以用户为中心的设计 |
这是UCDChina提前预览网页留下的存档,不包括作者可能更新过的内容。 推荐您进入文章源地址阅读和发布评论:http://www.uxstudy.com/20......f-expression/ |
||
|
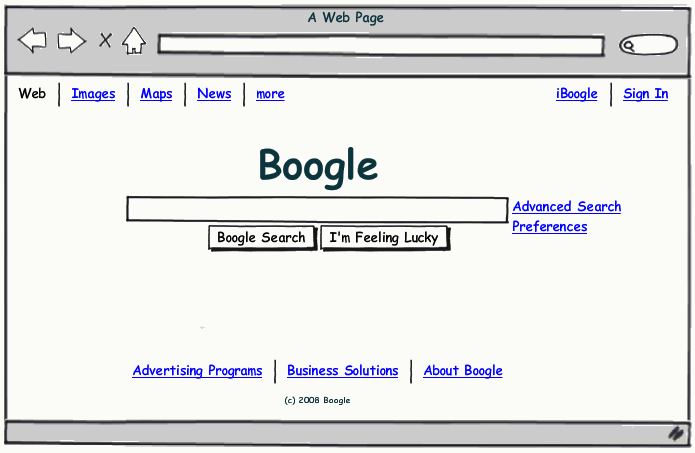
产品设计人员往往长期处于一种对话的状态。 首先是跟自己对话:我的想法是否正确?还有没有漏掉的地方?各个部分有什么关系?然后是跟UI设计、跟研发、跟boss、跟投资人……对话…… “我是这样设计的……”“我的意思是……” 一个简单的原型是一种非常好的表达方式,“我是这样想的,你看……”。这里要说的,就是一个很酷的工具。 Axure无论在制作效率还是最后的原型效果,以及文档导出等方面做到了非常杰出的程度。毫无疑问是完整web产品前期设计的首选。但是如果你只是要花草图,不需要对交互进行表现的话,还有很多工具可以选择,诸如Pencil Project (竟是一个firefox插件)这样的小工具,画简单的界面是小case了。不过还是不如Balsamiq Mockups这样让人眼前一亮:
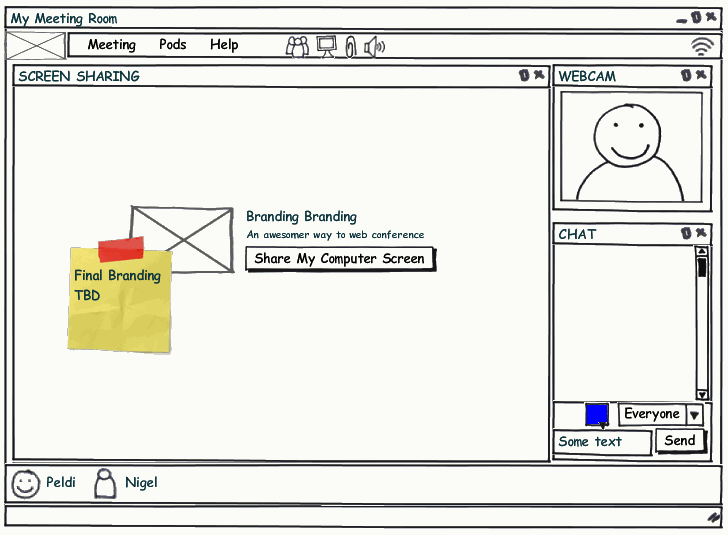
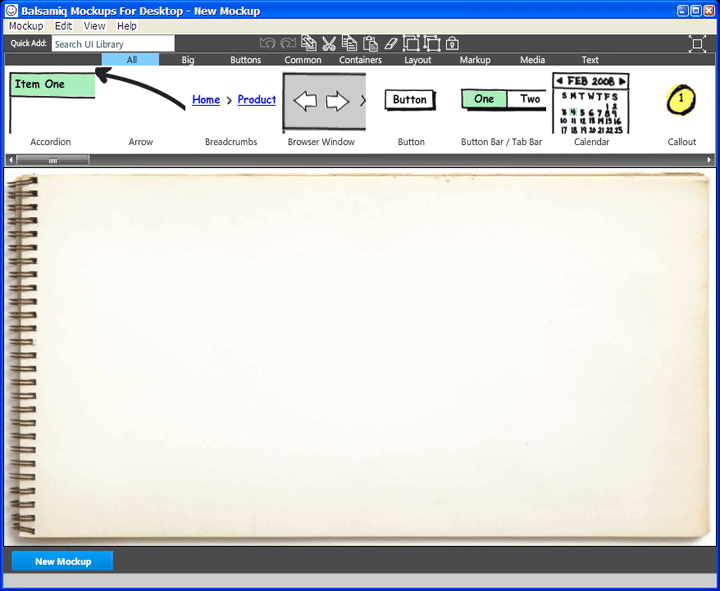
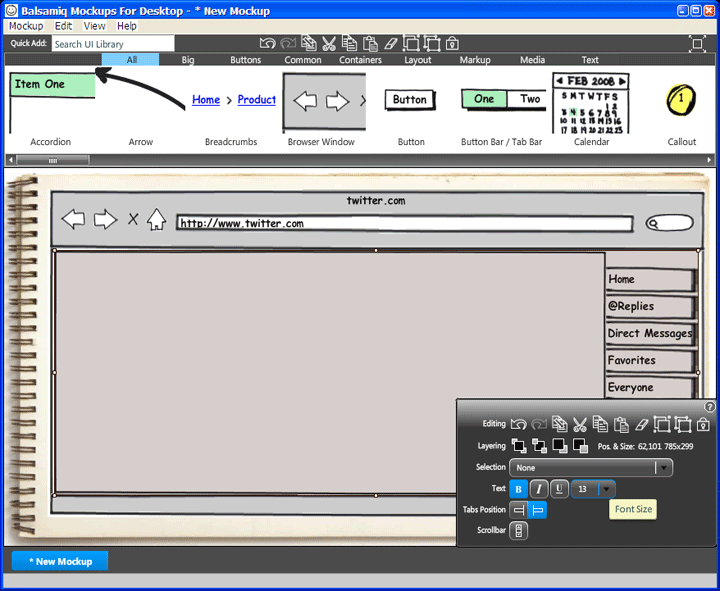
