以用户为中心的设计 |
这是UCDChina提前预览网页留下的存档,不包括作者可能更新过的内容。 推荐您进入文章源地址阅读和发布评论:http://www.ueui.com.cn/us......itecture.html |
||
|
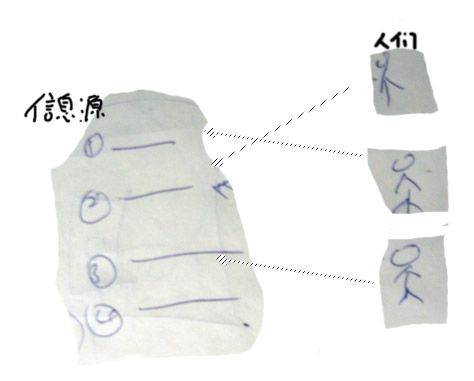
“信息架构”一词向来争论颇多。从概念、范围、应用,职业划分等多个维度,每个人都有不同的解释,就像当年的Web2.0那样。 对“信息架构”兴味盎然的人仍不在少数,我属其一。 通俗的说,每个人对各种信息有不同的需求,有人觉得1号信息重要,也有人觉得2号信息更有用…… 那么这堆信息该如何呈现不同的人们呢?
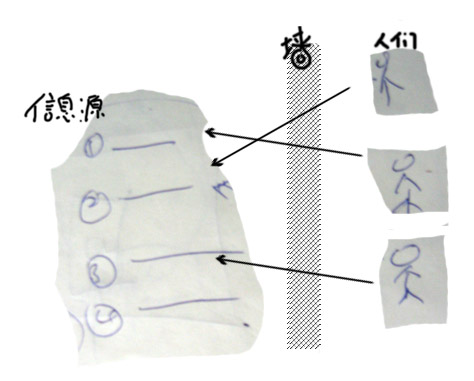
我们可以抽象的理解为:通过一堵“墙”架起了“人”和“信息”的桥梁,使之各自找到需要的信息。
这堵墙亦可以理解成一个广义的“界面”,它就是传说中的“信息架构”!(奇遇的手稿已被我撕下珍藏) 信息架构和信息架构 基于互联网产品的信息架构分为2种:静态展示型和交互型。 后一种架构比前一种更难设计,因为信息是流动的。 此外,整理了一些信息架构的有价值的文章、摘要和随笔 IBM出品的3篇经典: 人们会抛给您大量的数据和内容,希望您能够完美地将其组织在一起。信息架构师需要充当很多角色,而研究和分析能力对成功完成所有这些工作至关重要。——摘自 信息架构本质,第 1 部分: 数据和内容的两难抉择 信息架构的轻松一刻(轻松"理论",寓教于乐。注意:以下内容纯属巧合) 经常有人读《web信息架构》有感,而且篇篇都跟动物有关。今晚的动物世界将继续探讨稀有物种的归宿《敢问北极熊,路在何方?》。 信息缘何扑朔迷离?体验为何如此之烂?网站背后的信息架构 告诉我们幕后真凶不止一个:业务架构、信息架构、技术架构都有责任。 信息架构的流程引入是很有必要的。它告诉我们为什么交互算过得去,但网站还是那么烂的原因:交互只能解决一个需求,但用户需要的是一串串需求。注:一串串指糖葫芦、羊肉串等“串”类食品,你,就是那个穿串串儿的人。 “主体间性”在前台,“主体性”在后台。“主体性”可以简单解释为“我,我的”;“主体间性”可以简单解释为“朋友,朋友的” — 麦田对《facebook模式的SNS架构特点》的理解…有点绕口令的意思。 “基于文章内容的重构,将是以后很多以媒体为定位的博客要做的事”这是Tony对博客架构的媒体局限的结论。 在《浅析facebook的信息架构》 中,白鸦首次将抽象的“信息架构”结合实例facebook,并采用色块来表现信息区域,进行归类、划分,使之具象化。 打乱信息架构的因素有许多,计划总也赶不上变化,这就是奇遇同学当年的无奈:“合理构建了信息结构,为何还去扰乱? ” 还有还有 …… 待热心的同学们继续补充 |