以用户为中心的设计 |
这是UCDChina提前预览网页留下的存档,不包括作者可能更新过的内容。 推荐您进入文章源地址阅读和发布评论:http://p.pnq.cc/ue/?p=185 |
||
|
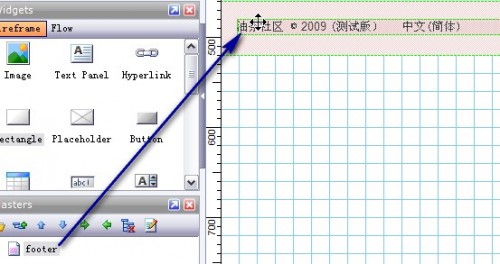
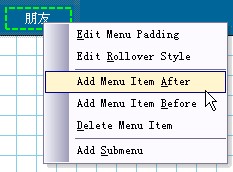
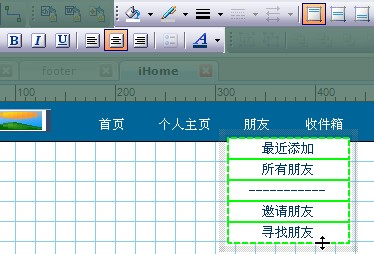
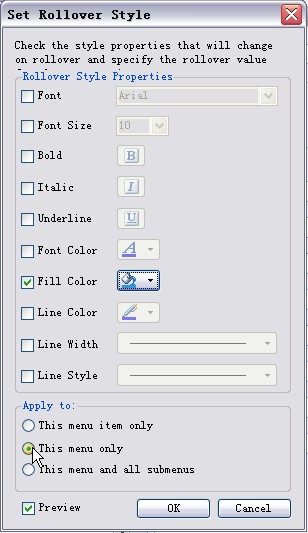
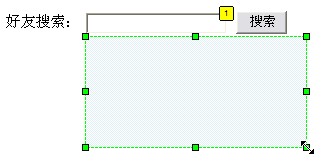
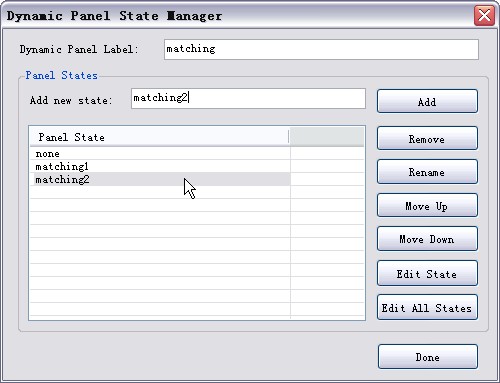
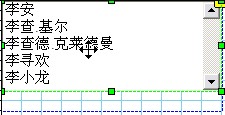
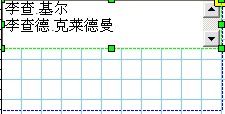
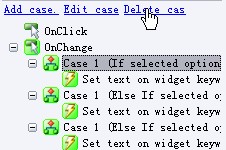
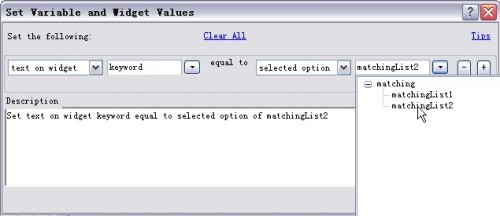
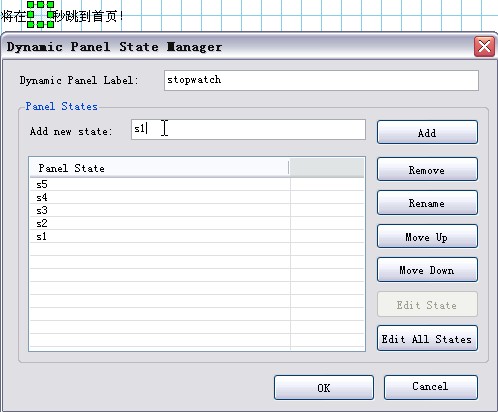
上下文链接:交互设计文档-1:经验和设计工具、交互设计文档-2:设计工具的选择 、交互设计文档-3:Axure线框图实例 上篇用SNS未登录首页的实例介绍了Axure RP Pro制作线框图(Wireframe)的基本操作方法,嗯,那只是个入门。这个工具更多的“好东西”在这篇,以及在大家自己的研究之中。下面,我就把我所用到过的“好东西”先来分享分享,嘿嘿!
据称Axure是目前Windows系统最好的原型设计工具了,它的强大就在于这些交互事件,远不止我说的这些。欢迎大家继续研究、发现和探讨。
|






