起因现场:http://www.flickr.com/photos/fenng/3409309938/
起因:白鸦说fenng找的blog模版土鳖,冯大辉截图反击说UCDchina才土鳖呢,
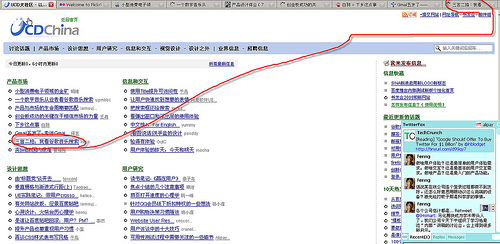
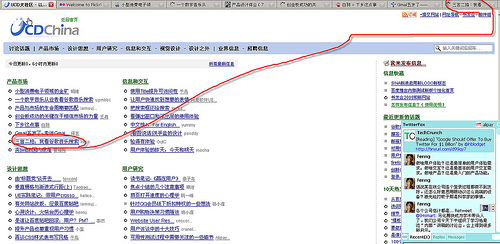
Fenng的截图:《一个宽屏用户的鼠标长途奔袭..》


白鸦 說︰
哈哈哈。 说你土鳖吧,你还不服。
这个问题是这样的:
1、在1024下,中间没有空档。主要用户群的分辨率是1024,你是非主流用户。
2、左边如果不采用固定宽度,在宽屏下会被严重拉宽。 阅读区域太宽,对阅读者的眼睛是不健康的。
你可以看看google、百度的搜索结果,以及google reader、gmail,内容区域都是固定宽度的。
我们的宽度综合了1024下的效果,和人眼最合适宽度的数据,作了稍微比google宽一点的 调整。
3、左边是主要的内容显示区域,用户要阅读的地方。 右边是辅助内容,不重要。
一个页面能只有一个重要的区域。 所有就让辅助内容在最右边呆着,免得干扰左边内容。
改天,给你上上课。你太土了,以后再提这种问题会被人鄙视的。我都不好意思了
下周让你在咱们的眼动议下看看你的三栏blog,读者是多么的注意力不集中 …
發表於 10小時前。 ( 永久連結 )
一 ,我不喜欢掺和讨论,不过手头有一些客户的数据,就说两句。
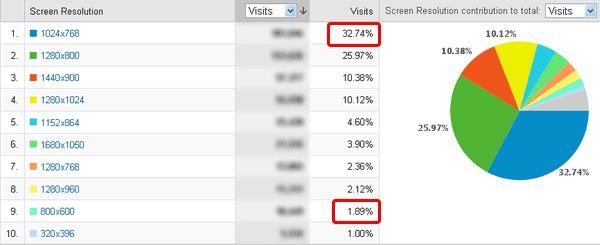
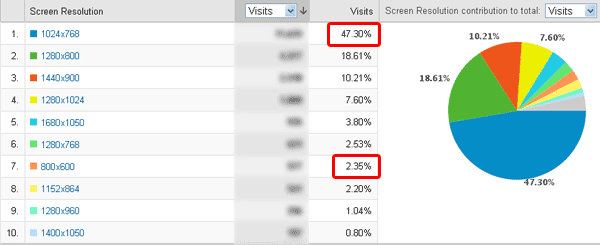
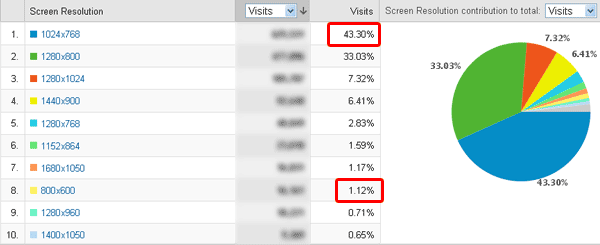
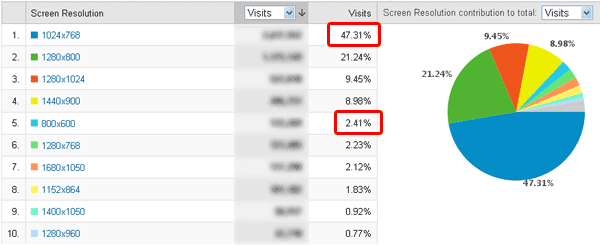
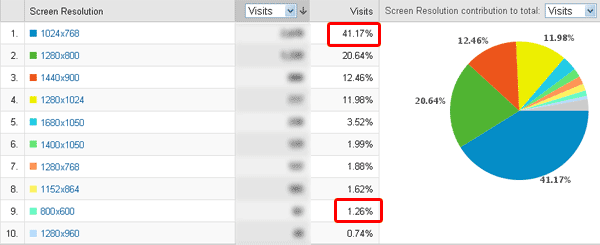
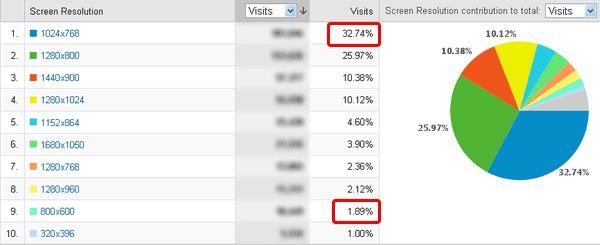
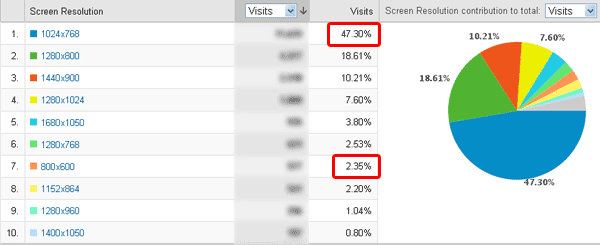
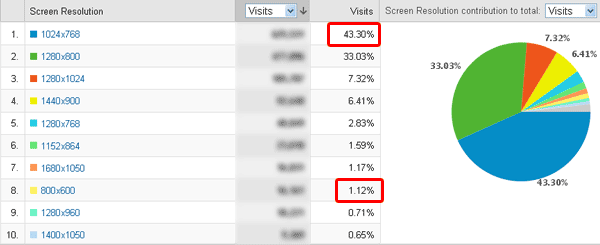
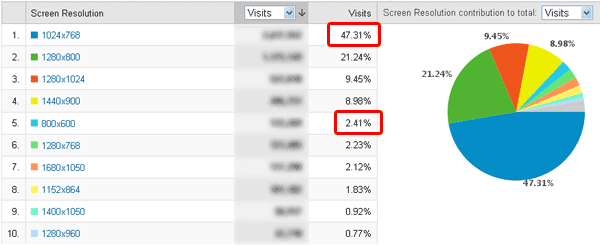
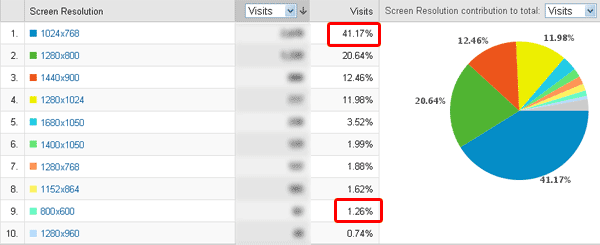
