Matt Cronin版权所有
作者:Smashing magazine, Matt Cronin
译者:UCD翻译小组 , JJYY
原文:http://www.smashingmagazine.com/2009/02/04/50-beautiful-and-user-friendly-navigation-menus/
对 任何网站来说,可用性都是一个重要的设计目标,而友好的导航是其中的要素之一,它决定着用户在网站中如何被引导,如何与网站进行互动。如果没有友好的导 航,网页的内容就很难发光和被用户发掘。菜单必须要足够简单到用户容易理解,还要包含必要的元素来引导用户浏览整个网站——同时要有很棒和有创意的设计在 上面。
下面我们将展示50多个出色的导航菜单—— 我们挑选了一些用CSS实现的菜单,一些CSS+Javascript的菜单,还有flash的菜单设计。不管他们具体是用什么实现的,共同点是:对用户友好、富有创意,并且完美符合所属网站的风格。
感兴趣的话,您还可以阅读我们之前的几篇文章:
- 基于CSS的导航菜单:时髦的解决方案 - 列举了一些很时髦的CSS菜单
- 导航菜单:趋势和例子 - 收集了一些很能激发灵感的导航菜单。
1. 基于CSS的导航菜单
Loodo
一个色彩斑斓、给网站增加了触摸感的菜单。
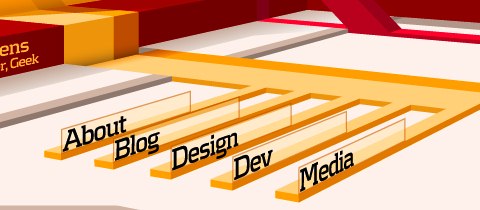
Acko.net
设计者Steven Wittens采用了一种独特的透视角度来呈现导航菜单。
Web Design Ledger
该网站有一个很棒的菜单,大尺寸的按钮非常舒适且没有和网站内容搅在一块。
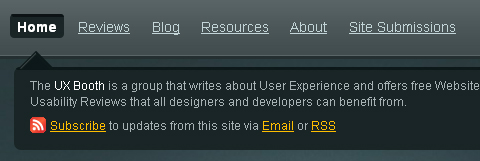
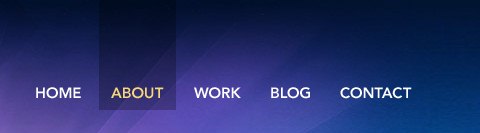
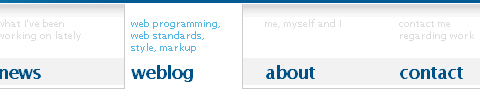
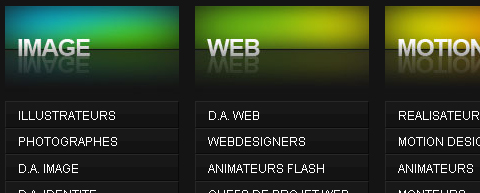
UX Booth
在导航栏下面使用了一个漂亮的辅助文本区域来说明当前的菜单项。
Nopokographics
垂直文字的导航菜单非常罕见,因为他们用起来不是那么舒服。但一些设计师总会迎着风头去做些突破。Nopoko Grphics就使用了箭头指示和鼠标悬浮(Hover)效果在他们的垂直导航菜单上。
Icon Designer
这个网站在首页上使用了超大的图片菜单,用户的注意力马上就被这个贼大的菜单拽了过去,看起来对用户非常方便。
Cosmicsoda
这个大大的菜单十分醒目,并且使用了轻微的Hover效果来为菜单增色。
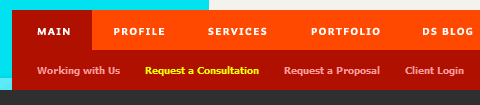
Designsensory
十分符合用户认知的二级菜单导航,使用2种颜色区分,有效的告诉用户当前激活的菜单项目和未激活的项目。
Smallstone
Smallstone, 美国的唱片公司,采用了一种独特的导航菜单,厄。。。这东东叫做“空间回音Rloand SE-201型号”.
