
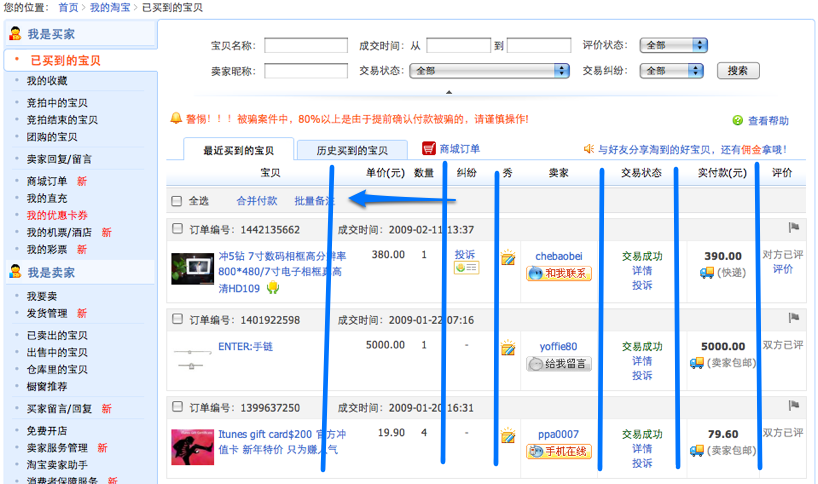
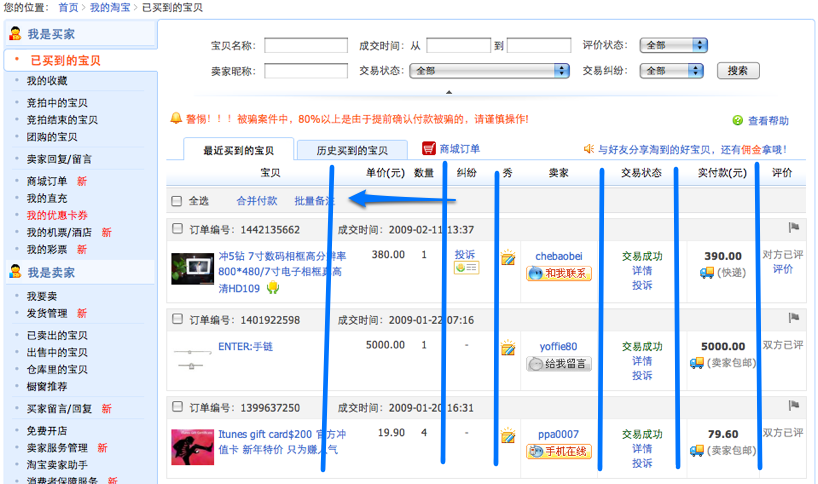
已买到的宝贝
昨天晚上才看到这个页面设计了。今天早上特地打开仔细看了看,作为一个淘宝的大买家(哈哈),第一眼看到这个页面。是心里一凉。
我说说我觉得存在的比较严重的问题:
- 首先宝贝列表部分的视觉上,我觉得存在严重的问题,当然我不是说用色的问题,而是区块的划分上面,绝对是一个妥协的设计,表格的表头栏、表格正文,没有从视觉上对齐的感觉,让我看东西很辛苦,更加奇怪的是中间居然有一个:全选、合并付款…. 我觉得这个地方,让买家很辛苦。这是一个危险的信号!
- 每一个买到宝贝的介绍,我似乎能够猜想产品经理在这个地方的无奈和挣扎,有太多东西要放出来了,可是,可是,只有这么一点空间,所以你看到,连折叠的效果都出来了,上面一行是“订单编号”和“购买时间”,然后再详细提供订单内容。我的眼睛看的花的很啊…..但是我理解设计师的无奈…..减法,一定要做减法了。或者就是真正的创新。从我的角度看,我觉得这个表格有很大的优化余地,首先,表格应该设计到for 1024的分辨率,而不是800的固定分辨率。这样空间明显会大。第二,操作类的链接和描述性的内容,建议分开,有明显的区隔。
- 数据表中,字体的颜色过多,现在有绿色、蓝色、灰色、黑色,差一点就是彩虹了。我觉得不合适,也没有必要。
- 对齐做的不好,总之我看了就是眼睛花。当然我相信主要的问题在于要把宝贝名称拉进来,有长有短,加上还有太多内容然后折叠了。呜呼。
- 对了,为啥要有两个地方去投诉啊?这个地方空间本来就这么小了,还要做出两个“投诉”的链接?要打屁股了!!!!!!!!
似乎是太苛刻了。其实我知道这个项目同学们做的很辛苦了,但是我自己觉得现在确实在思路上有一个“错误”的方向,就是不断的叠加、叠加,我觉得要尝试做减法,大胆的砍掉不必要的内容。需要一个强有力的人物出来引导。各个部门要给于支持。
另外一个方面,我觉得淘宝这几年在用户导航操作界面上的创新不够,淘宝是一个巨大的平台了。怎么通过创新来实现用户交互上的突破呢?(白鸦知道我想说什么……)
致敬!
但是还是要“找茬”!
砖头!