以用户为中心的设计 |
这是UCDChina提前预览网页留下的存档,不包括作者可能更新过的内容。 推荐您进入文章源地址阅读和发布评论:http://webteam.tencent.com/?p=828 |
||
|
“模板化”——这也许是视觉设计师通常最不愿意听到的概念,先入为主的会产生“批量生产”、“体力活儿”、“限制思维”等概念,总之都比较负面。但为什么在这里要讲这个问题,不仅仅是站在视觉设计的角度,更多的是从产品整体包装营运进行考虑的。产品通过“模板化”的运用,让整体形象和用户体验都能较好的保持一致。那么,留给设计师的只有机械的执行么?不,即使模板化,也要有我们独特的见解,就拿会员项目近期发生的一次尝试说起吧。 模板化专区,这个由来已久的概念先行于会员的游戏专区。在此不得不提一下之前的游戏专区。会员游戏专区主要是为QQ会员身份的用户提供一些“优先体验”、“游戏试玩”、“礼包发放”等功能,根据不同的游戏有不同的特权体验。之前都是不同的游戏专区设计不同的交互和视觉,加上重构的周期大概是4-5个工作日,再加上程序和测试,视觉设计师接到需求到产品上线,至少是一周多的时间。 最早提出模板化概念,大概有这么几个原因: 1:需要让用户在视觉上感觉更整体化,更专区化。之前不同的风格,更容易让用户觉得像某某活动,少了专区的感觉。 但是这种想法刚诞生的时候,大家并不是都特别赞同,主要有这些顾虑: 1:“游戏”这个题材,本身是跳跃的,活泼的,它有自己的个性,自己的风格,千篇一律的模板化设计,会不会使用户审美疲劳,失去对该游戏的好奇心。 不过,带着这些疑问,我们还是进行了初步的尝试。 首先是“QQ飞车”这个项目,摆在我们面前有两个问题是值得考虑的: 第一,要让页面视觉统一,突出专区概念,那我们专区和专区之间一定要有相似性,这样才能让用户印象根深蒂固。
对于每个游戏有不同风格,不同质感,这是无可厚非的,那要形成统一,除了基本交互一样,还想到要定义一个专区的统一元素,那就是游戏专区的logo,但后来由于感觉单独的logo形式比较喧宾夺主,就换成插卡形式。淡化了它在形式上的表现,但依然达到了统一元素的作用。
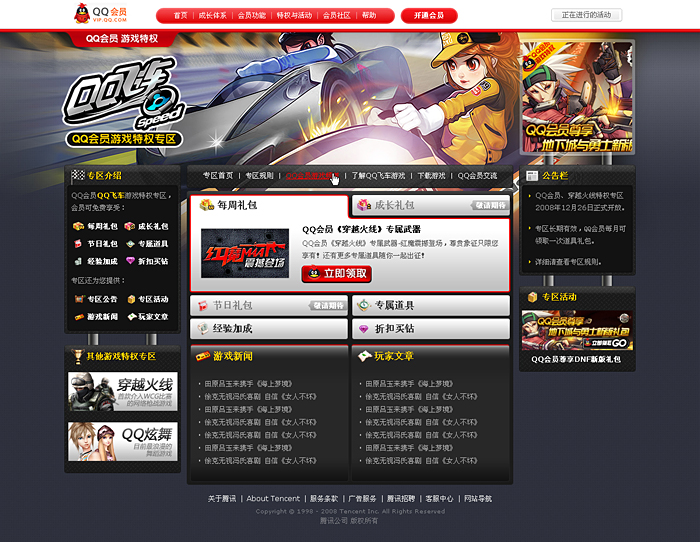