TNVacation
这年头很难找到一个看起来很棒的下拉菜单,不过这里就有一个例外。
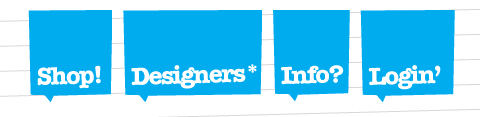
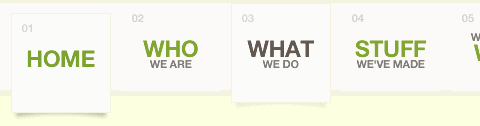
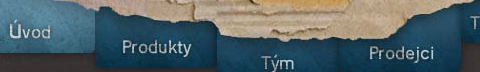
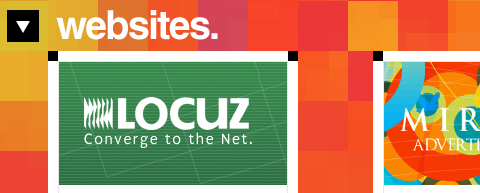
Clearleft
Clearleft网站使用了几张纸片来作为它们的导航。
45royale
一个简单、干净、美丽的菜单,还有着不错的Hover效果。
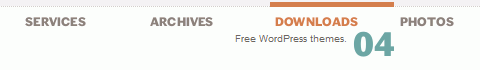
Design Intellection
一个非常棒的分块式导航菜单,它告诉了我们在一个简洁的导航菜单中如何精彩高效的使用Hover效果.
Ronnypries.de
导航菜单并不是一定要设计得像一个传统的导航菜单。Ronny Pries使用了一个类似房屋户型图的设计来引导访客在网站中穿梭。
Jiri Tvrdek
Jiri Tvrdek让导航选项看起来像树上挂着的叶子,十分有创意,让人印象深刻。
Water’s Edge Media
导航选项被用夹子晾在晾衣绳上,来自Patricia Abbott.
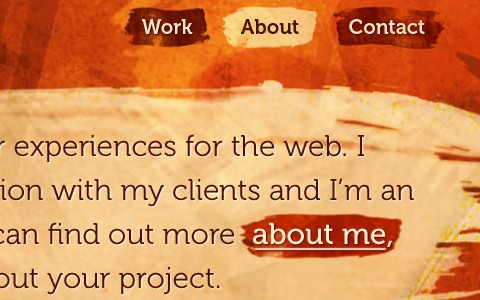
Matt Dempsey
用笔刷涂抹来高亮导航选项。
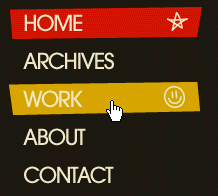
Cognigen
当前所在的导航选项在视觉上被按进去了,十分明显且符合认知。
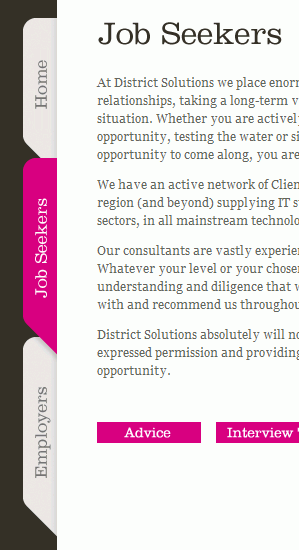
District Solutions
又是一个少见的垂直文字导航,而且看起来很不错!
Jayme Blackmon
这个网站看起来是让你来勾选“已经完成”的标记。
Jeff Sarmiento
为什么不尝试一下溢出的效果呢?
Studioracket
一个很不寻常的导航菜单,它采用了一种思维导图的形式来描绘导航。除此之外,这个导航菜单还真的很难画!
Cultured Code
精巧独特的效果让菜单非常夺目,还有贼棒的配色和Hover效果。
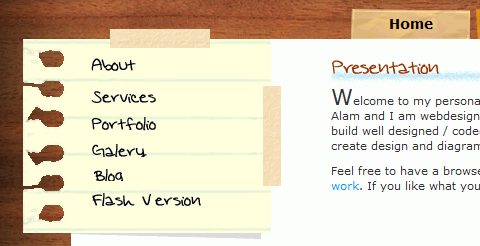
Nando Designer
这位葡萄牙设计师采用了一张纸和手写字体作为网站的主要导航。
Bonfiremedia
有的时候印刷排版已经足够说明一切...