1. 1024是主流设计屏宽,但是1024及>1024分辨率的用户并不是主流用户。数据截图如下。
| 图片no |
网站类型 |
用户群 |
日Pv区间 |
大于1024px分辨率用户的比例 |
等或小于1024px分辨率用户的比例 |
| 1 |
靠seo的垃圾站 |
随机 |
4位数 |
51.7% |
48.3% |
| 2 |
求职招聘,社区 |
学生 |
百万以上 |
53.6% |
44.4% |
| 3 |
高端金融类 |
金融商务 |
百万以上 |
50.3% |
49.7% |
| 4 |
技术类blog |
技术类 |
3位数 |
57.6% |
42.4% |
| 5 |
国外华人社区 |
国外华人用户 |
百万以上 |
65.4% |
34.6% |
数据日期区段:2009年3月4日~2009年4月3日。
结论: 屏宽分辨率等于或小于1024的用户为超过平均数,已经是非主流啦。
NO 1: NO 2
NO 2 NO 3
NO 3 NO 4
NO 4 NO 5
NO 5
二 “左边如果不采用固定宽度,在宽屏下会被严重拉宽。 阅读区域太宽,对阅读者的眼睛是不健康的。”

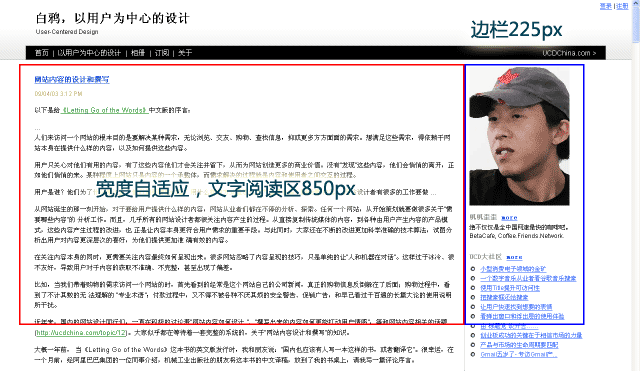
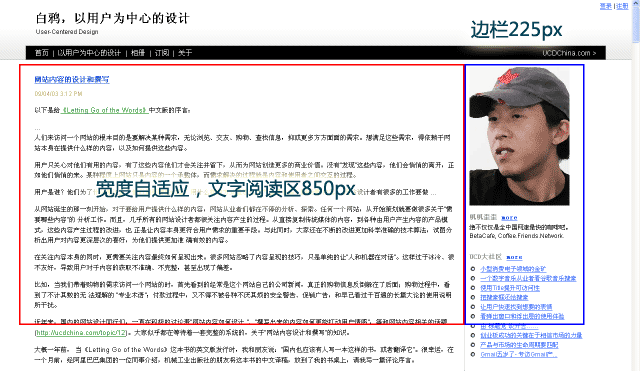
截图是白鸦个人blog:http://uicom.net/blog/ 在1280屏宽分辨率,ff浏览器下的效果。
页面结构为宽度自适应设计,阅读区域宽达850px,每行约70个汉字。
“阅读区域太宽,对阅读者的眼睛是不健康的。”这句话非常正确的。
850px宽的文本阅读区,会让用户变成摇头电扇不说,阅读时注意力难以集中,耐心下降,容易跳行,行首行尾无法正常衔接,阅读连续感被破坏。
屏幕阅读本来就比纸本阅读的速度慢,用户对内容的耐受力也会下降,失败的阅读区设计会赶走很多用户。
到底阅读区域的宽度为多少是合适的?
请看下面这篇翻译的论文《CAI课件里电子文本的设计原则》作者:Liu Zhanrong, CCRTVU
“对于设计电子文本,本文主要提到下列看法和建议:
- 理解电子文本和书面文本没有本质上的区别;
- 屏幕上的阅读速度比在纸张上阅读同样的文字要慢20~30%;
- 文字字体和布局本身诸多因素(如行距、字体、字号大小等)的变化会明显影响用户的阅读速度和对阅读的态度;
- 小号字体比大号字体更容易阅读;
