页面做成了可关闭的面板(Closable
Panels)。更进一步的是,点击面板的标题让面板展开的时候,Facebook帮你移动了滚动条。起初觉得有些突然,使用了几次,也就渐渐感觉习惯
了。(注意动画最后几秒,点击完后面板会滚动)
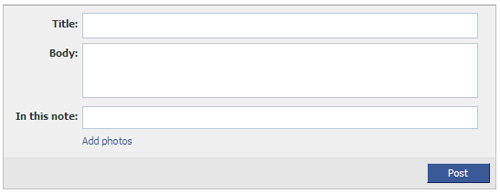
Facebook改版后的撰写日志(Write a Note)功能应用了相应式展开(Responsive Disclosure). 最开始,提供给用户最简单的输入,仅包含标题(Title),正文(Body)。

当用户点击More Option(更多选项)后展开日志中提到的人(In this note)。

当用户继续点击Add photos(添加照片)后跳转页面,展开了全部输入项。不过我有个疑惑,Facebook用了Add photos这个文字来描述展开全部输入项这个功能是不是有些不妥(不过这样的文字确实符合更多数用户的工作流)。