Artgeex
生动鲜艳的印刷排版应用。
Gloobs
一些设计师在“联系我们”的导航选项中加入了邮票印章的设计。
South Creative
这个网站使用了很大的导航按钮,并有着不错的Hover效果。
Mac Rabbit
另一个又大又干净的菜单,它采用了图标来辅助用户识别每一个选项的功能。
RapidWeaver
这个菜单有着干净光滑的布局,同时它的二级菜单采用了很赞的半透明来和主菜单进行区分。
DFW UPA
图标很好的辅助和强调了每一个导航选项。
Revolution Driving Tuition
一个很棒的褴褛式风格网站,它的菜单很好的融合在网站布局中。
Duarte Pires
这个菜单摆放的位置和网页正文很接近,十分容易使用。设计采用了大图标来给导航增加视觉元素。此外在其他页面上这些图标也以一致的竖直布局出现,虽然图标本身不是很完美,但整体来说是个不错的点子.
Valetin Agachi
这个导航有着十分独特的方式来强调被选中的项目,同时这个菜单布局在整个网站都是一致的。
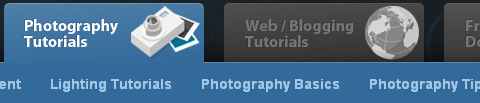
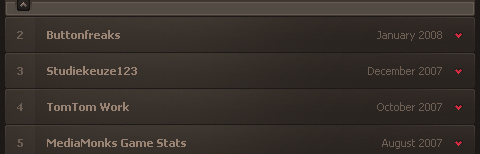
Tutorial9
最近Tutorial9进行了非常正点的重新设计,菜单组织很棒,可用性很高。
2. 基于CSS和JavaScript的菜单
Agami Creative
设计师常常在导航上使用提示信息,但提示信息和侵蚀效果的结合还是挺少见的。
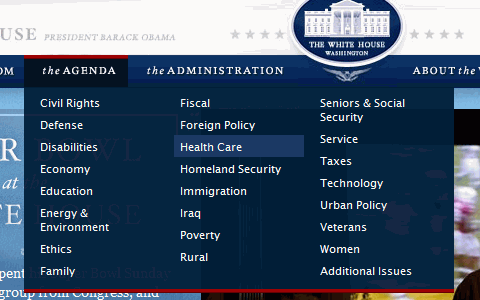
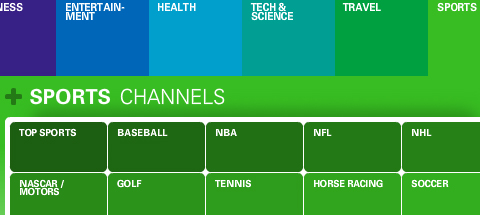
Whitehouse.gov
这个例子完美的告诉我们怎样把大量的内容组织在简洁、容易辨认的区域内,此外再夸一句:非常棒的下拉菜单设计。
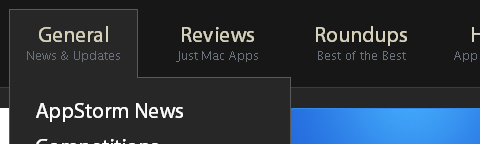
AppStorm
又是一个出色的高可用性下拉菜单设计。
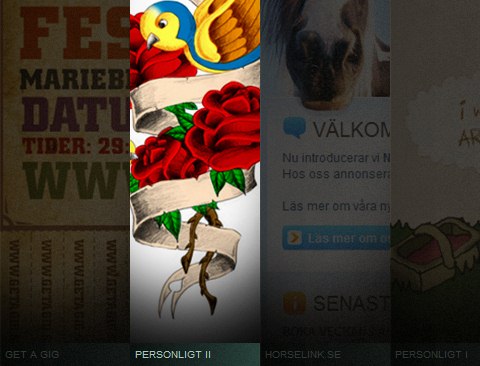
Eric Johansson
Eric Johansson, 来自瑞典的设计师, 使用了竖直的长条图片作为导航。
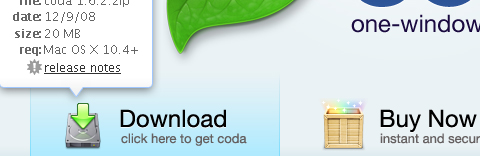
Coda
这个有着美丽Hover效果的菜单非常便捷。二级菜单设计一致且包含了所有的内容在里面。
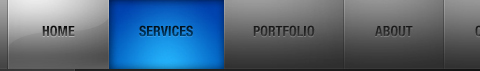
Dragon Interactive
Dragon Interactive的菜单有着华丽的特效和配色,这个菜单是基于jQuery的。
Bern
我十分钟意这个布局,特别是这个菜单融合入整体褴褛式风格中的方式。这个菜单也采用了jQuery的下拉特效。
Abduzeedo
在最近的重新设计中,Abduzeedo介绍了一种jQuery的幻灯片式导航。
(我忍不住插一句,好像jQuery很火嘛...)