- 文字行应该较短,在8~10个英语单词之间;
- 文字应该采用句法移行方式;
- 文字应该以语意(意群)为单位来显示(如一次一个概念);
- 文字特征如黑体、斜体、字号等如果适当运用可以起到突出显示、吸引注意力的作用;
- 文字应该与左边距对齐;
- 文字显示应该大小写体综合使用;
- 应该避免使用跳跃式垂直滚动的方式;
- 平稳式垂直滚动可以用来浏览或查阅窗口里的内容,而不宜用作主要显示方式;
- 使用垂直滚动方式时,应该采用高于用户喜欢的20%的滚动速度,否则静态显示更有助于用户理解所显示的内容;
- 水平滚动应该采用20个字符的窗口,每次向前滚动5个字符,应该由用户来控制滚动速度;
- 教学辅导性文字材料里的交叉参考有助于用户浏览获得除主材料之外的更多辅助材料;
- 用户在前三次接触交叉参考资料时的作用不很明显;
- 计算机屏幕上显示文字材料时的位置是很有讲究的。”
- 英文单词的平均宽度为6~8,8~10个英文单词的字符数为60~80,加上空格,折算为汉字,文字行宽度在30~40个汉字为合适。
- 传统纸本阅读,(请随便拿起几本本最常见的32开的中文书,数一下每行的汉字数,)在30~35之间。
- 30~40个字符,以字号为较便于阅读的14px来计算,加上浏览器默认字间距,宽度为450px~630px之间最为合适。
- 结论:阅读区域的宽度为450~630px,每行30~40个汉字是比较合适的。其它相关(如行距,屏高,提升阅读速度,文字阅读的水平与垂直滚动 方式,有兴趣的同学可以在上面的论文中找到一些参考理论。)
三
你可以看看google、百度的搜索结果,以及google reader、gmail,内容区域都是固定宽度的。
我们的宽度综合了1024下的效果,和人眼最合适宽度的数据,作了稍微比google宽一点的 调整。
左边是主要的内容显示区域,用户要阅读的地方。 右边是辅助内容,不重要。
一个页面能只有一个重要的区域。 所有就让辅助内容在最右边呆着,免得干扰左边内容。
先看下表
| |
应用特点 |
布局 |
左栏 |
中栏 |
右栏 |
| Google搜索结果页面 |
快速查询 |
两栏(右侧为纯广告区域,没有应用性功能,无产生性内容,所以右栏不能算真正意义上的一栏。通用搜索结果页面的功能布局实际上是单栏) |
主功能区,阅读区宽度固定 |
|
只有广告 |
| Google reader |
阅读,分类索引 |
两栏 |
功能区,宽度固定 |
|
主阅读区。
