以用户为中心的设计 |
这是UCDChina提前预览网页留下的存档,不包括作者可能更新过的内容。 推荐您进入文章源地址阅读和发布评论:http://blog.rexsong.com/?p=6041 |
||
|
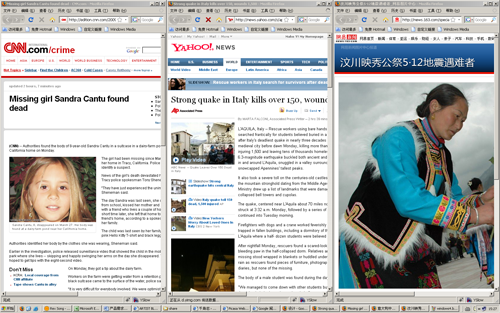
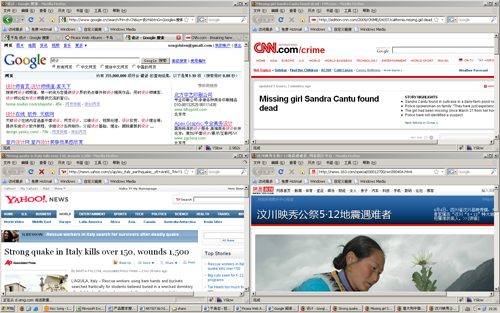
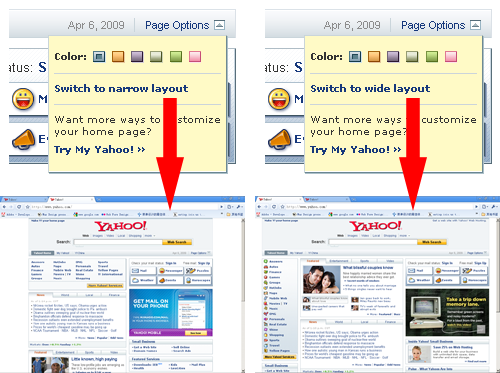
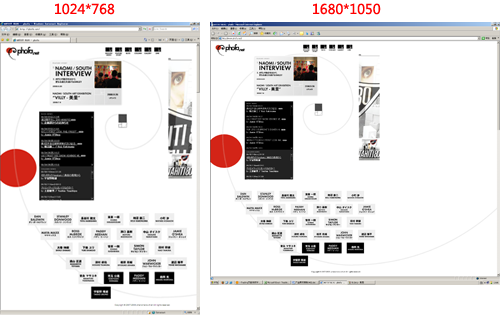
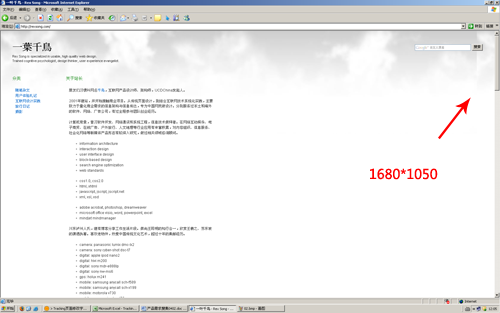
上回说到“大屏幕浏览页面的良好体验,本就应该用户自己调整窗口。” 根据屏幕不同大小,缩小窗口出横向滚动条在所难免,但理想情况下,页面应该能适应不同客户端浏览器和分辨率。实际操作通常又有三种情况:版面自适应、视觉自适应、内容自适应。 在windows系统任务栏空白处单击右键,有如下图的菜单,分别提供有“横向平铺窗口、纵向平铺窗口”的功能,根据激活窗口个数按需切分屏幕。如果没记错的话,自win2000就已经用了,更早没试过。虽然那会我们用的显示器大些才17′,但在多窗口工作时确实方便。 版面上自适应Information Architects Japan在06年提出web设计95%是排版的观点,如果精确理解,指呈现部分信息架构之下“信息设计”的范畴,俗称排版。因为我们都了解广义上的web design不仅要看还得有动,其实有个很大的知识框架做支撑。 web排版相较平面的优势在于数据灵活性,理论上可以实现只维护单个页面,然后通过web技术来实现多种排版表现。在实践中获取点滴信息设计基础之后再来看这个问题,感触颇深。 现实网站中,越重要的页面模块越多,排版难度也就越大。比如门户网站首页,我很少看到自适应的,大概是雅虎网站改版开了先河。分别使用narrow layout和wide layout两种模式,适应800和1024px分辨率,根据客户端请求分析再输出,即在自定义基础上实现了自适应。 视觉上自适应视觉上的处理相对简单,通过超大图形先适应大分辨率,然后向下兼容。即可以实现在不同分辨率下看到不同的整体效果。如果处理得当,在小分辨率下将更显大气,用户某天突然用大屏幕也许会有额外惊喜的良好体验。 Phofa.net是日本搞艺术的网站,下图是首页分别在1024*768和1680*1050两种分辨率下的截图对比。多屏拼接而成,可以清楚看到整体表现视觉风格与VI体系的完美融合,简洁有力。 还有我06设计的个人网站例子,顶部平铺其实是张1600*345规格的天空图案,中间没有循环,因此比较逼真。只有在更大分辨率上才露出马脚,比如下图是在1680*1050中的效果。 更早这个05年设计的个人网站是实验品,通过黄金分割比例实时自适应,实现在任何分辨率下都有最佳视觉效果。当时主要研究使用div做高级布局保证可访问性,向下兼容良好,设计理念现在也不过时,前不久还看到有文章探讨黄金分割。 内容上自适应其实关于过宽、过窄我想很早已被设计师注意,因为CSS2中专门有针对高宽的min和max定义,只不过因之前很多浏览器支持不好而用的少。尤其max-width, min-width语法的优势,在自适应中排版中可以得到充分发挥,当然也还有其他方案。 也许有同行记得,曾经让所有浏览器支持max-width还是重要解决方案。当解决了外层容器的宽度问题,里边就等同于主流分辨率场景。要做自适应,必然有个模块的内容不能固定宽度,关键处理好里边信息的呈现即可。总结起来有如下三类:
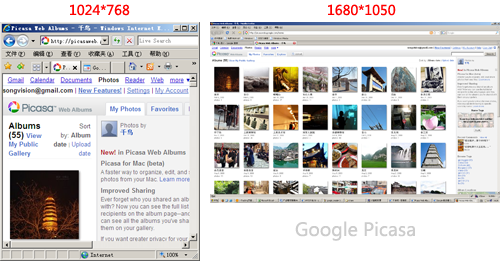
注意,举例中宽度底线不是以出横向滚动条为判断准则,因为容器有被强制撑开的情况。Google产品线处理相对较好,更多案例可以参考Junyu总结的宽屏幕下的Web设计。 其实还有类宽度同时有底线和上限控制的特殊情况,但向下兼容和维护是个问题,比如05年底的这个最窄770px最宽1024px经典布局。同时灵活意味着控制成本,也因此成熟案例少见。 |