3. 基于Flash的菜单
Iipvapi
多彩的倾斜式导航,来自一位印度的网页设计机构。
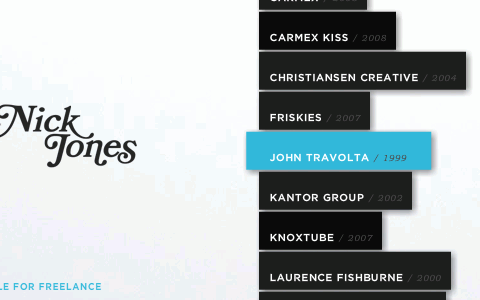
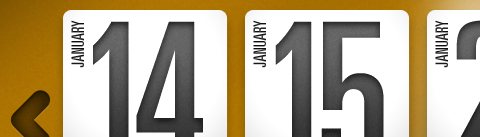
Not Forgotten: The Movie
大部分娱乐网站都使用Flash和不同寻常的导航菜单来吸引用户的注意。比如这个,导航项目被放在卡片上排列着。
Nick Tones
Nick Tones, 一个动态、多彩的,而且仍然保持了可用性的导航菜单。
woonky.ideas
这个阿根廷的设计机构把CD和书本放在桌子上,每一个代表着一个导航项目。当然只要我们把鼠标放上去,就会有信息告诉你里面是啥东西。
Gotmilk
这
个Flash网站的设计师呈现了非常具有原创性的东西。导航菜单被放置在一个缎带上,每一个导航选项有着简单精致的Hover效果。当鼠标移到图标上
后,被替换为图标所代表的栏目标题。对这个细节一般常见的设计会使用提示信息,这个网站的设计师没有随大流,而是使用了另一种方式来让它夺人眼球。
Spectra Visual Newsreader
一个色彩斑斓的美丽Flash菜单,加上出色的可用性。
NickAD
这个网站的亮点在于它十分独特和容易使用的导航。
Sensi Soft
令人称奇的作品集设计,出色的导航明显经过了深思熟虑,并且非常便捷。
4.高可用性的导航
tap tap tap
美丽的布局和菜单,还有出色的效果。
Apple
苹果的网站十分特别,尤其是因为它的导航布局。Mac菜单的设计十分令人惊叹,同时配有图片,很难想到有比这个更方便的在菜单中查找商品的方式了。
Alex Buga
访问者在这里可以使用摆放整齐的大幻灯片来查看新闻和项目。
CREASENSO
这个作品集首页上的内容非常简单,组织得十分易用。
polargold
有着令人眩晕的视觉效果的Flash作品集。由于采用了手风琴式的布局来展现内容,所以这个网站没有专门的栏目页面。粗大的字体强调了菜单项的重要性。
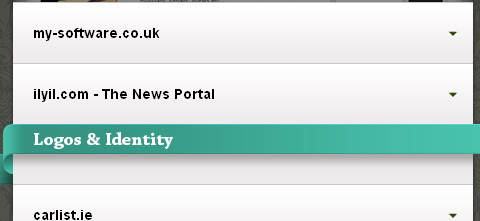
Colourpixel
Colourpixel的作品集有一个十分有趣的布局,它把所有的栏目全部组合到了一个页面上,你可以展开或隐藏任意的栏目,全看用户的喜好。
DVEIN
非常出色的Flash作品集设计。这个网站把所有作品全部组织到了一个有趣的环状滚动列表中。
Alexandru Cohaniuc
这个作品集因为它漂亮的布局而出色。手风琴式的效果允许用户在项目和作品中自由导航。
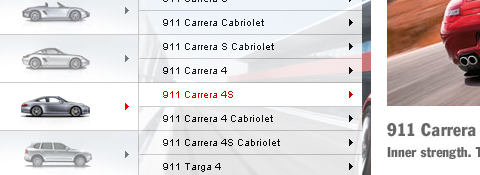
Porsche Canada
加拿大保时捷的网站有着非常体贴用户的导航,对于每一个菜单项都列出了很多子栏目。这个菜单的可用性和便捷性是十分高的。
Jeremy Levine Design