我个人是涂鸦狂,所以很喜欢这种风格。 如果仅仅只是做出来的效果酷,我就不推荐了。Balsamiq Mockups制作页面效果过程如最终效果一般让人愉悦。 Balsamiq Mokups是用Flex和Air实现的,在Mac OS, Linux和Windows下都能使用,有桌面版本、Confluence,JIRA,和XWiki中的版本。主界面非常简单:
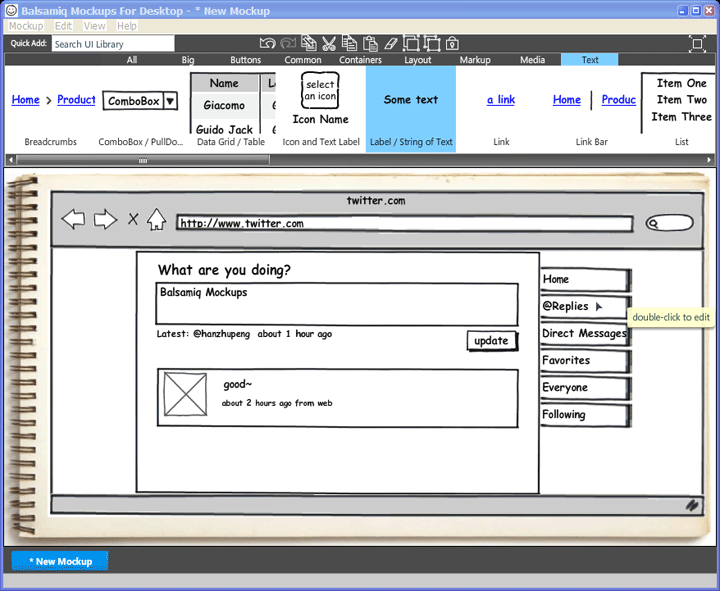
元素的内容修正也异常简单,下面的界面就是修改右侧的tab:
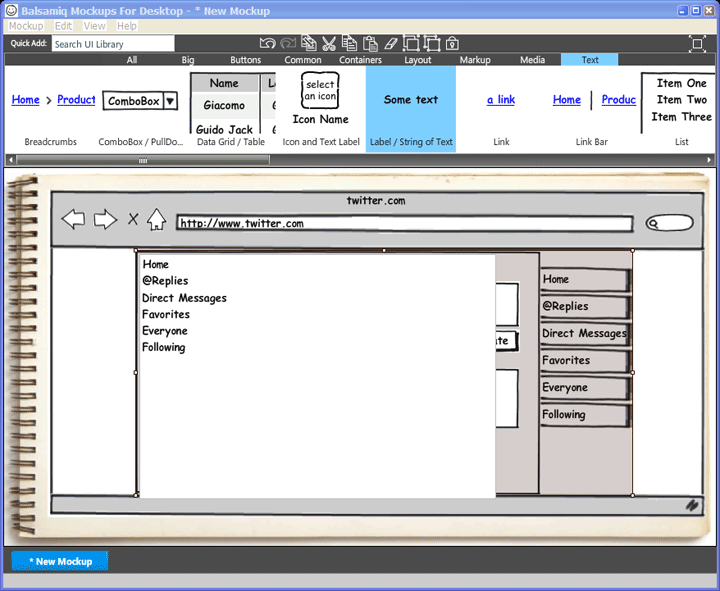
元素的属性修改也非常简单,注意右下脚的属性编辑框:
简单画了个twitter的页面,大概三五分钟就能搞定: 有人提到不能输入中文的问题,很简单:在Mockups的菜单里选择 View -> Use System Font 就可以了。 该软件的桌面版售价78美刀。作者意大利人Peldi说这款软件的设计就是用它自己来设计的,满足自己的需求。而在经济寒冷的2008年,从1,322位付费用户那获得了162,302美元的收入(其中12月份就有39,000美元),这充分说明: 1. 产品有自己的特色和正确的价值,就一定能有自己不菲的价值。 2.如果出于兴趣想自己做一个产品,不妨首先考虑下解决自己亲身遇到的某些问题,服务好自己其实也不容易。 (本文大部分内容来自主任前两天的另一篇blog) |