以用户为中心的设计 |
这是UCDChina提前预览网页留下的存档,不包括作者可能更新过的内容。 推荐您进入文章源地址阅读和发布评论:http://www.5gme.com/space......id-56415.html |
||
|
Chapter 3 好的开始:主页 主页的5个主要功能: ² 标识网站,建立品牌:logo、名称和口号tag line ² 设定网站的基调和个性:视觉风格、颜色、图形、排版、写作风格和文字 ² 帮助人们了解网站主题:谁的网站,这些人是谁,这个网站是关于什么的 Ø 一个好的主页可以迅速阐明网站主题 Ø 一个好的主页主要由链接和简短描述组成 ² 允许人们立即执行关键任务 ² 有效且高效地将每位用户引向正确的路径 Ø 将人们急需的表单放在主页上 Ø 表单一定要位于页面的上方 Ø 将搜索放在访问者期望的位置——页面顶部 人们希望搜索框位于右上角,或是位于左侧导航栏顶部靠左的位置。 Ø 有效且高效地将每位用户引向正确的路径 关键原则:1)使用用户的语言;2)避免让用户猜测该点击哪个链接 Ø 从内容开始“自底向上”创建网站——不只是从主页开始“自顶向下”的方式 可以制作一个内容详单或内容分析列表,列出网站中现有的所有内容。然后使用卡片分类法看看用户将如何组织这些内容,并让其为他所创建的分组命名。
小结 1. 不要期望用户会在主页上阅读很多文字; 2. 用很少的几个词清晰地传达网站的身份和品牌; 3. 很少有人会去阅读主页上长篇的公司使命说明; 4. 选择合适的视觉风格、颜色、图形、排版、写作风格和词汇,并通过这些设定网站的基调和个性; 5. 好的主页可以迅速阐明网站主题; 6. 好的主页主要包含链接和简短描述; 7. 允许人们从主页开始执行关键任务; 8. 确保表单即使在小屏幕上也能被看到; 9. 将搜索放在人们期望的位置——顶部; 10. 在用户只想获取网站信息,不愿填写的表单时,绝不强迫; 11. 使用用户的语言和清晰的链接,有效且高效地将每位用户引向正确的路径; 12. 创建网站的方式可以是自底向上,也可以是自顶向下。
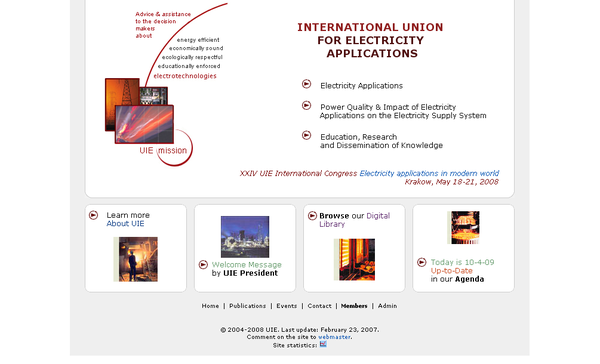
(放一张今天看到还比较符合上述原则的网站首页~)
Chapter 4 向目标行进:浏览路径页面 1. 多数用户是在查询信息或完成任务,浏览路径页面只是为了将他们引领到最终的目的地; 2. 人们不希望在搜索过程中阅读太多内容; 3. 浏览路径页面就像书的“目录”一样; 你一定不希望看到有打断的文字混杂在目录中,你浏览目录只是为了: a) 快速地大致了解网站提供哪些内容; b) 找到所需内容的位置; 4. 有时,简短的描述对用户还是很有帮助的; 5. 浏览器路径页面中或许应该忽略掉行销类信息; 6. 路径的顺畅要比(合理的)点击次数更重要; a) 不要让用户思考; b) 让用户不再需要后退按钮; 7. 许多人首先会选择那些看上去比较合适的选项; a) 要慎重考虑浏览路径页面中信息的呈现顺序; b) 将最重要的信息和链接放在页面上部; c) 如果你想让人们优先选择某个链接,那么就首先防止这个链接; 8. 很多用户会直接进入网站内部的某个页面: a) 不要让网页成为死胡同; b) 为网站用户提供指向网站其他位置的链接,如:主页、其他主要部分、其他相关内容。
(我的疑问:如何平衡用户想要的和公司想要的?! 如果说用户登录网站首页的目的是找登录框,那么其他信息应该如何处理呢?还是只需要把登录框放在醒目位置就行?)
|