这个建筑设计作品集通过独特的布局让用户可以很容易的在网站中浏览。每一个菜单项有着很多效果和过渡转换,十分便捷。
firstborn
知名设计工作室Firstborn在他们的作品集中使用了横向可拖动的导航。这个导航方式同时也可以在浏览其他内容(例如缩略图)时呈现。
Benjamin David
这个作品集采用了垂直的幻灯片滑动和菜单切换进行组合。许多内容被组合放在了一个鲜明的菜单之中。
Thibaud’s Portfolio
另一个令人眩晕的作品集,十分有创意的导航。同时它还采用了色彩区分,相似的作品被组合在了一起。
Jason Reed Web Design
对于把许多信息塞在一个小空间来说,手风琴式设计十分有用。Jason Reed在他的作品集中使用了一个漂亮的手风琴设计来允许用户进行翻页操作。
Marius Roosendaal
另一个很友好的手风琴式菜单把作品项目分类聚在一起。
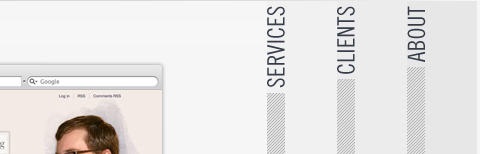
5. 垂直导航布局
Danny Blackman
Danny Blackman的网站常被认为是极其出色的作品集设计之一, 一部分原因就是其令人惊叹的垂直布局结构。
Tomas Pojeta
这个网站是另一个使用垂直布局的作品集,把多个页面合并成一个页面,允许用户垂直的从一个栏目移动到另一个栏目。
volll
Voll使用了有着美丽插画作为背景的垂直布局结构。
Mediocore
Mediocore是一个很赞的作品集,虽然比一般的垂直设计呈现了更多的内容元素,但仍然看起来很不错。
6. 对用户友好的侧边栏菜单
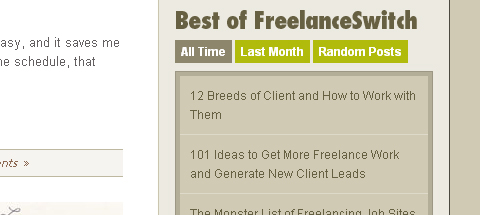
FreelanceSwitch
FreelanceSwitch采用了非常棒的菜单来组织他们的文章。
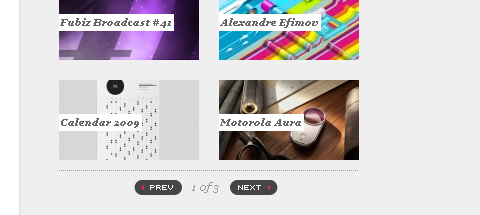
Fubiz
重新设计后的Fubiz有一个出色的侧边栏,使用了幻灯片式切换来在一个小侧边栏中呈现非常多的内容。
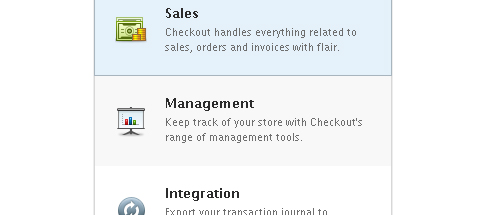
Checkout
checkout拥有一个贼棒的网站。在特色栏目中有着一个极其简洁的列表风格菜单,上面还有很Nice的图标。
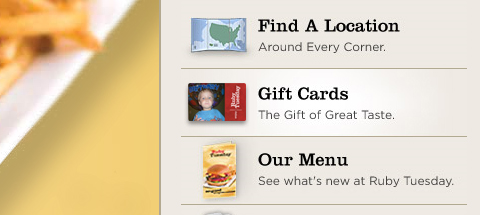
Ruby Tuesday
不错的网站——Ruby Tuesday。侧边栏菜单上有着特别的图标和光滑的Hover效果。
Concentric Studio
一个短小精悍的菜单还包含着滚动切换的效果。
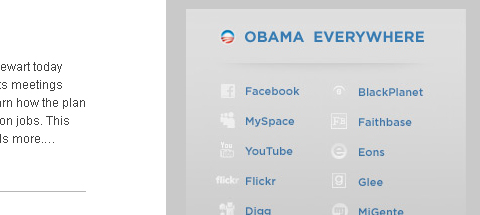
Barack Obama
奥巴马总统的网站有一个列表式的侧边栏菜单,拥有合理的文字间隔和不错的对比度。
GABBO DESIGN
另一个简洁、间隔合理的列表菜单。