第一个专区顺利上线了,视觉设计和重构加一起也是一周左右的时间,还看不出时间优化上的成效,第二个专区的需求很快到来,由于有了前期的模板,原本3天左右的视觉设计时间,只用了1天就搞定交给重构,虽然质感,色彩都有很大变化,但由于基本框架不用动,时间还是大大节省了。
目前”模板化专区”已试运行了1个多月,这里随机采访了两位参与过此项目的设计师。 设计师1:妖精 在“会员游戏专区”还没实行模版化的时候,几乎每次的设计需求都要花上一天的时间与产品讨论交互稿,然后收集资料完善交互。由于产品经理想法天马行空,很多时候也不能完整的表现在交互上,造成视觉设计稿完成后,还需要反复修改很多次,这样需求制作时间就延长了,也影响到之后的一系列制作上线时间。
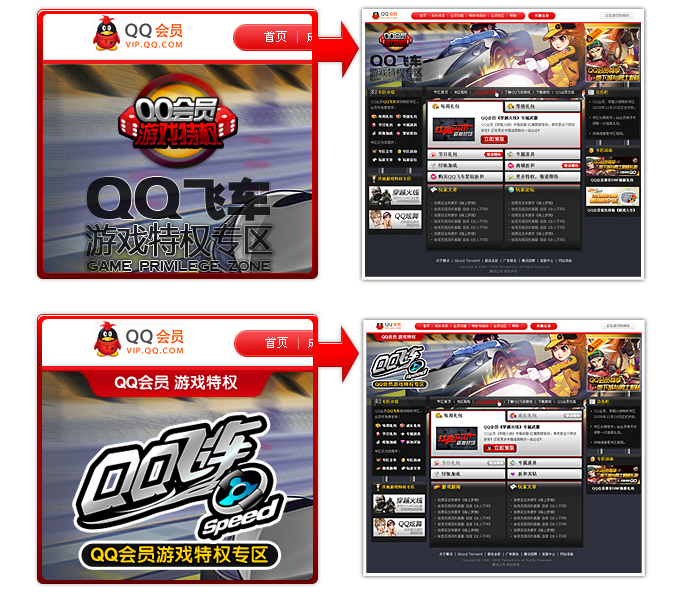
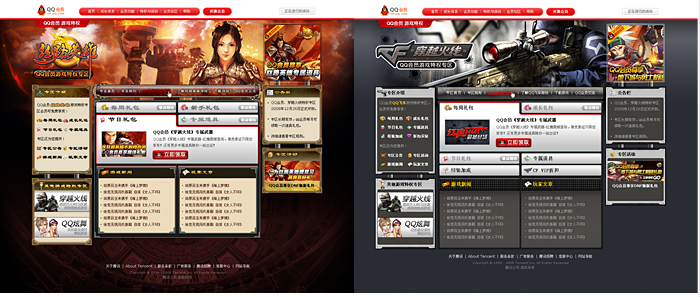
今年2月,游戏专区开始对制作一套专门的模版行探讨和研究,如何把会员自己特有的想法和既有各个游戏的类型做融合。这是一个可以肯定和坚持的路线,即提高各环节工作效率、又满足各种用户,何乐而不为?模板交互的产生,经过了很多讨论和修改,让专区的表现更加准确,更加完美。现在游戏专区有了自己的模板。 第一: 【丝路英雄模板 & 穿越火线模板】 第二: 最后,说说个人对模板化在会员活动中的未来发展想法。会员有许多不同活动的页面,生活的、游戏的、功能特权的。怎么让用户看到这些页面第一反映就知道这是会员的活动?如何让会员不同活动有着统一的联系和关联,成为会员的一大特征?模板化就了一个必然的思考。它能让同一种类型的活动用另一种新的形式在用户面前展现,而有不缺一种“系列”的感觉。这样对会员以后发展更多特权活动带来了有利的设计支持。它能节省设计,重构,开发的时间。提高设计师的思考能力,也能让每个活动有另一种的创新有序的设计和执行。 我们必须清楚活动内在的共同之处,然后做好交互设计,不断优化模板,这样才能更好的做好会员活动模板化道路。其实目前,会员在不同的活动中都逐渐实行这样的方法。在优先体验的特权活动中,就采用了模板化的设计模式。在看不同优先体验内容的活动中,既能看到它们的特权特性的展示,又能让人觉得这是一套统一的特权体验,而且在不断更新新的内容。 设计师2:三可 模板化之前,对游戏专区的定位依旧是当成常规活动来做,风格多样。