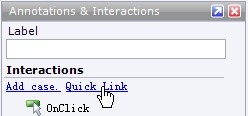
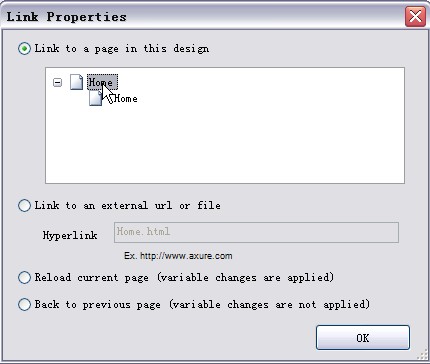
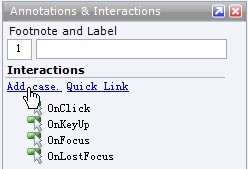
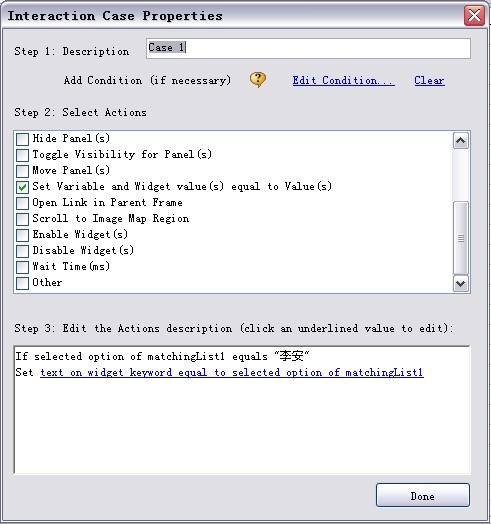
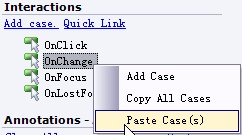
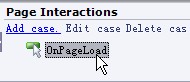
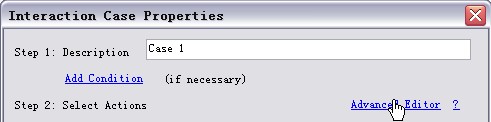
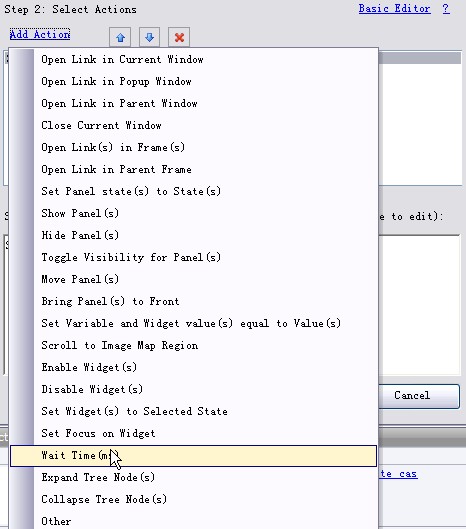
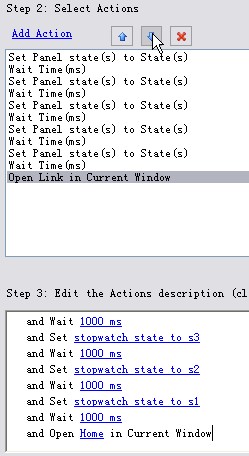
 为菜单加上链接,我们选择菜单选项“首页”,再选择Interactions(交互)事件中的“Quick Link”
为菜单加上链接,我们选择菜单选项“首页”,再选择Interactions(交互)事件中的“Quick Link”







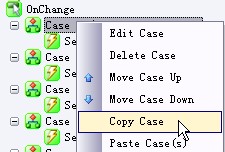
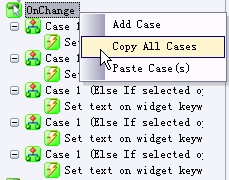
 和
和















 终于收尾了,撒花~~~~
终于收尾了,撒花~~~~