ie6下阅读区宽度自适应,ff下阅读区宽度固定。 |
| Gmail |
列表检索,管理,分类。 |
两栏 |
功能区,宽度固定 |
|
主操作区。宽度自适应。
当屏幕宽度缩小,只有显示正文(次要信息)的显示区域被减少了。 |
| UCD china |
分类索引,信息列表 |
三栏 |
信息列表
宽度固定 |
信息列表,
宽度固定 |
操作区,辅助索引,宽度固定,绝对居右。 |
1 关于google的3个应用,内容区域宽度都是固定的说法是不客观的。
2 不同的产品具有不同的应用类特点。
如何布局取决于每个区块的不同属性、功能性、主次性,产品所有者的资源与优势,以及该应用的战略,时效等要素。
将其它成功的应用随便拿来佐证比较的做法是不科学的。
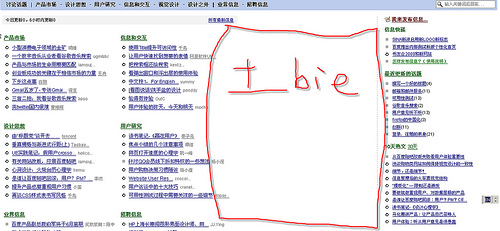
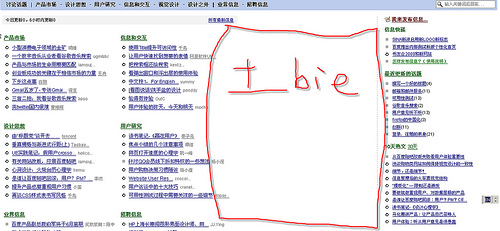
3 fenng所指出的问题症结所在 是指“页面布局中间的大块留白”。而不是“单个内容/功能区宽度是否固定的问题”。
4 “布局是否居中,整体宽度是否固定” 和 “某栏功能区宽度是否固定” 是两个论题。
5 google的上述应用中,只有google 搜索结果页面存在布局中间留白的问题。
6 从视觉布局特点上:
- Google右栏的信息数量、区域面积 与左栏比较 差异很大,右栏在视觉上的比重很轻。
- UCD china是一个三栏网站,从信息数量和区域面积上(信息价值这个我就不好判定了),左边和右边是份量相当的。 和google 左重右轻的特点 没有可比性。
- 所以UCDchina 这样的留白处理会在视觉上造成不适,而google不会。
7 从功能布局特点上:
- 搜索结果页面要求便于集中快速查询,所有功能和内容都集中在单栏就可以完成。
右栏的广告 在功能性,使用价值 与左栏都没有可比性。
- 而UCDchina 左侧两栏是主要信息区。右栏是辅助索引和操作区,其中包含了:全站检索,内容发布入口,登录,订阅这4个网站中最重要的操作区域。
- 所以UCDchina 这样的留白处理会严重阻断用户操作的连续和流畅性,而google没有这个问题。
8 体现页面中视觉重心,引导用户视觉轨迹的方法有上百种。
强迫用户去看什么, 把你想给用户展现的和用户需要用到的区域之间划上一条银河显然不是个好主意。


 NO 2
NO 2 NO 3
NO 3 NO 4
NO 4 NO 5
NO 5