这样的好处是能够充分展现各游戏的风格氛围。然而也少不了很多弊端:原则上一个游戏专区的视觉设计需要2天左右,包括首页和子页。但设计稿难免会有修改,除了单纯视觉上的修改外,再加上产品本身存在很大的不可控因素,产品经理的传达会存在误差等等,这些都会导致页面内容的反复导致设计稿的反复。如华夏页面一个模块的内容就如此反复。
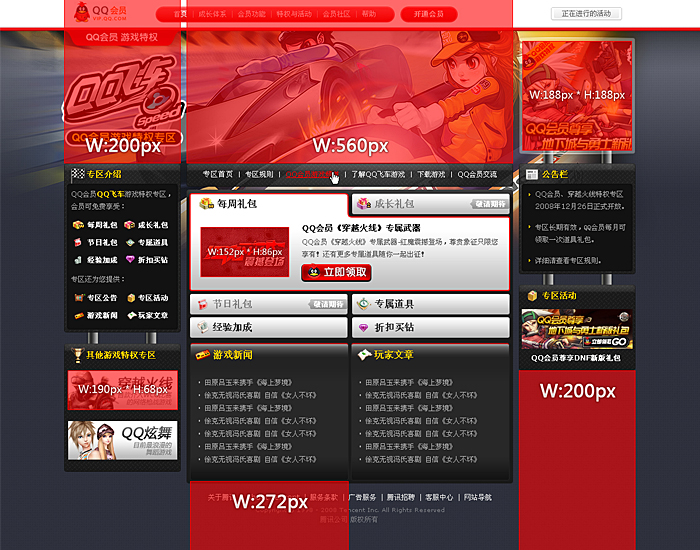
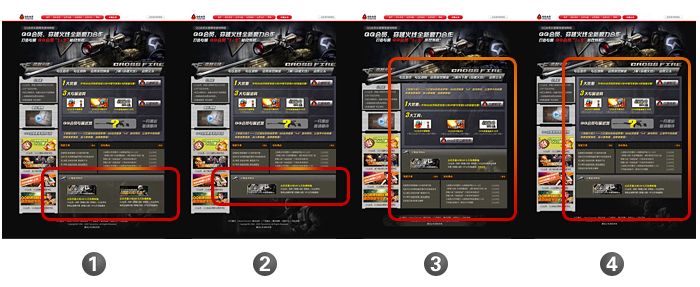
如此一来,一个专区的实际视觉设计周期会达到3-4天。 模板化之后,最大的感受就是从起初的反复修改到如今的基本上一天之内就能把稿子定下来。大大提高了工作效率。也使得各个游戏专区更加统一。拿穿越火线游戏专区来说,之前没模板花的时间是3.5,其中除首页外还有3个子页面。由于交互内容的不断变更而导致的内容区域板块调整,首页总共出了4个版本,如图所示。 【四稿对比图】 然而新专区完成所有页面只用了1天,工作效率大大提高。音速专区,基本上产品经理只用发一个需求文件就可以。修改也从起初的大调到微调。 游戏专区的模板化对于设计师来说可能少了一些个人的发挥空间,然而从产品整体的设计风格上来说得到了统一。也减少了后期重构和开发的投入,大大节约了成本。从视觉设计上来讲,一个模板类的东西,会对视觉的展现会有一定的约束性,每个游戏的风格不同,用一样的模块表现不同的游戏除了样式上的变化就没有更多的设计发挥空间,比如说一些不规则模块等比较自由的设计排版,模板化会让页面陷入死板的僵局。但模板化对产品本身带来的好处是显而易见的,也是游戏专区化的趋势。 现在看来,模板化专区,的确是一劳永逸的办法。相信我们会慢慢的完善。 对于模板化专区的未来,也许不只是运用在游戏专区,以后生活专区,某某频道专区都有可能涉及,所以在“模板”的定义要更加的灵活,我们可以进行更详细的分类,还是拿游戏专区来说,现在都是统一交互不同设计,以后也许我们根据游戏类别来进行交互的改动,比如rpg的是一种交互,射击的又是一种交互,尽可能给用户带来统一性的同时创造更大的视觉冲击力。
那么,对于“模板化”概念的意义是毋须质疑的,视觉设计师作为整个环节中的一部分,也起着举足轻重的作用,我们不会是单纯的视觉执行者,更负有项目推动,产品完善的重要使命。 |